優化,把已經做好的東西再檢討看能不能再更好
如果放在去年、前年、大前年我們能不能金賞,老實說恐怕不行
因此標準需要再拉高一點
只能怪當初太多問題沒發現,時間上有點逼太緊了
這次稍微放慢一點確認並討論處理

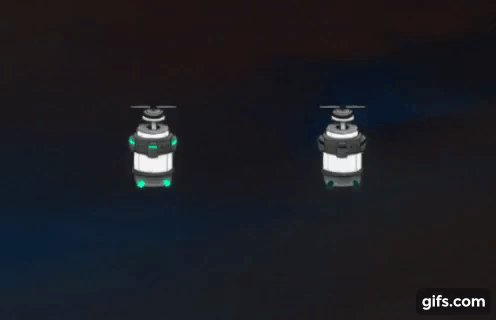
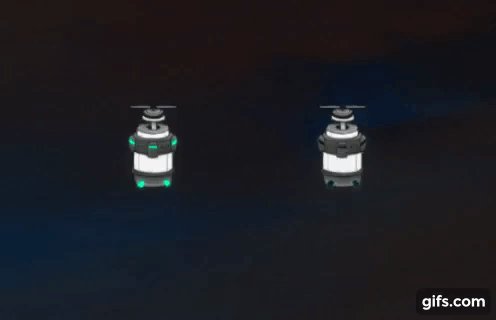
首先是整理怪物物件的優化,將做完的spine重新再回頭檢討
挑別人毛病是很容易的
所以現在做的事,就是挑一個月前自己的毛病。

1.一些模糊的視覺貼圖需要縮小再匯入到專案裡再放大,可以省下一點容量。
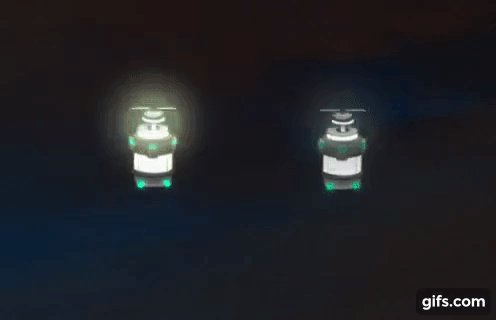
2.加入一些影子而不是只貼一張圖上去,發光的時候可以感覺更立體
3.適時地縮放、形變,看起來更有力
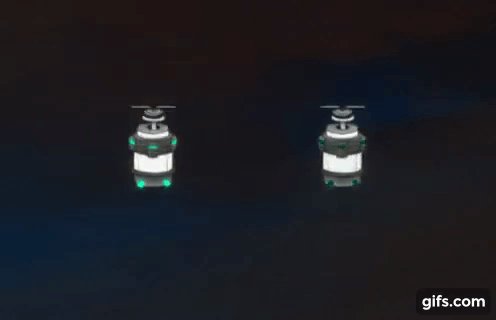
4.針對受傷、失能更明顯,以這個補給包來說他會失去提示燈、鳥類的敵人眼睛會閉起來等等
5.可以用unity製作的效果就到unity,如果是物件本身要發光就到spine裡面做
整體容量差不多減輕了一半、而且玩家跟怪物互動更明顯了
介面優化
先用裝備介面來說明,後續有機會再補充
第一版
構想是偏向魔法科技一類
配色是以藍、黑色系,已經想好左邊要放一隻蘿莉了
慘不忍睹
第二版
中間想轉型成為文青,選擇市面上許多文具類似的設計
便利貼、筆記本等等
除非有很強的遊戲劇情在背後推進,但這部分沒什麼把握做到一半就放棄了
也不太適合動作遊戲
第三版
決定背景偏向自創的科技的世界觀,以及有一點故事沉澱後
底圖的設計還是偏向藍圖、設計稿的感覺
因為修改時間過長加上UI動畫製作的困難,在這個時間點開始就決定要找美術大神幫忙立繪了
不然做不完
第三版之一
第三版之二
各有各的缺點、優點
但還是感覺得到問題,太花、元素不統一等等的。
為了建立團隊信心的過程在UI製作上太過於炫技了,
在介面上加入海浪特效現在來看真的意義不明,還有一些誇張到不行的動態真的母湯
顏色分配比較沒有理由,不能夠引導玩家看重要的事物
介面要懂得收斂襯托主要物件、準確的表達功能、引導視覺焦點
才是介面該做好的事情
剛好中間這段時間有接到了一份介面的外包
在討論之下,一邊製作也一邊學習更進一步的UI/UX設計
第四版
定調整體基礎,共用元素、顏色含意集中
黑為底、白顯示資訊、
藍綠色來標示訊息的重要性
橘紅則是作為對立或是更重要的資訊
放上大神畫的角色就差不多完成了。
隨著優化,這段時間設計的遊戲也慢慢成形
順利的話明年一月就可以放出試玩了

逃避現實的產物,鯊鯊腳腳
就先這樣