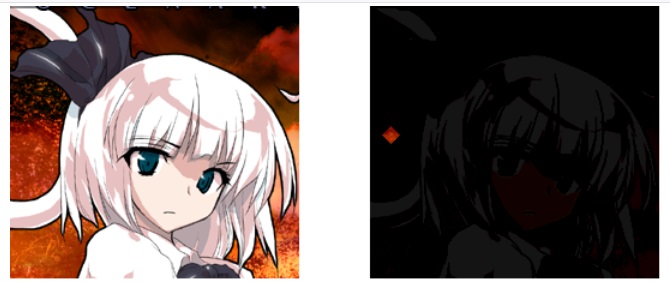
效果圖

嗯,菱形變亮的是用程式碼寫死的(目前還不會因為滑鼠或鍵盤而變動發光範圍)
理論上比較高明的方式應該是要用混色模式來做
(但可能還是得自己寫程式用算的
我有試過
ctx.globalCompositeOperation="lighter";
與
ctx.globalCompositeOperation="darker";
只是效果不是很理想
所以想了一陣子還是先這樣用程式畫菱形來實作)
因為我變亮的部份是打算做成隨時間變動
所以用程式較容易產生的圖形相對有利
(若用混色模式來做
理論上對用來混色的圖進行縮放也能達到相同目的
不過我就先暫且這樣實作看看)
第一步的重點僅有
利用CSS 應該是 CSS 3版本的語法
來隱藏鼠標
<style>
canvas{
cursor:none;
}
</style>
這樣就可以隱藏在canvas上的鼠標
程式碼:
依然得存成.html
然後還是建議用firefox來開
雖然本篇chrome,opera,vivaldi的也是可以啦
主要是有用到伺服器文件資源的網頁程式
不把網頁掛在http伺服器開的話
就只有firefox能在file:///底下正常運作
由於目前還是沒實作image的onload(載入完成)事件偵測
因此大概要F5(重新整理)後才會出現結果<!DOCTYPE html>
<meta charset="utf-8">
<html>
<body>
<style>
canvas{
cursor:none;
}
</style>
<canvas id="myCanvas" width="640" height="640"></canvas>
<div id="div_display"></div>
<script>
//參考網頁http://www.w3school.com.cn/tags/canvas_getimagedata.asp
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img= new Image();
img.src="魂魄妖夢.png";
ctx.drawImage(img,0,0,img.width,img.height);
var light_size=15;
var light_left=10;
var light_top=100;
var imgData_2=ctx.getImageData(0,0,img.width,img.height);
for (var offset=0;offset<light_top*img.width*4;offset+=4)
{
imgData_2.data[offset]-=235;
imgData_2.data[offset+1]-=235;
imgData_2.data[offset+2]-=235;
imgData_2.data[offset+3]=255;
}
for(var i=0;i<light_size/2+0.5;i++)
{
for(var offset=light_top*img.width*4+i*img.width*4;
offset<light_top*img.width*4+(light_left+(light_size-1)/2-i)*4+i*img.width*4;
offset+=4)
{
imgData_2.data[offset]-=235;
imgData_2.data[offset+1]-=235;
imgData_2.data[offset+2]-=235;
imgData_2.data[offset+3]=255;
}
for(var offset=light_top*img.width*4+(light_left+(light_size-1)/2-i)*4+i*img.width*4;
offset<light_top*img.width*4+(light_left+(light_size-1)/2)*4+i*img.width*4+(i+1)*4;
offset+=4)
{
//日後微調
}
for(var offset=light_top*img.width*4+(light_left+(light_size-1)/2)*4+i*img.width*4+(i+1)*4;
offset<light_top*img.width*4+img.width*(i+1)*4;
offset+=4)
{
imgData_2.data[offset]-=235;
imgData_2.data[offset+1]-=235;
imgData_2.data[offset+2]-=235;
imgData_2.data[offset+3]=255;
}
}
for(var i=light_size/2+0.5,j=1;i<light_size;i++,j++)
{
console.log(i);
for(var offset=light_top*img.width*4+i*img.width*4;
offset<light_top*img.width*4+(light_left+j)*4+i*img.width*4;
offset+=4)
{
imgData_2.data[offset]-=235;
imgData_2.data[offset+1]-=235;
imgData_2.data[offset+2]-=235;
imgData_2.data[offset+3]=255;
}
for(var offset=light_top*img.width*4+(light_left+j)*4+i*img.width*4;
offset<light_top*img.width*4+(light_left+j)*4+i*img.width*4+(light_size-j*2)*4;
offset+=4)
{
//日後微調
}
for(var offset=light_top*img.width*4+(light_left+j)*4+i*img.width*4+(light_size-j*2)*4;
offset<light_top*img.width*4+img.width*(i+1)*4;
offset+=4)
{
imgData_2.data[offset]-=235;
imgData_2.data[offset+1]-=235;
imgData_2.data[offset+2]-=235;
imgData_2.data[offset+3]=255;
}
}
for(var offset=(light_top+light_size)*img.width*4;offset<imgData_2.data.length;offset+=4)
{
imgData_2.data[offset]-=235;
imgData_2.data[offset+1]-=235;
imgData_2.data[offset+2]-=235;
imgData_2.data[offset+3]=255;
}
ctx.putImageData(imgData_2,300,0);
</script>
</body>
</html>
明天再提供Github網址下載
打算處理完滑鼠移動、隨時間變化光暈(菱形)大小再放各步驟的程式碼
雖然用想的應該是不難
隨時間變化應該是主要改light_top,light_size,light_left這些為時間變動或次數變動
和setInterval(重繪函式,毫秒數);即可
滑鼠的部份是比較麻煩的
首先可能得先參考過往的vitality_example2.html
也就是
https://home.gamer.com.tw/creationDetail.php?sn=3199219特別是這段
$(canvas_element).on('click', function(e) {
var mouse= {
x: e.pageX - canvas_element.offsetLeft,
y: e.pageY - canvas_element.offsetTop
}
//fire off synthetic event containing mouse coordinate info
$(canvas_element).trigger('handleClick', [mouse]);
});
嗯,click事件改成move後是否還能那麼順利還在未定之天
總之明天再試試看了
這些完成後是第二步驟
第三步驟是滑鼠移到一些設定好的地方時
希望是光暈逐漸加到到最後時
只呈現特定物件(特定區塊)為發光狀態
(也就是滑鼠停在那邊數秒後,物件發光)
然後那物件就象徵選角
若做得混一些的話就是
一堆人物頭像(類似照片那樣)
移過去一陣子亮特定角色
不過我總覺得若要那樣做
還不如傳統格鬥遊戲選角的做法
會想用逐漸發光物件來代替選角的原因是
理想狀況是做出種夢境的效果
就是夢到一些東西時
這東西好像什麼
然後定眼一看
或者是清明夢(想法可以控制夢境時的夢)的狀態
就確認這東西是什麼沒錯
所以...
理論上來說僅用變暗是偷懶手法
應該還要有些模糊的效果
但模糊的難度會高出許多
特別是在不抄現有馬賽克圖片實作法的狀態下
是很難靠自己想出來的
而馬賽克的那種模糊方式感覺又不是很美觀
這就是製作遊戲的缺點
想到至少要能畫到
一部份是不畫不清楚自己想得如何
另一部份是視覺表現是早晚都必須解決的
若畫不到
也可以用像素(pixel)配合修圖軟體或體素(像《當個創世神》(《Minecraft》)那樣)的方式實作
體素(voxel)可想成3D的像素(pixel)
不然遊戲機乎是做不出來
計算機圖學分兩塊
一塊是顯示已知資料,也就是渲染、光線烘焙等
(當然這邊是3D的
因為2D顯示RGB與圖層深度的狀況相比3D削除後邊多餘模型的狀況單純許多)
這一塊現代已經被解決的差不多了
若學不動的話可以直接用現成的遊戲引擎
(看自己的重點是要做遊戲還是做製作遊戲工具)
另一塊就是
如何靠電腦實作出各類視覺效果
像非真實渲染、卡通渲染、水墨渲染、霧、水面效果、火焰等
為什麼要這麼做?
因為全靠人畫、手工微調製作的話成本太高了
由於我目前不會3D
所以這些僅是略有耳聞而已
2D多媒體素材產生
近年來是有利用大量圖檔配合機器學習產生
所以過幾年可以期待下
3D的話目前要用機器學習來量產應該是困難許多
(因為3D模型檔是用記錄頂點位置的方式,而紋理貼圖是另外處理的,工序比較繁複)
但3D的好處是
Steam的工作坊與網路上的一些模型檔、Unity的Asset Store
3D素材相對能一勞永逸
因為2D素材每個角度就是一個新圖檔
在自身產不了素材的狀況,用3D會比較少遺憾(例如2D圖檔僅有四方向這樣)的感覺
那這篇今天大概就這樣(2018/04/15)
呼嗯...總覺得應該還是要用圖檔混色模式的作法較為妥當
看樣子還要思考蠻長一段時間的
不過還是等滑鼠那些確認重繪沒效率(performance)問題後再改良吧
不然會感覺一次被兩種問題纏繞著我寫、想這程式(花了約一星期在想,不過11天內只實作了2天)有些久的主要原因就是
在決定畫面要做成怎樣時、用什麼方式實現挑了很久(像使用canvas內建的圖層混色模式)
在寫時也是有些分心狀態
不然若一開始就只決定寫成這樣專心一志的話
應該是很快就寫好了
2018/04/16
程式
第一步:
https://github.com/y541258/HTML5/blob/master/pixel_art/select_character_step_1_fix_light.html第二步(隨時間變化局部變亮範圍):
https://github.com/y541258/HTML5/blob/master/pixel_art/select_character_step_2_light_change.html第一步→第二步 主要變動的地方是:
var time_count=0;
var timer_1=setInterval(light_size_change,15);
c.addEventListener("mousemove",light_move,false);
var tempX,tempY;
function light_move(e)
{
light_size=15;
clearInterval(timer_1);
time_count=0
tempX=e.pageX- c.offsetLeft;
tempY=e.pageY- c.offsetTop;
light_left=tempX-(light_size/2+0.5);
light_top=tempY-(light_size/2+0.5);
console.log(light_left + " " +light_top);
re_draw();
timer_1 =setInterval(light_size_change,15);
}
function light_size_change()
{
time_count++;
if(time_count>=10)
{
time_count=0;
light_size+=2;
light_left-=1;
light_top-=1;
if(light_size>230) //這邊數值適當調整或者去掉這段if可以讓全圖變亮
{
clearInterval(timer_1);
}
re_draw();
}
}
基本上就是透過修正light_size,light_top,light_left來改變打光範圍
接著是第三步
偵測滑鼠移到某些範圍改變打光部份
但這部分比較麻煩
還沒想到很好的做法
(沒很好的做法主要原因是我目前的打光方式不是很好
是用菱形的
但較好的做法是利用圖層混色模式
假設圖片用個類似照片的東西,然後上面有些瓶子
然後放個瓶子全黑或全白的圖片
跟主圖片的瓶子重疊在一起
然後這樣運算後讓菱形範圍最多亮到主圖片的特定瓶子範圍那樣較為理想)
不過這具體要怎麼做我還要思考陣子
目前(2018/04/16 上午 10:25)我又有些想分心、注意力渙散、貪玩了
想到比較簡單也許可行的方式是用if的做法
不過每個pixel都if,不確定是否會有效率(performace)問題
performance常見的說法是效能,雖然領域不同效能意思不同
所以才用效率(performance)這種比較奇怪的表達方式
那4/16可能就先這樣
 創作內容
創作內容 4/15,選角程式實作─雜談與第二步_隨時間變化沒變暗範圍,第三步估計會卡陣子
4/15,選角程式實作─雜談與第二步_隨時間變化沒變暗範圍,第三步估計會卡陣子 單機版網頁遊戲系列相關 (21)
單機版網頁遊戲系列相關 (21)
 如何改成線上版網頁遊戲系列 (7)
如何改成線上版網頁遊戲系列 (7)
 自製腳本語言 (2)
自製腳本語言 (2)
 3D (1)
3D (1)
 格鬥遊戲 (1)
格鬥遊戲 (1)
 遊戲賞析系列 (1)
遊戲賞析系列 (1)
 遊戲程式進展 (21)
遊戲程式進展 (21)
 簡略音樂遊戲 (3)
簡略音樂遊戲 (3)
 地水師 (6)
地水師 (6)
 多媒體素材處理 (13)
多媒體素材處理 (13)
 文字型冒險遊戲 (7)
文字型冒險遊戲 (7)
 極簡陋大富翁 (3)
極簡陋大富翁 (3)
 RPG迷宮與戰鬥雛形 (12)
RPG迷宮與戰鬥雛形 (12)
 競技型俄羅斯方塊 (1)
競技型俄羅斯方塊 (1)
 組牌遊戲 (2)
組牌遊戲 (2)
 魔喚精靈日本版─闇箏 (1)
魔喚精靈日本版─闇箏 (1)
 旋轉泡泡球(待處理) (0)
旋轉泡泡球(待處理) (0)
 常見網頁遊戲系統模仿 (3)
常見網頁遊戲系統模仿 (3)
 橫版過關遊戲 (3)
橫版過關遊戲 (3)
 滑動式拼圖 (1)
滑動式拼圖 (1)
 遊戲設計師─被設計好的五年 (16)
遊戲設計師─被設計好的五年 (16)
 音樂與自動作曲相關 (11)
音樂與自動作曲相關 (11)
 聽譜練習 (12)
聽譜練習 (12)
 自動作曲研究 (4)
自動作曲研究 (4)
 玩遊戲感想 (50)
玩遊戲感想 (50)
 電動日記(真的日記,不是遊戲名稱) (9)
電動日記(真的日記,不是遊戲名稱) (9)
 式姬-幽界之門 (19)
式姬-幽界之門 (19)
 うつしよの帳 (1)
うつしよの帳 (1)
 送帳號 (1)
送帳號 (1)
 陰陽師 (3)
陰陽師 (3)
 星穹鐵道 (1)
星穹鐵道 (1)
 弈仙牌 (0)
弈仙牌 (0)
 異國研究 (3)
異國研究 (3)
 日本 (5)
日本 (5)
 俄國 (0)
俄國 (0)
 印度 (1)
印度 (1)
 多文化綜合比較 (6)
多文化綜合比較 (6)
 各領域歷史與沿革或說想法發想 (13)
各領域歷史與沿革或說想法發想 (13)
 數學 (14)
數學 (14)
 計算機(程式,電路) (4)
計算機(程式,電路) (4)
 語言 (3)
語言 (3)
 未分類 (192)
未分類 (192)