標題字數有限就縮短了,一個是解析圖片二維碼,另一個是顯示當前頁面二維碼。
兩個是分開的。
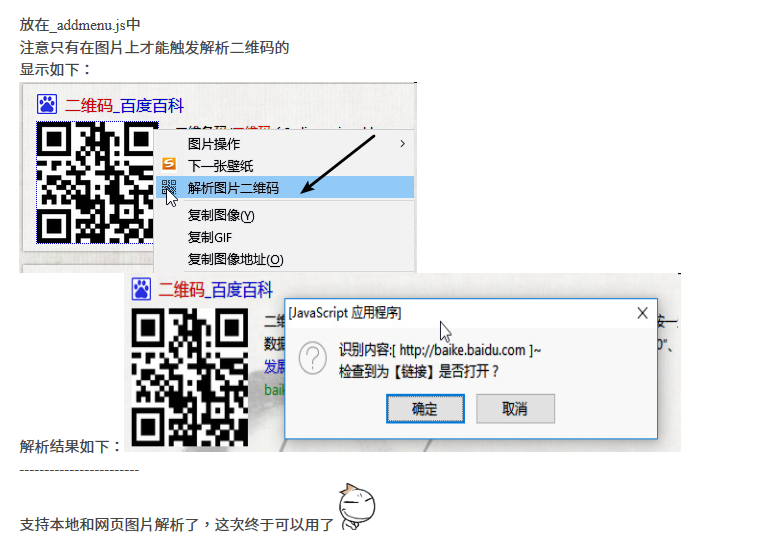
使用方法在圖上,顯示當前的二維碼按右鍵即可見,就不附了。
已繁體化。

作者網站:
【2017.3.26】右键图片二维码解析-AddMenu_Firefox卡饭论坛
兩個是分開的。
使用方法在圖上,顯示當前的二維碼按右鍵即可見,就不附了。
已繁體化。
| page({ label: "解析圖片二維碼", insertAfter: "ACRiLeSouGou", condition: "image", image: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAlklEQVQ4ja3NQQrCQBBE0XeDLAMuvGvuI0ECEkEIuHDhxgvkAF7DTQxDM3YULPhUTU9ND39Sh0PAh/ymKxf0YWFfmX/qgGPi2d2qIWwfKjnrOFVQeNZJdV7Y1GWhzOU5czAVnuUp9Dd1Xaidy7lbhfIuc3APP9+/9FWPxEtqHTCHhXOSY9ceI54BweNsXN5q0GL3Iy2aF4bCT+aPt4fEAAAAAElFTkSuQmCC", oncommand: function() { function getDataURLFromIMG(imgsrc) { if (typeof imgsrc == 'undefined') return ""; const NSURI = "http://www.w3.org/1999/xhtml"; var img = new Image(); var that = this; var canvas, isCompleted = false; img.onload = function() { var width = this.naturalWidth, height = this.naturalHeight; canvas = document.createElementNS(NSURI, "canvas"); canvas.width = width; canvas.height = height; var ctx = canvas.getContext("2d"); ctx.drawImage(this, 0, 0); isCompleted = true; }; img.onerror = function() { Components.utils.reportError("Count not load: " + imgsrc); isCompleted = true; }; img.src = imgsrc; var thread = Cc['@mozilla.org/thread-manager;1'].getService().mainThread; while (!isCompleted) { thread.processNextEvent(true); } var data = canvas ? canvas.toDataURL("image/gif", 1) : ""; canvas = null; return data; }; function getBlobFromDataURL(dataurl) { var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while(n--){ u8arr[n] = bstr.charCodeAt(n); } return new Blob([u8arr], {type:mime}); } function Deal(ffile){ var xmlHttp = new XMLHttpRequest(); xmlHttp.open("POST", "http://qring.org/decode", true); var formdata = new FormData(); formdata.append("file", ffile); xmlHttp.send(formdata); xmlHttp.onload = function() { if (xmlHttp.status == 200) { var data = JSON.parse(xmlHttp.responseText); if (data.msg != "SUCCESS") alert("錯誤:" + data.msg); else { var text=data.data.text; if(text.indexOf("http") == 0){ addMenu.copy(text); var message = confirm("識別內容:[ "+text+" ]~\n檢查到為【鏈結】是否打開?") if(message == true){ gBrowser.addTab(text); }else{ } }else{ addMenu.copy(text); alert("識別內容:[ "+text+" ]\n結果已經複製到剪貼板了~"); } } }else if(xmlHttp.status == 500){ alert("錯誤:解析失敗"); } }; } Deal(getBlobFromDataURL(getDataURLFromIMG(gContextMenu.mediaURL || gContextMenu.imageURL || gContextMenu.bgImageURL))); } }); page({ label: "顯示當前頁面二維碼", insertAfter: "ACRiLeSouGou", oncommand: function(){ gBrowser.loadURI("javascript:(function(){if(document.getElementById){var%20x=document.body;var%20o=document.createElement('script');if(typeof(o)!='object')%20o=document.standardCreateElement('script');o.setAttribute('src','https://git.oschina.net/runningcheese/JiathisQR.js/raw/master/jiathisqr.js');o.setAttribute('type','text/javascript');x.appendChild(o);}})();"); }, image: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAlklEQVQ4ja3NQQrCQBBE0XeDLAMuvGvuI0ECEkEIuHDhxgvkAF7DTQxDM3YULPhUTU9ND39Sh0PAh/ymKxf0YWFfmX/qgGPi2d2qIWwfKjnrOFVQeNZJdV7Y1GWhzOU5czAVnuUp9Dd1Xaidy7lbhfIuc3APP9+/9FWPxEtqHTCHhXOSY9ceI54BweNsXN5q0GL3Iy2aF4bCT+aPt4fEAAAAAElFTkSuQmCC" }); |
作者網站:
【2017.3.26】右键图片二维码解析-AddMenu_Firefox卡饭论坛

