進入本文前的須知事項:
1.原文連結:『NieR:Automata』のUIデザイン
2.自我流翻譯,以傳達資訊流暢為優先,與原文可能有差異
3.建議懂日文的朋友直接看原文體驗箇中奧妙XD
4.建議電腦觀看可能比較不雜亂
1.原文連結:『NieR:Automata』のUIデザイン
2.自我流翻譯,以傳達資訊流暢為優先,與原文可能有差異
3.建議懂日文的朋友直接看原文體驗箇中奧妙XD
4.建議電腦觀看可能比較不雜亂
『NieR:Automata』のUIデザイン
各位好,我是擔任『NieR:Automata』的UI(userinterface=使用者介面)與機械設計的木嶋。上次撰寫開發部落格是在『BAYONETTA 2』(魔兵驚天錄)時。(過去撰寫的文章)
雖然是平常不太受到關注的UI,很榮幸地受到各位使用者(玩家)的要求而由我負責本篇文章。由於UI方面也匯集了許多橫尾先生的堅持,包含這部分也想一併與各位做介紹。
■前言:UI設計師的工作
UI設計師負責製作體力欄或對話視窗、各種選單畫面等,顯示在遊戲內的部分。
大致上的工作流程是這樣的感覺:
1:規劃UI的概念
2:配合樣式(風格)量產各種選單畫面或表示物的設計
3:製作UI的遊戲檔案並請程式設計師實裝
4:調整接觸動態UI的動畫等,提高(UI表現的)品質
本次主要想說明關於1概念的製作、2在選單畫面設計著墨的重點。
■UI的概念設計: SF(科幻)與奇幻的平衡
雖然本作『NieR:Automata』的世界觀相當接近SF,但由於前作『NieR Replicant/Gestalt』是奇幻的世界觀,故在此基礎下意識著SF的部分建構了UI的概念。
首先是從前作的UI設計、SF要素、2B的角色、荒廢的世界觀等形象擅自想像了「有系統性並具清潔感(※)的美麗設計」作為本次UI的關鍵字。在這個時間點,我已經決定做成不是裝飾華麗、而是注重在版面細節上的平面基調設計,但若僅按這樣繼續設計好像也不是滋味……。
※應該是強調簡單易懂的部分
在此時進一步的將「有系統性並具清潔感」的關鍵字加強,把「樂譜」作為隱含的構想加入陳列,添加了奇幻的印象。
說是樂譜但也並非採用高音譜記號般的流利形象,而是挑選了五線譜、低音譜記號的點、終止線等延續關鍵字的記號要素(在標題及Pod的台詞中所使用的:←這個冒號也是反映樂譜構想而選擇的)。

雖然是平常不太受到關注的UI,很榮幸地受到各位使用者(玩家)的要求而由我負責本篇文章。由於UI方面也匯集了許多橫尾先生的堅持,包含這部分也想一併與各位做介紹。
■前言:UI設計師的工作
UI設計師負責製作體力欄或對話視窗、各種選單畫面等,顯示在遊戲內的部分。
大致上的工作流程是這樣的感覺:
1:規劃UI的概念
2:配合樣式(風格)量產各種選單畫面或表示物的設計
3:製作UI的遊戲檔案並請程式設計師實裝
4:調整接觸動態UI的動畫等,提高(UI表現的)品質
本次主要想說明關於1概念的製作、2在選單畫面設計著墨的重點。
■UI的概念設計: SF(科幻)與奇幻的平衡
雖然本作『NieR:Automata』的世界觀相當接近SF,但由於前作『NieR Replicant/Gestalt』是奇幻的世界觀,故在此基礎下意識著SF的部分建構了UI的概念。
首先是從前作的UI設計、SF要素、2B的角色、荒廢的世界觀等形象擅自想像了「有系統性並具清潔感(※)的美麗設計」作為本次UI的關鍵字。在這個時間點,我已經決定做成不是裝飾華麗、而是注重在版面細節上的平面基調設計,但若僅按這樣繼續設計好像也不是滋味……。
※應該是強調簡單易懂的部分
在此時進一步的將「有系統性並具清潔感」的關鍵字加強,把「樂譜」作為隱含的構想加入陳列,添加了奇幻的印象。
說是樂譜但也並非採用高音譜記號般的流利形象,而是挑選了五線譜、低音譜記號的點、終止線等延續關鍵字的記號要素(在標題及Pod的台詞中所使用的:←這個冒號也是反映樂譜構想而選擇的)。
另外選單畫面上下的裝飾,是根據前作選單內書的裝飾作為形象而成的。這種類似的奇幻要素再加上數位的記號一同表現,一邊控制著奇幻感與SF感的平衡一邊建構了概念設計。
■UI的概念設計:平面設計的其他(※)與動畫
概念的基調雖然幾乎以平面設計製作,為了讓介面更加融入世界觀,添加強調顯示器呈現的網格紋理、基於相機鏡頭的歪斜與周圍的光源減少,完成了最終的設計。
※原文的+α通常在使用上是指更多的意思
像這樣添加擬真化設計後,變成並非單純的平面設計,我想如此會更加具有實際存在的感覺。
另外,為了使平面的畫面不會變的枯燥乏味,將動畫微調整成平順流暢的樣子。平順感雖然薄弱,不過我個人相當喜歡系統選單出現時的動畫。
■UI的概念設計:米色基調的色調控制
來自橫尾先生最初的UI要求是「溫暖柔和的米色系」這個指示。
來自橫尾先生最初的UI要求是「溫暖柔和的米色系」這個指示。
雖然是這麼說,最初無法得出將無機質的數位顯示與溫暖的米色結合的想像,讓我相當苦悶……。
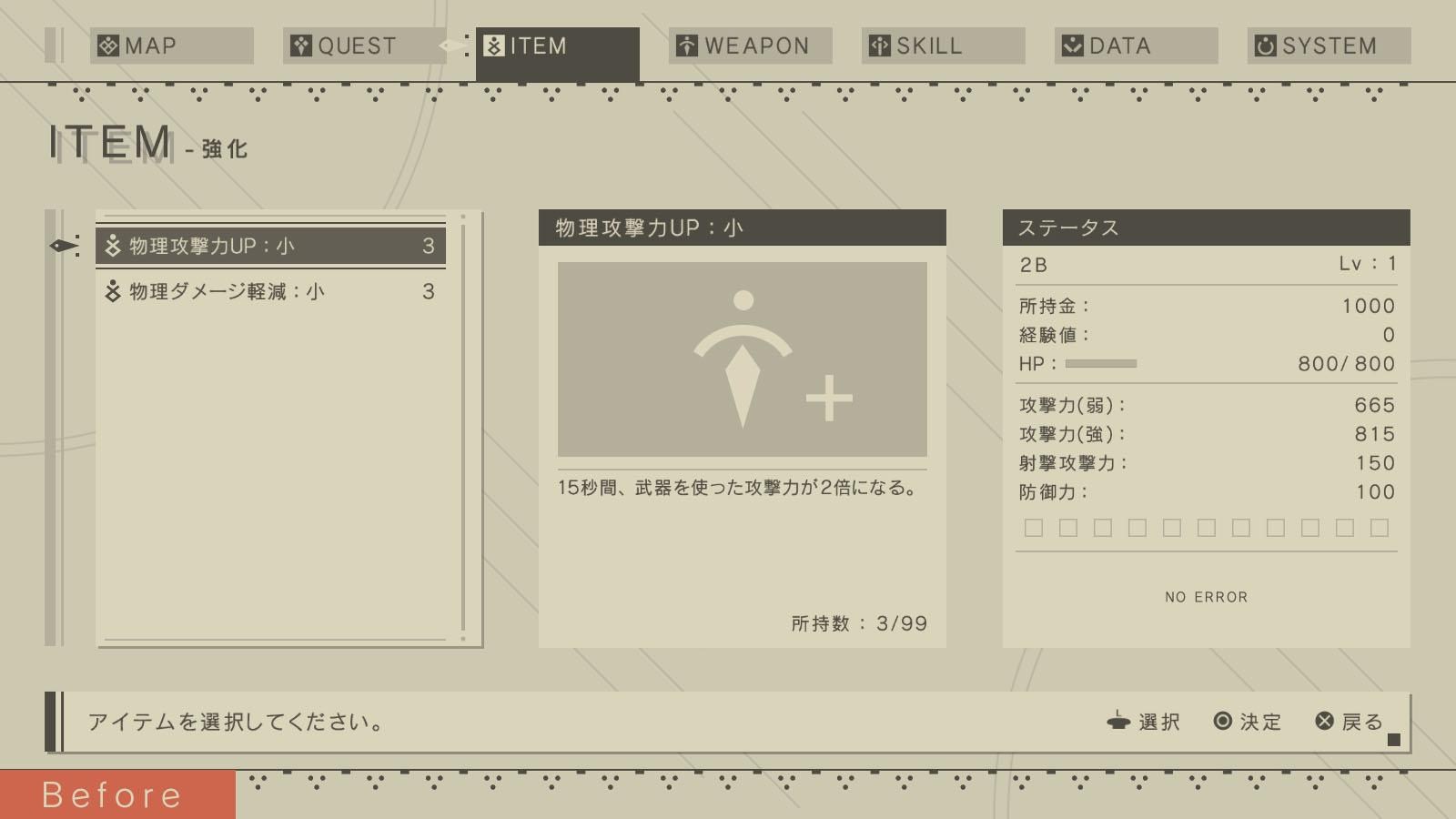
初期的顏色,與最終版相比對比度較高。
最終版的顏色。
另外,來自遊戲監督的要求也有不希望顏色過度複雜,所以在盡可能的不依賴顏色作呈現這點上也下了工夫。
.數值的增減、以文字的粗細・顏色的深淺呈現。
.不得已使用顏色的部分則僅使用淡紅橙色(白色與淡綠色也使用一小部分)
.需要每種分類以顏色區分的晶片則在多方嘗試後準備了具統一感又有可辨識性的多種顏色
色調設計就這樣也反映到了駭入畫面與地圖的3D模型上,徹底地貫徹遊戲全體具統一感的繪圖設計
駭入畫面的概念設計
地圖畫面的3D模型
■選單畫面的設計:即使遊戲初學者也能輕易上手的操作
關於選單畫面,「連平常不玩家庭用遊戲機的初學者,不如說想簡化成連老婆婆都能夠輕易上手的操作」我有印象橫尾先生曾在開發中這樣苦口婆心地說過。■選單畫面的設計:即使遊戲初學者也能輕易上手的操作
選單的基本規則是這樣的:
.基本操作是用搖桿作移動操作與○×的按鍵操作就能使用所有的機能
.按鍵提示基本上就只有上述的說明,盡可能減少表示物
由於平常在遊戲UI能夠使用的L1.R1與△□的無法操作,所以在畫面的切換與移動處等設計上相當的煩惱。開發途中,也有因為考量簡單的操作與複雜樣式,而讓駭入變得不直觀的插曲,在與橫尾先生
話說回來,只操作搖桿與○×對於習慣遊戲的人果然還是有些不便,因此雖然沒有顯示按鍵提示,在一小部分也實裝了L1.R1按鍵與△□按鍵的隱藏捷徑(不知道各位有沒有發現呢…?)。
系統選單內的分類移動與武器的詳細及故事、個體檔案畫面的頁面切換可以用L1.R1操作。
個體檔案一覽、裝備變更及動畫播放可以以△□操作。用右搖桿可以迴轉模型。
在地圖畫面的首頁用右搖桿及L2.R2操作可以立刻移動到全畫面地圖。
系統選單內基本上不管從哪個階層都能用OPITIONS按鍵回到遊戲(除了選項畫面)。另外打開系統選單的演出可以透過按任何按鍵跳過。
■附錄:反常UI
這是初次與橫尾先生討論有關UI方面的設計時聽到「想加入奇怪的UI」的小插曲。普通的UI在這世上有很多所以想做個奇怪的UI,但是普通地開發下去漸漸樣式就會變的"正經",因此一直無法將奇怪的UI加入……。
然而,異於常人的計畫者出了怪異的主意,程式設計師基於興趣製作了反常機能(後來被上司罵了),一部分的人暴走。多虧這樣做出了滿足橫尾先生的奇怪UI。真是可喜可賀。
自爆後等才能看到的壞掉UI
有懷舊遊戲旨趣的懷舊濾鏡
■總結
本次的UI設計是自己也很喜歡的成品,很高興在玩家間也得到良好的評價。像這樣回顧起來很驚豔於橫尾先生監督的巧思呢。到此也寫的有些長了,非常感謝觀看到最後的各位!
(有機會的話能不能也讓我撰寫關於機械設計的文章呢?欸、因為會太長所以不行嗎?)
翻譯後記:
因為最近看到橫尾桑分享有關開發的幾篇文章
一讀之下覺得非常有趣 想說翻譯一下與大家分享
雖然不是很肯定是不是有人翻過了
由於有許多不明白的專有名詞
在尋找翻譯及詞彙選擇上遇到不少困難
總之還是大致上成形了!
其實我原先是先看到機械設計的文章
礙於篇幅關係先選擇了這一篇翻譯XD
翻譯後記:
因為最近看到橫尾桑分享有關開發的幾篇文章
一讀之下覺得非常有趣 想說翻譯一下與大家分享
由於有許多不明白的專有名詞
在尋找翻譯及詞彙選擇上遇到不少困難
總之還是大致上成形了!
其實我原先是先看到機械設計的文章
礙於篇幅關係先選擇了這一篇翻譯XD
機械設計的文章會再找時間也翻翻看
如果有什麼錯誤再煩請指教<(__)>
如果有什麼錯誤再煩請指教<(__)>

