各位好,
又到了亞夜的Photoshop後製專欄。
FF24剛結束,
大家應該都從羞蘿場解脫了吧?
今天要介紹給大家的,
是羞蘿場專用的偷懶後製法。
雖說是偷懶的方式,
但如果能妥善使用而不是加以惡用的話,
說不定節省成本之餘也能為作品做進一步的加分?
那麼,
讓我們開始吧!
【目錄】
照片抽線
網點製作
貼網點
黑白稿製作
彩稿轉黑白
【照片抽線】
注意!
照片抽線法可能有很大的著作權爭議!
除了照片來源必須合理合法外,
仍建議抽出的線稿必須重新手繪過。
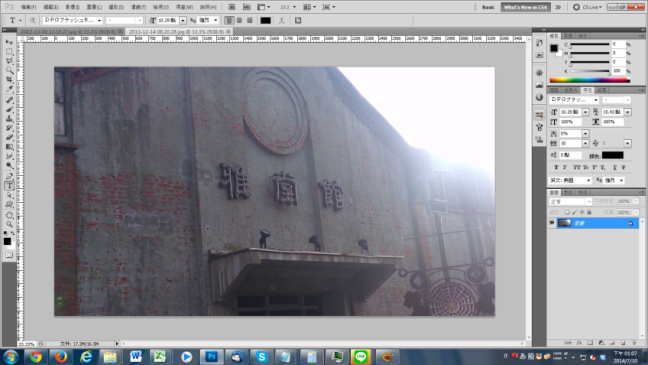
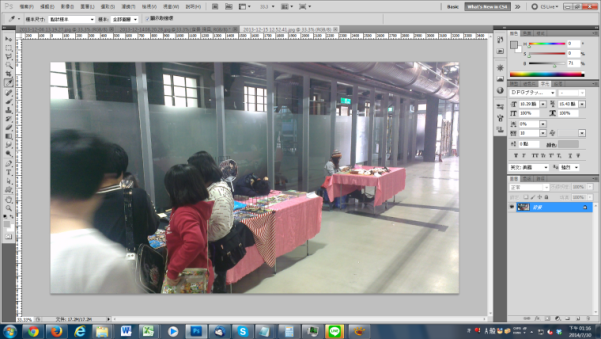
首先,
我們當然要準備一張照片。

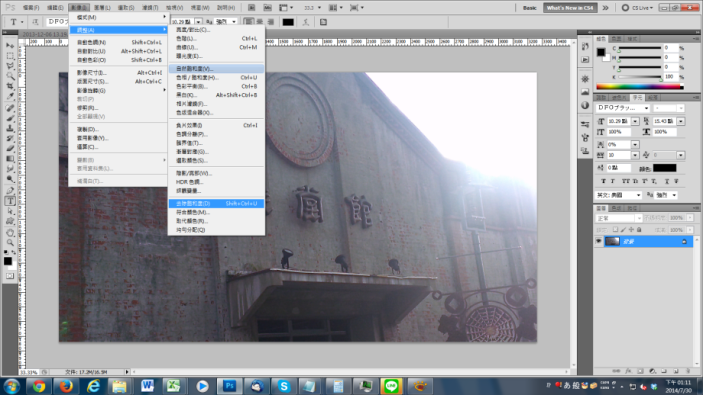
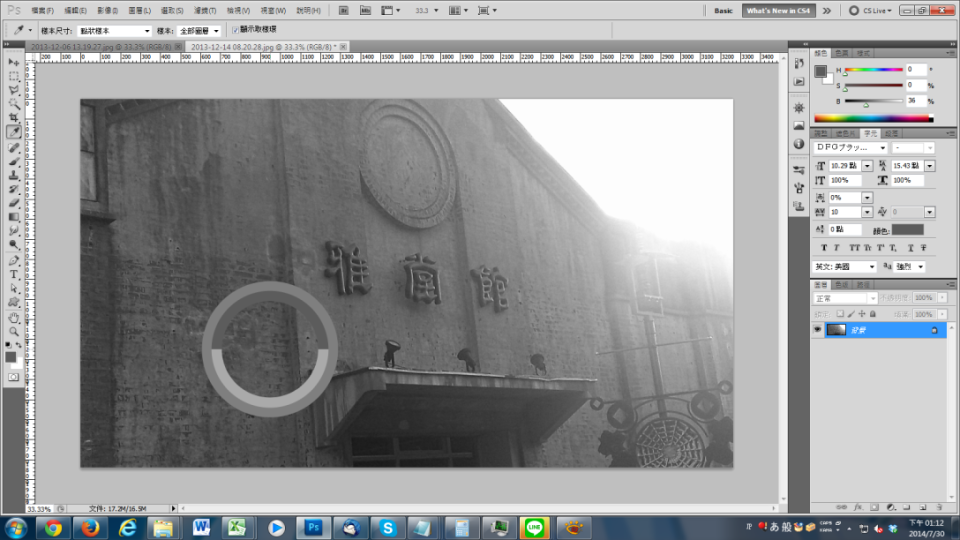
先將照片去除飽和度:


注意右上角的色票,
去除飽和度的照片會變成灰階。
接著我們需要複製一個一模一樣的圖層,
然後將複製出來的圖層做負片:


接著,
將圖層混色選項改為「加亮顏色」,
此畫面應該會一片空白:

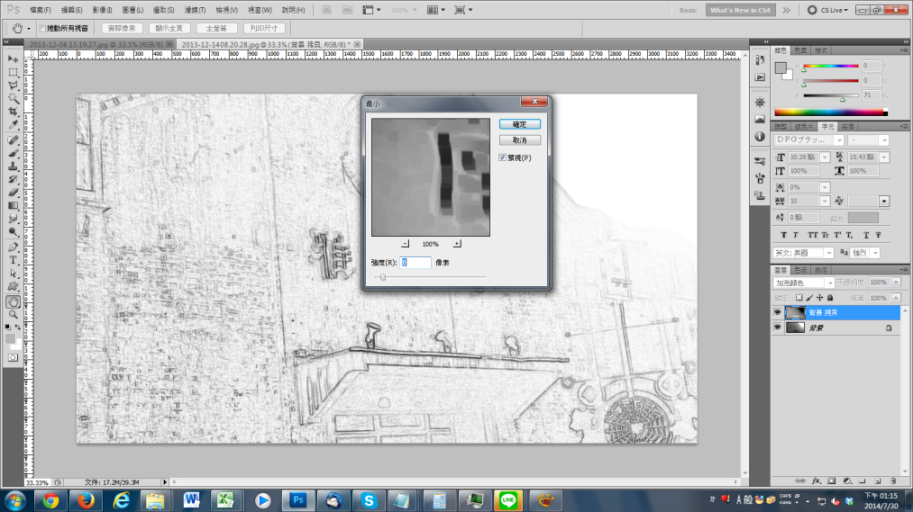
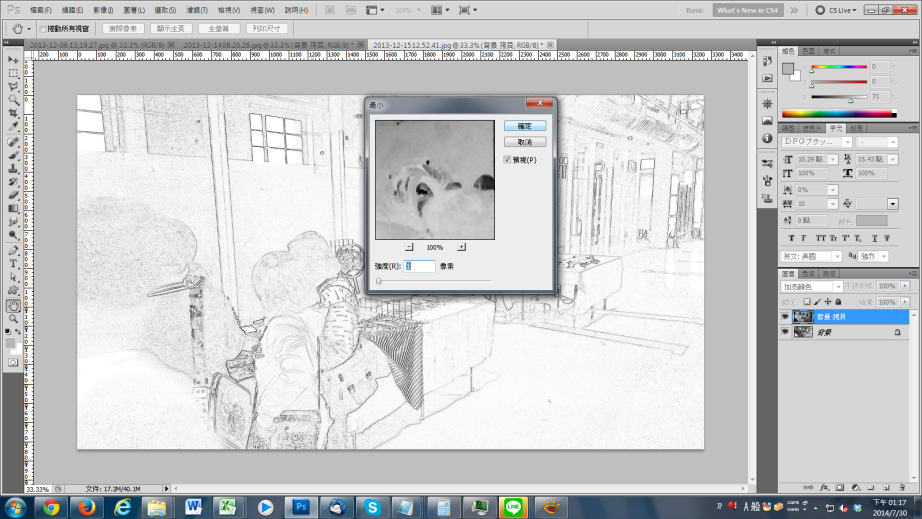
最後,
使用濾鏡→其他→最小,
調整一下線條粗細,
就能從照片中抽出線稿了。

要注意的是,
如果照片一開始彩度/對比度就不足的話,
抽出來的線稿就會十分混亂。
照片的複雜度越低,
抽出來的線稿就會越乾淨,
所以最佳解還是在抽出線稿以後自己再手描過,
否則直接套用的話通常會出大問題。
其他範例:


影音版:
【網點製作】
在Photoshop中,
製作網點的方式是先做出灰階稿再轉點陣圖的方式。
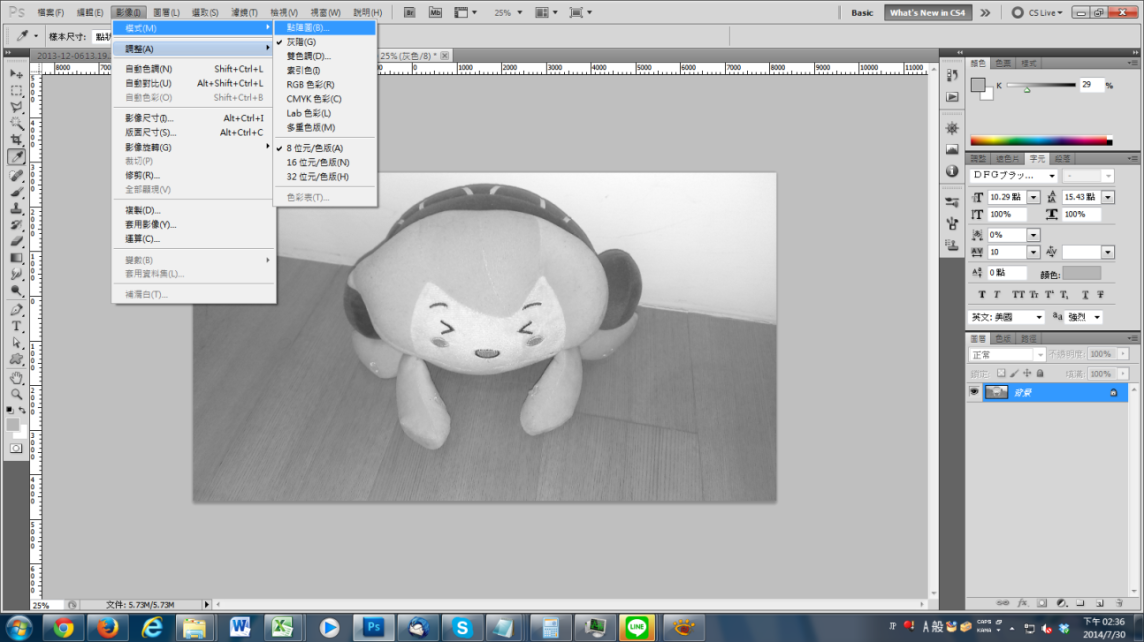
首先,
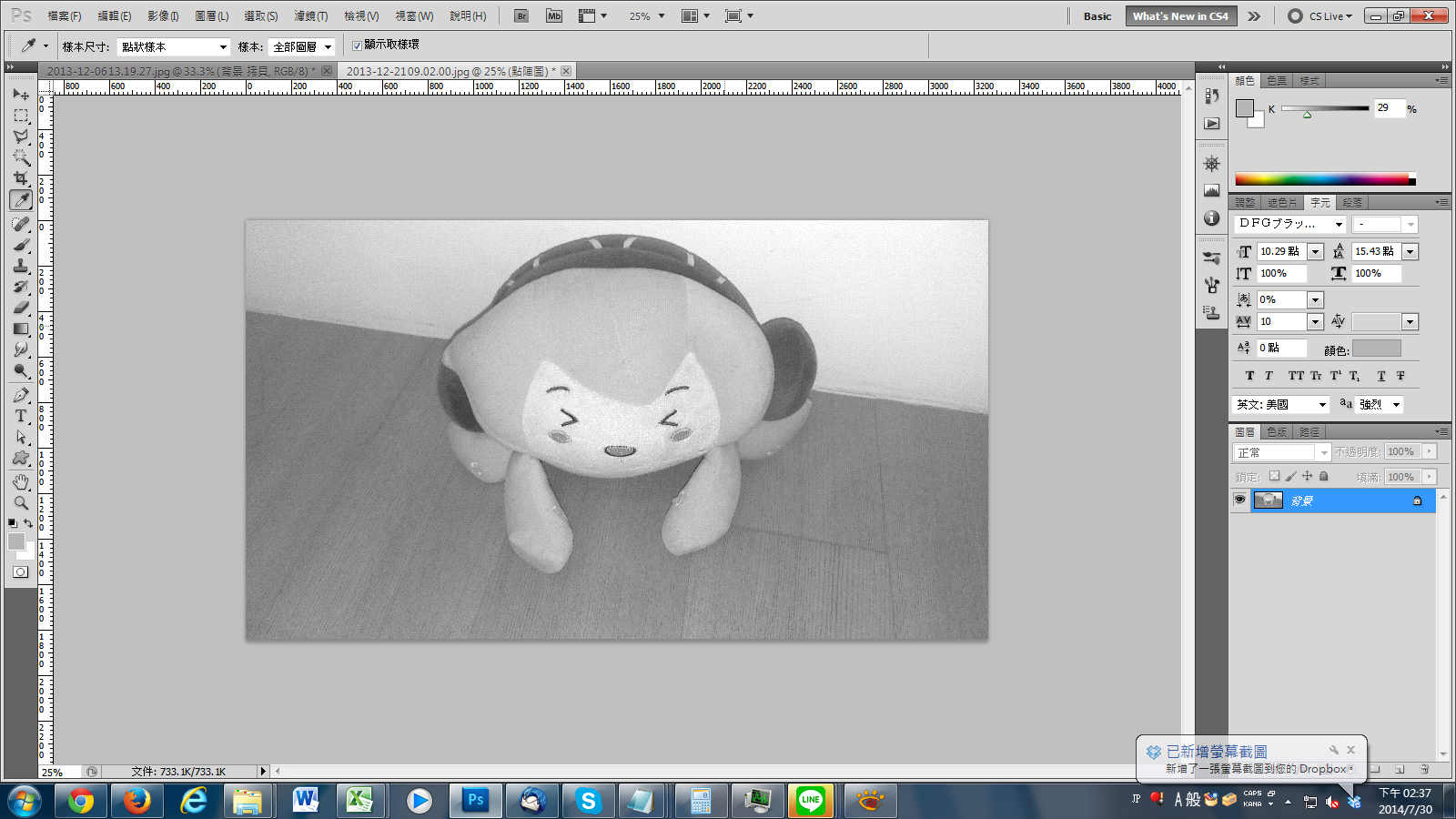
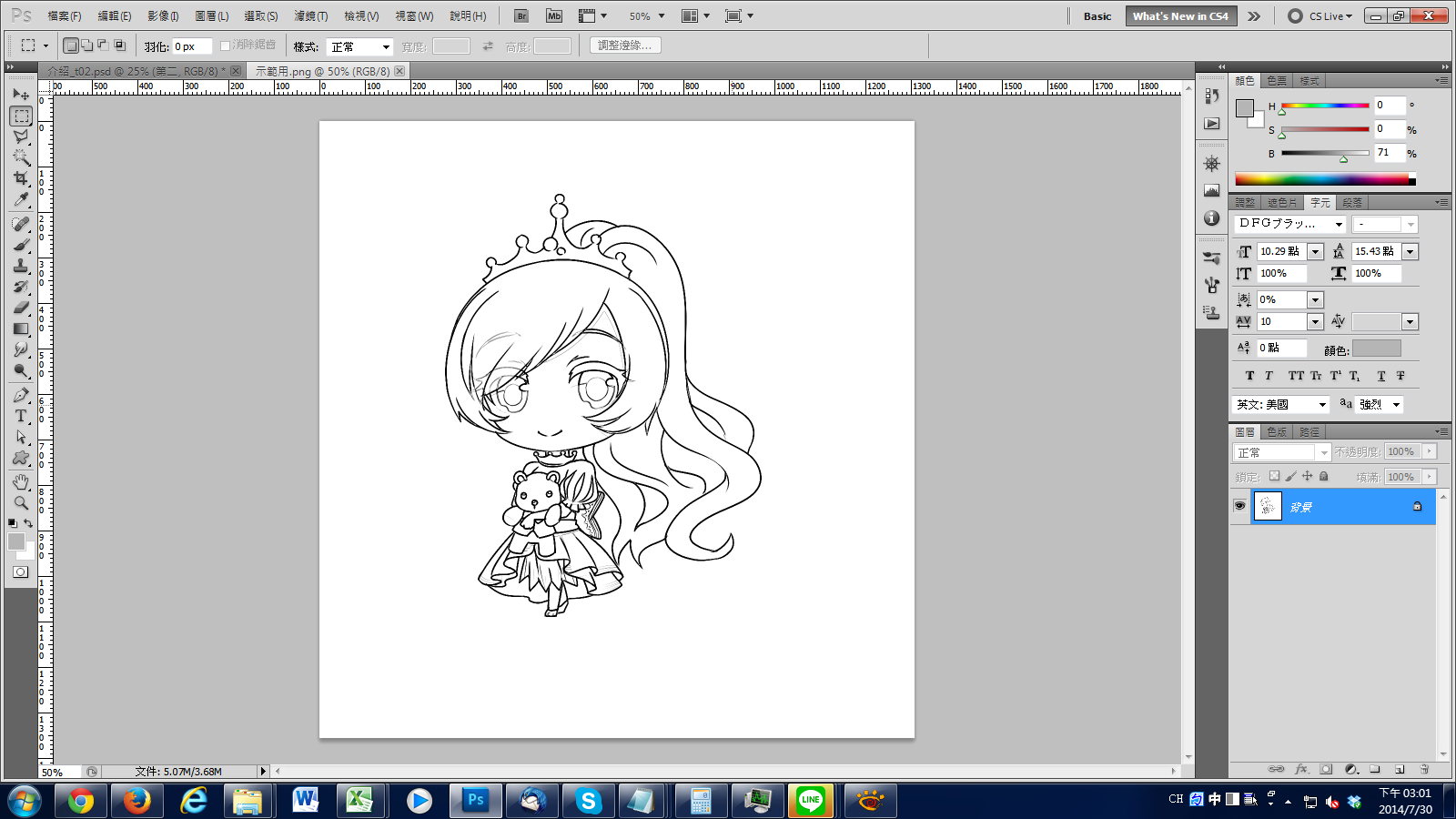
先準備灰階的稿件:

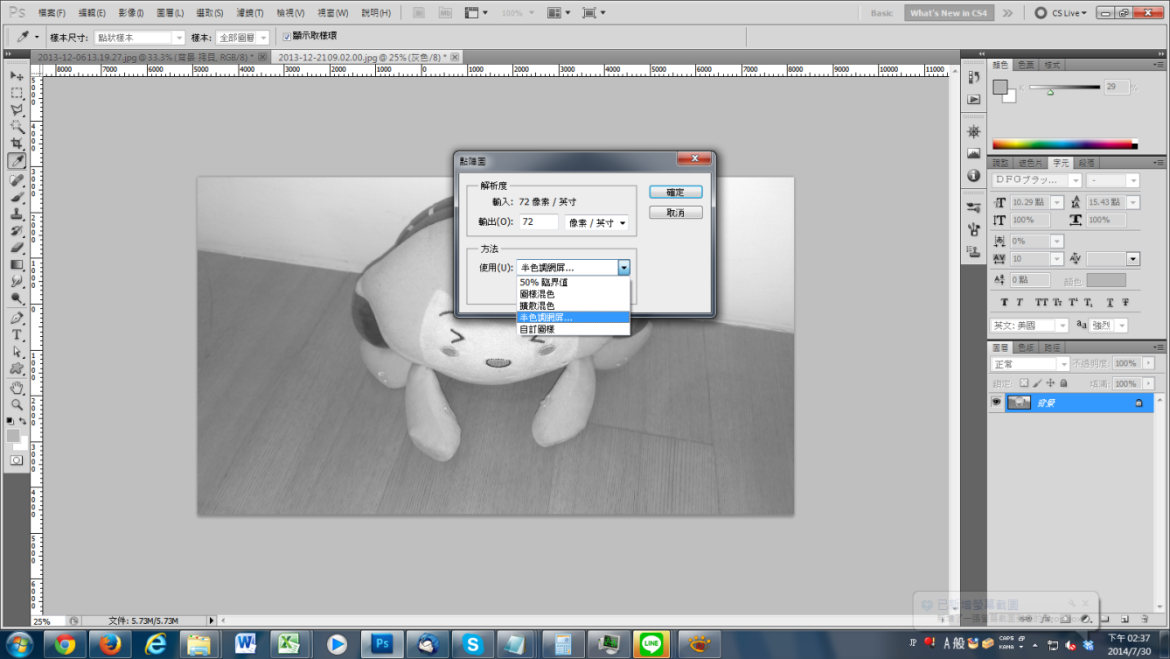
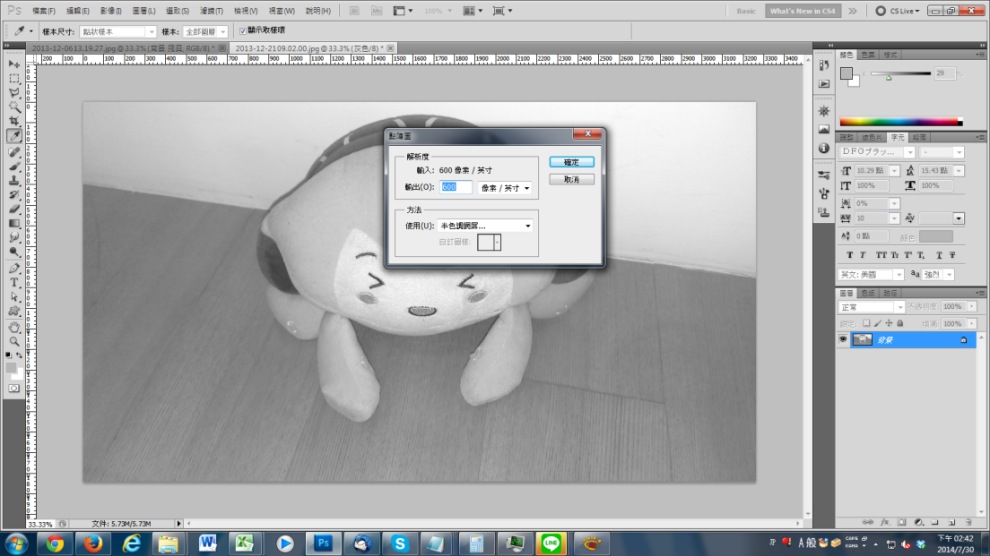
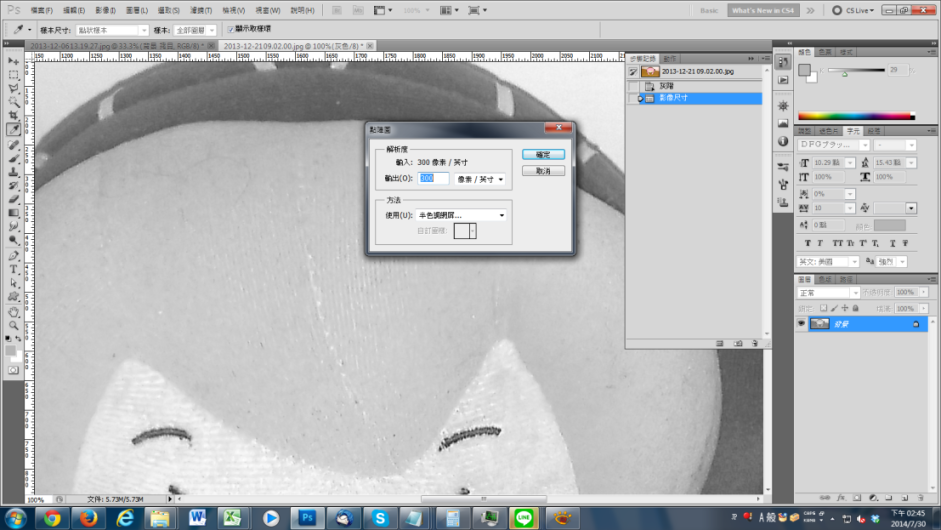
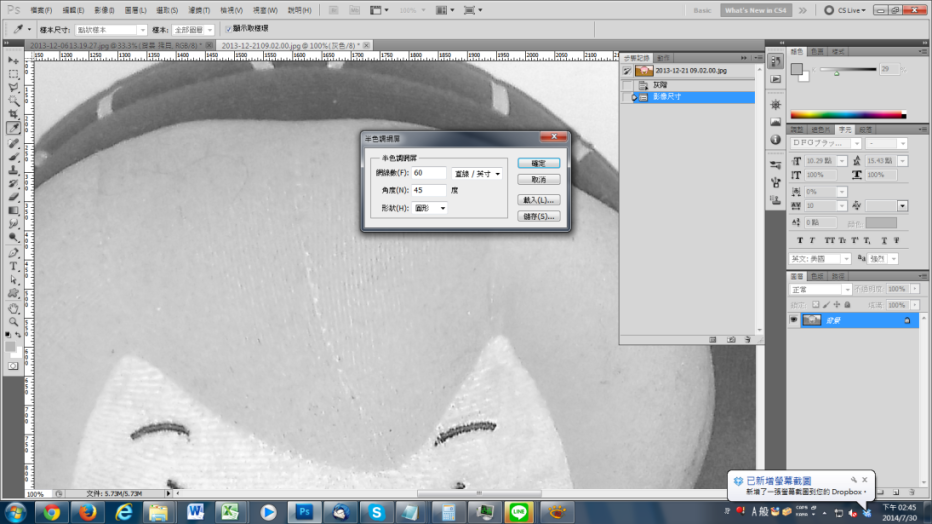
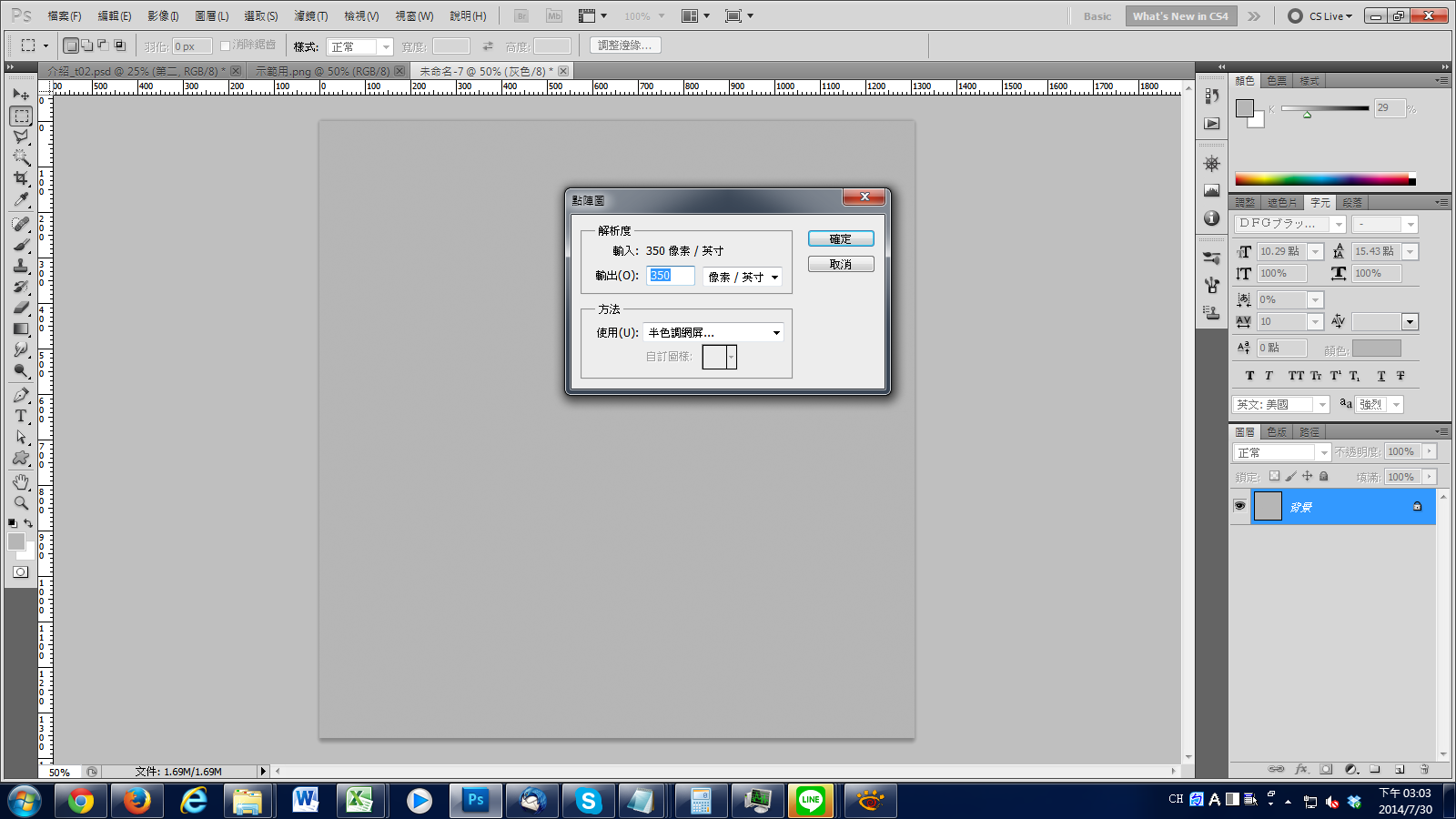
轉點陣圖:

解析度不變,
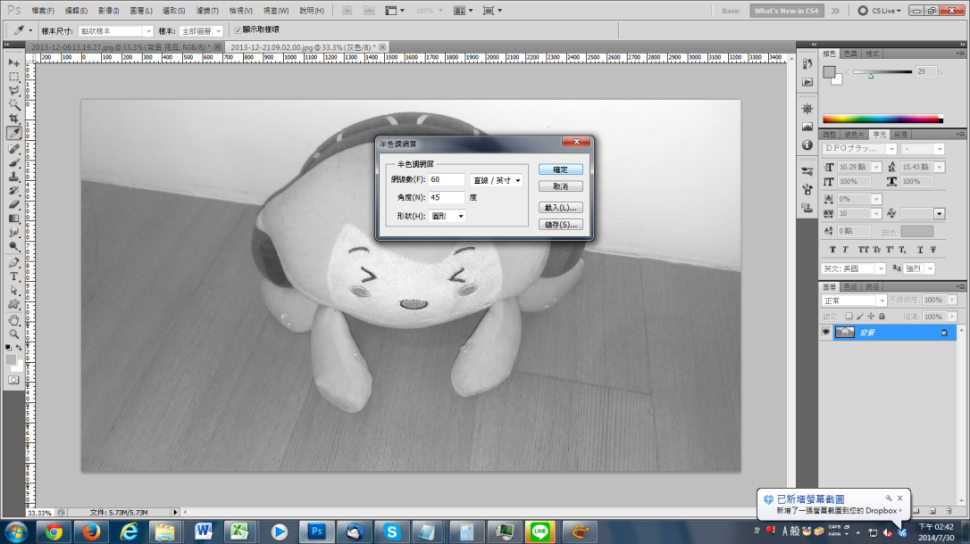
方法選用「半色調網屏」。

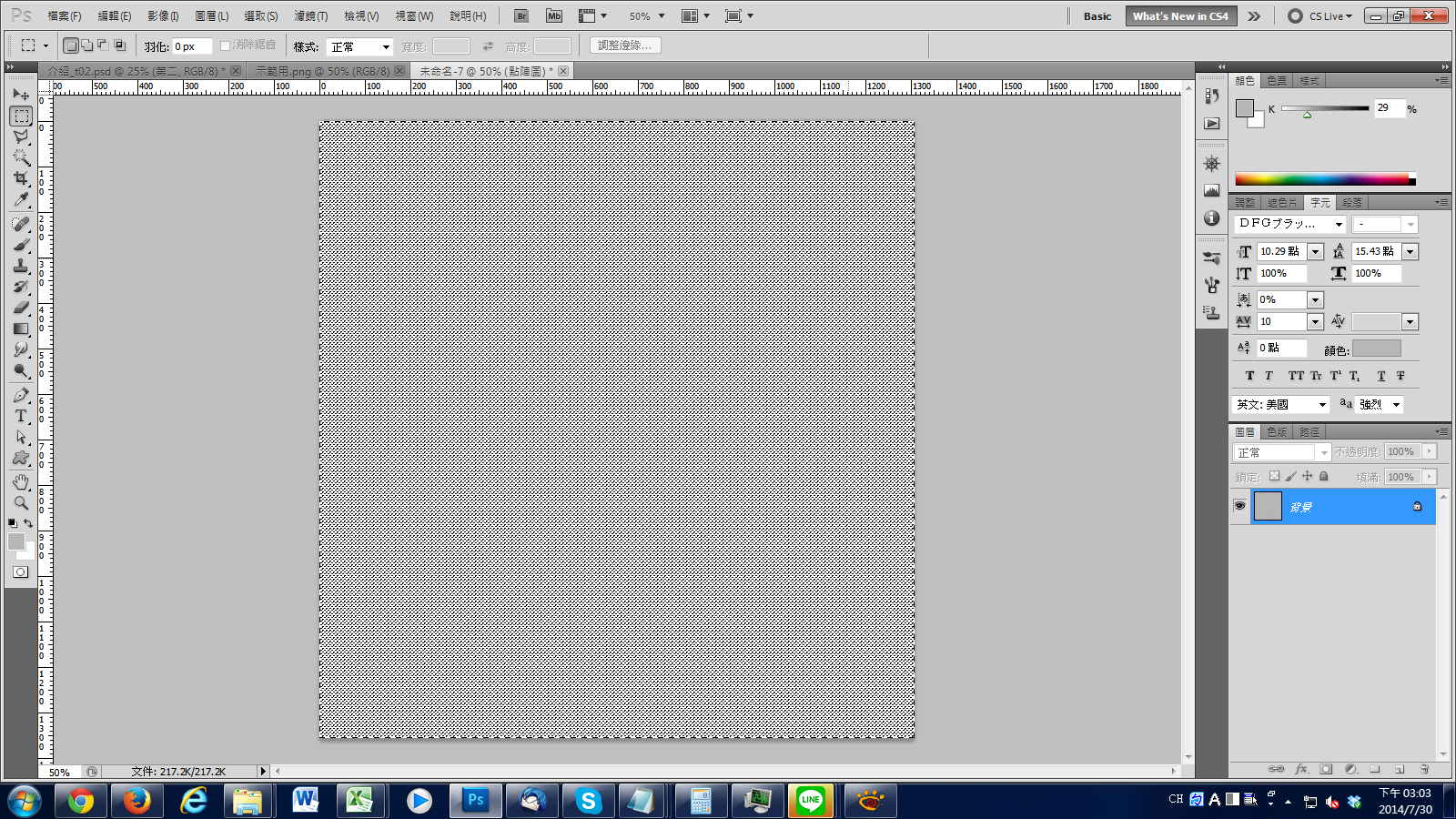
完成!
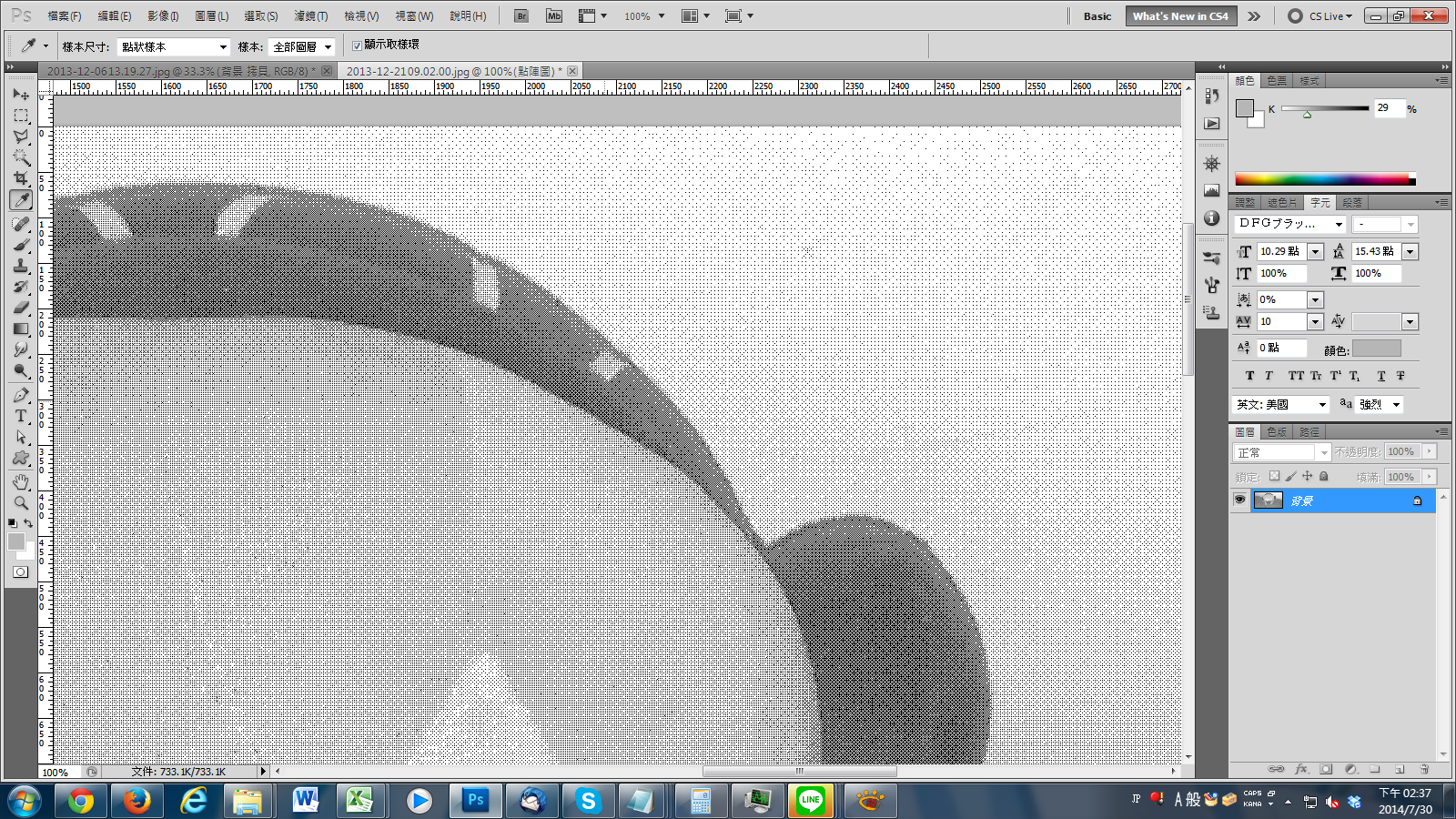
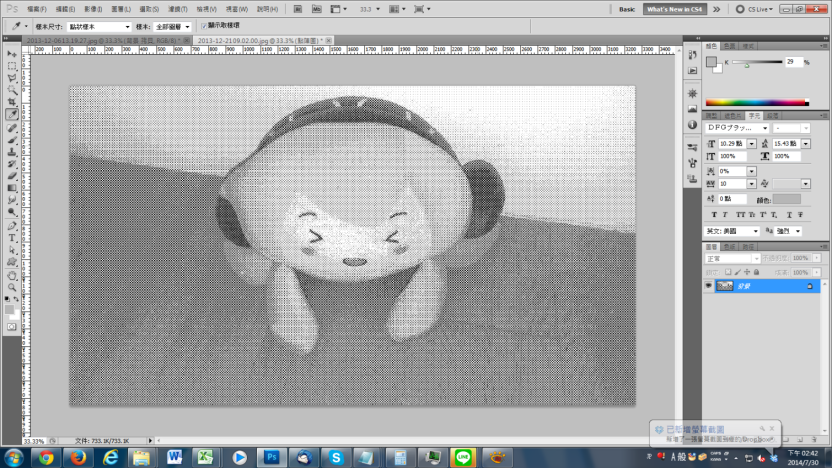
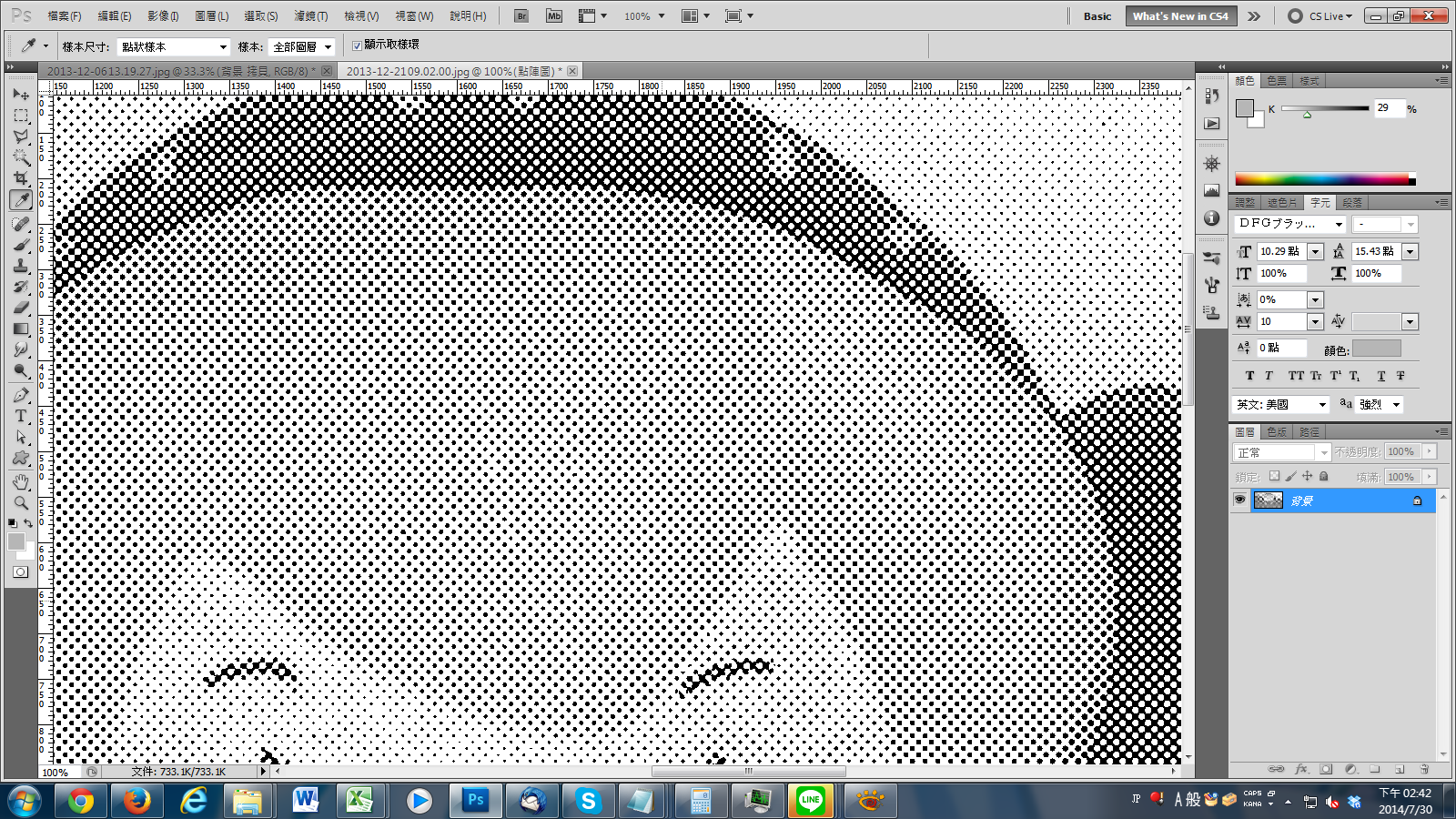
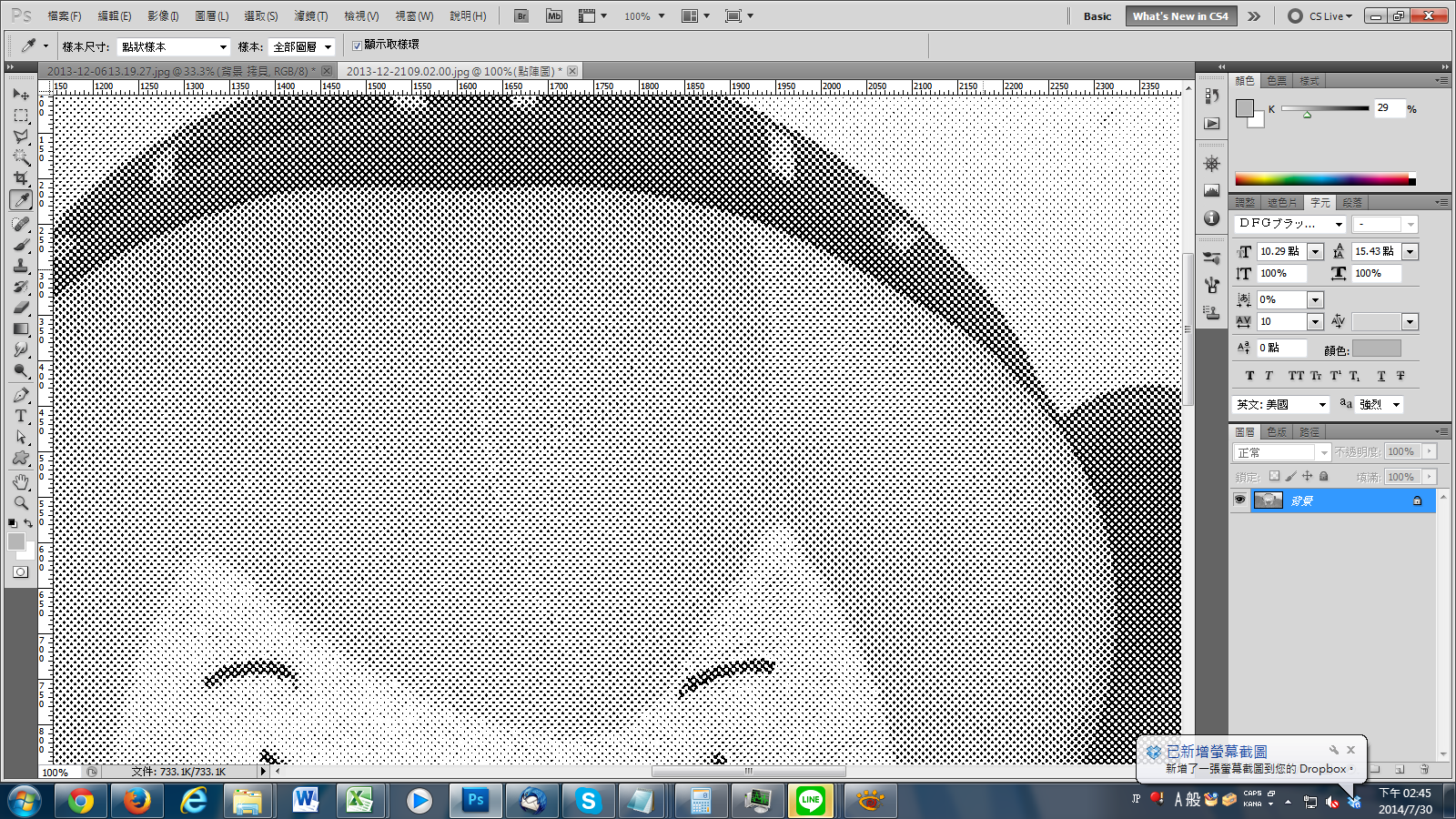
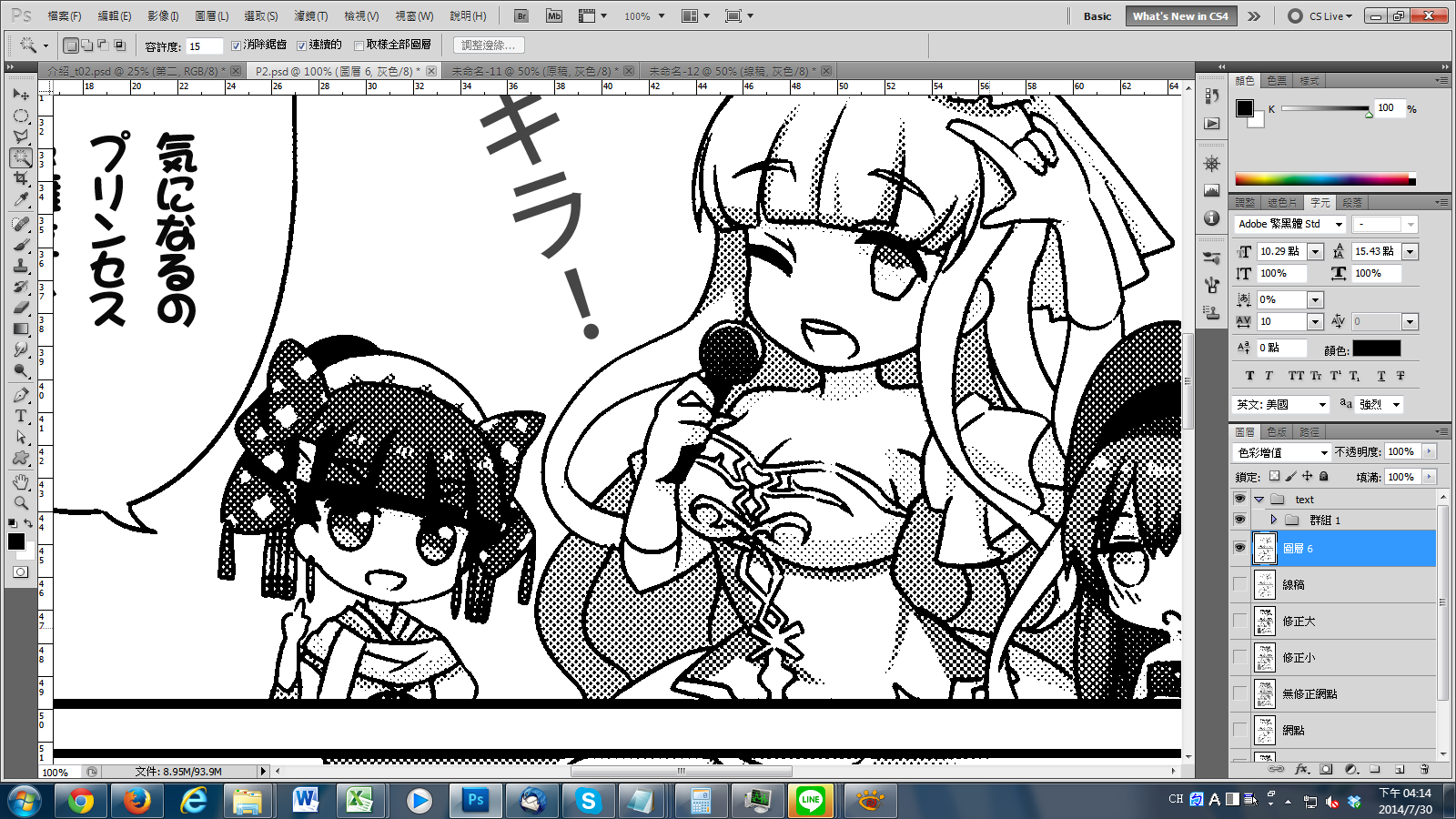
讓我們放大來看:

以上是Photoshop製作網點的基本流程。
大原則是如此,
但要在漫畫上使用的話,
則還要多注意一些細節。
※解析度
解析度是網點成功與否的重要關鍵。
如上範例是72ppi的網點,
若我們同一個檔案改用300或600ppi結果會如何呢?
600ppi範例:




300ppi範例:



可以看到,
解析度越高,
網點越大顆。
事實上,
這是配合輸出尺寸的結果。
因為網點只有黑與白兩種顏色,
但是因為紙張有毛細孔的關係,
墨水會因為毛細作用而擴散,
換句話說,
實際上的印刷品網點會比電腦上呈現的效果要稍微大一點點。
如果解析度太低,
網點與網點之間過於密集的話,
那麼實際輸出的結果就會全部糊在一起了。
基本上,
彩色稿在輸出的要求大約是300ppi上下,
而黑白網點稿則建議可以調整到有600ppi的程度。
但是在編輯過程中貿然改變解析度的話會使檔案品質越來越差,
所以最好一開始就先確定要出黑白還是彩色稿,
並且依此設定好解析度才是正確的做法。
影音版:
【貼網點】
傳統漫畫的貼網點方式,
是在已經勾邊過的原稿上貼上一層適當大小的「網點貼紙」,
接著再把貼上去的網點貼紙切成適合的大小。
到了電腦時代,
雖然不必要運用這種方式貼網點,
但是這種貼網點的方式確實有相當的效果在。
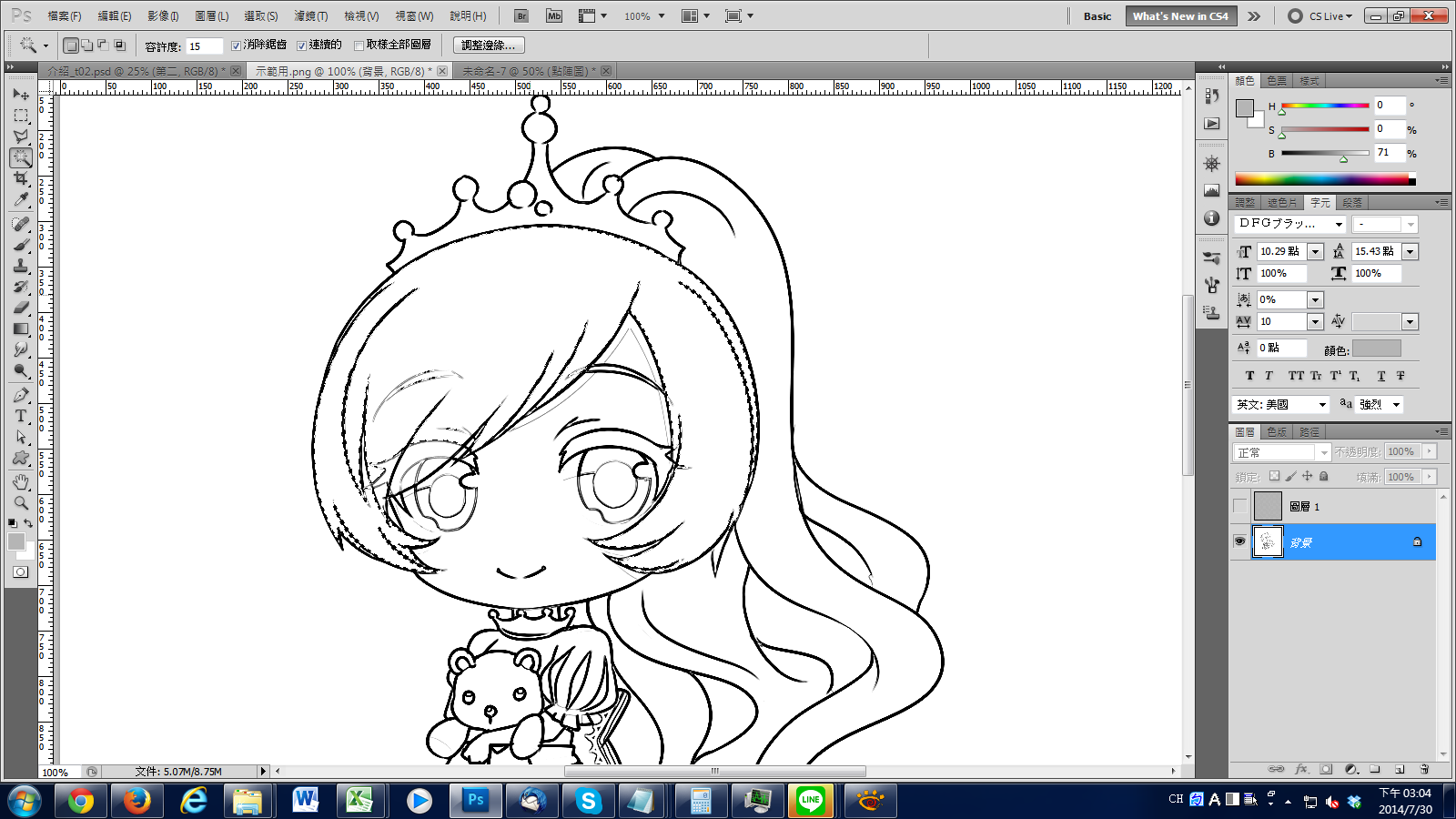
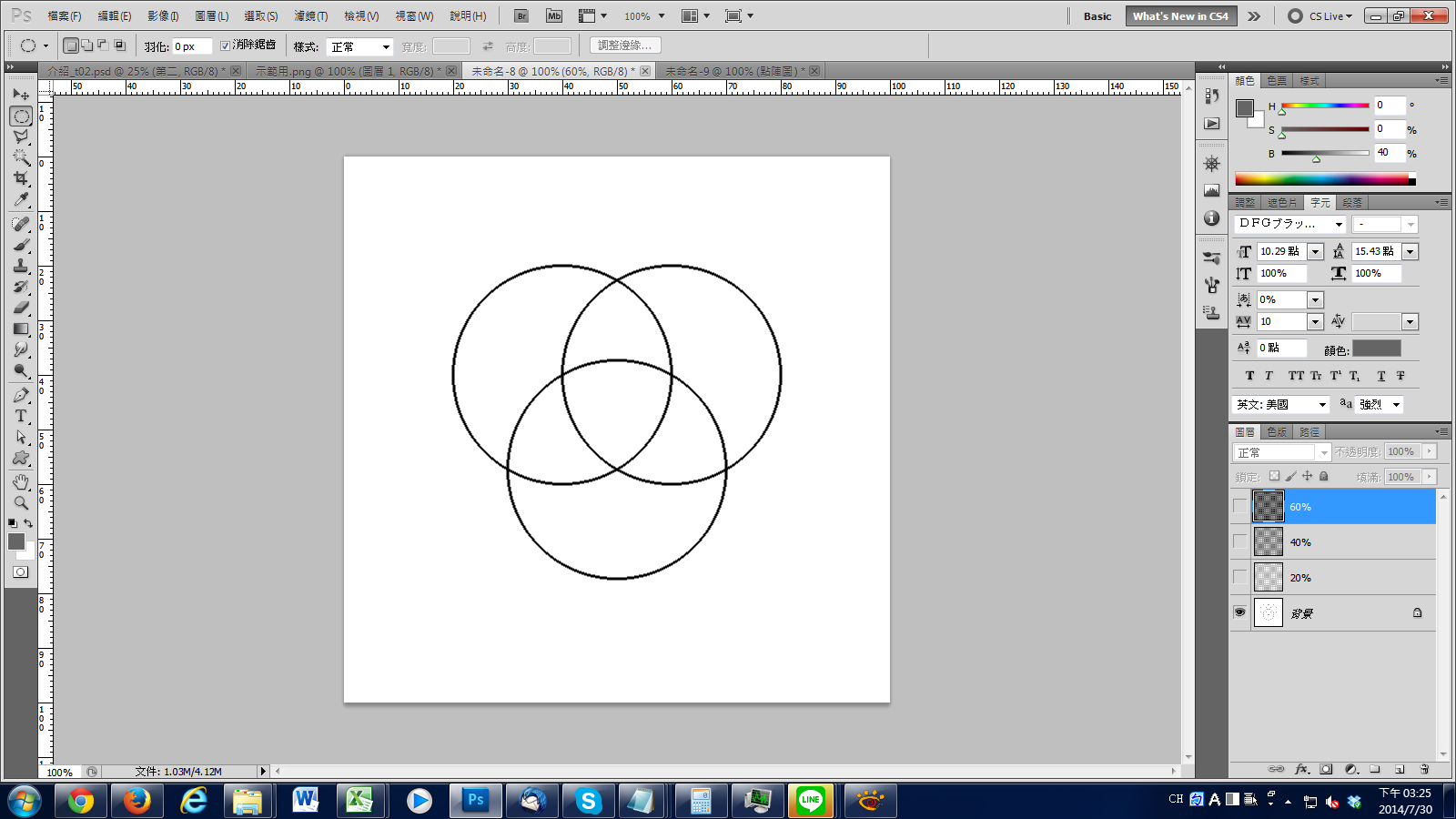
首先,
一樣先開出我們的線稿:

複製圖層→新增:

新增的目的是要開啟一張格式完全相同的檔案,
包括解析度與維度,
方便之後黏貼。
接著填上我們要貼的顏色,
這裡示範為29%的網點,
所以填上29%的灰色,
然後轉網點並「全選」、「複製」:


切換回原稿,
先貼上網點後,
將混色模式改成「色彩增值」:

「色彩增值」的混色模式是將本圖層的顏色與下層圖層做相乘,
定義上純白色是1而純黑色是0,
由於任何數字乘以1都不會改變結果,
但任何數字乘以0卻都會變成0,
於是結果網點白色的部分就會變成透明,
而黑色的部分就依然是黑色,
就像是我們把「網點貼紙」給貼上去一樣了。
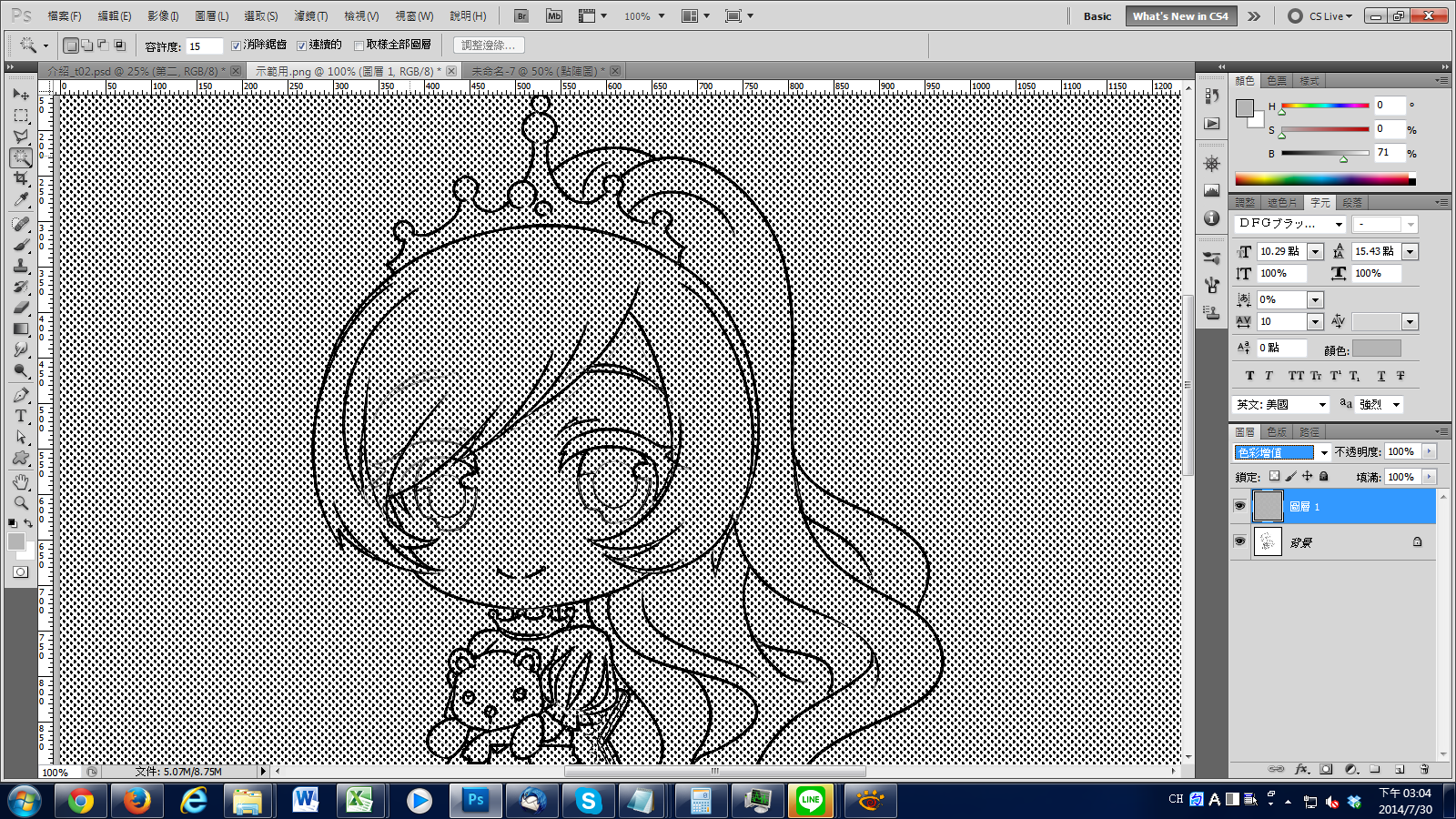
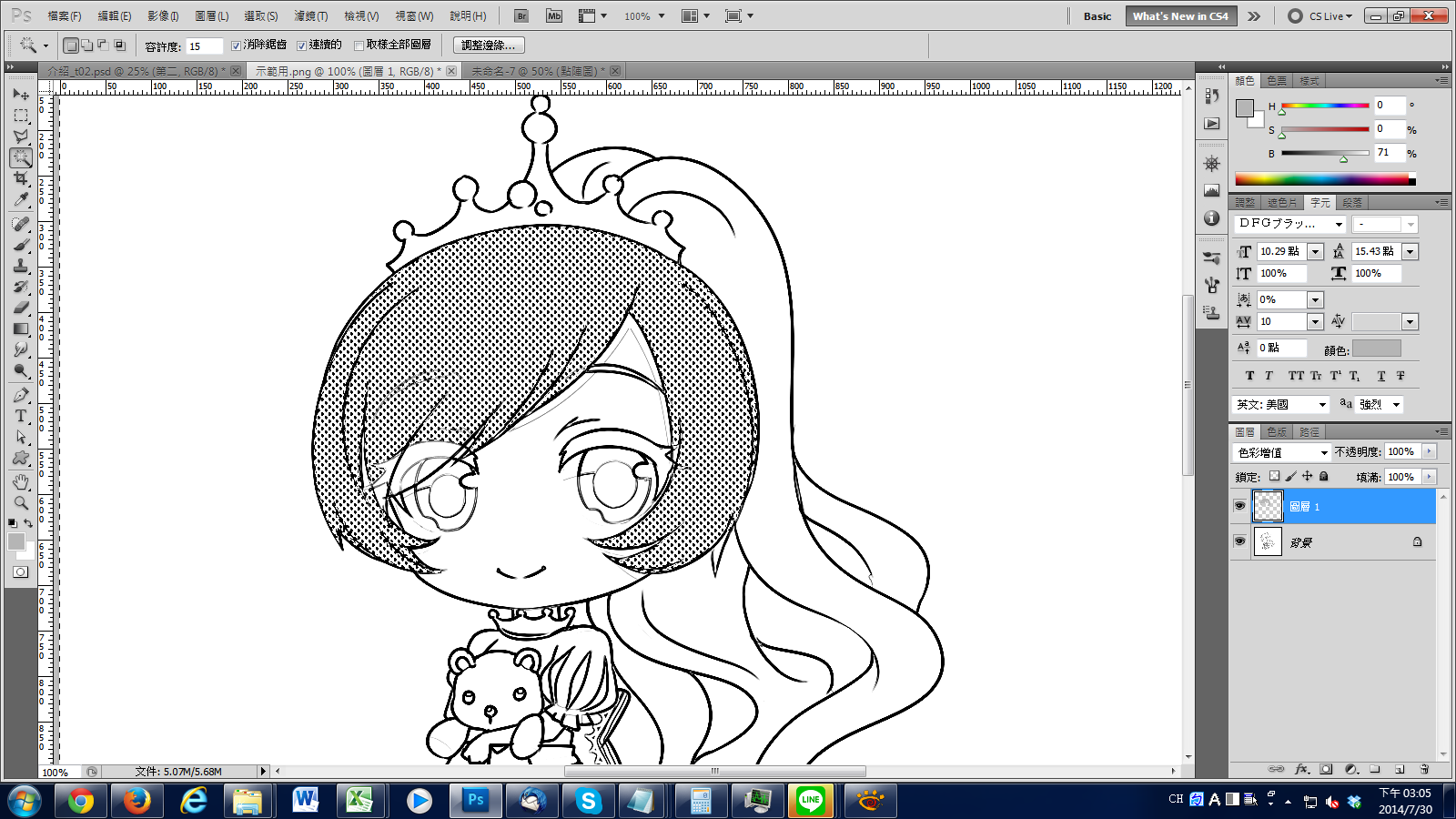
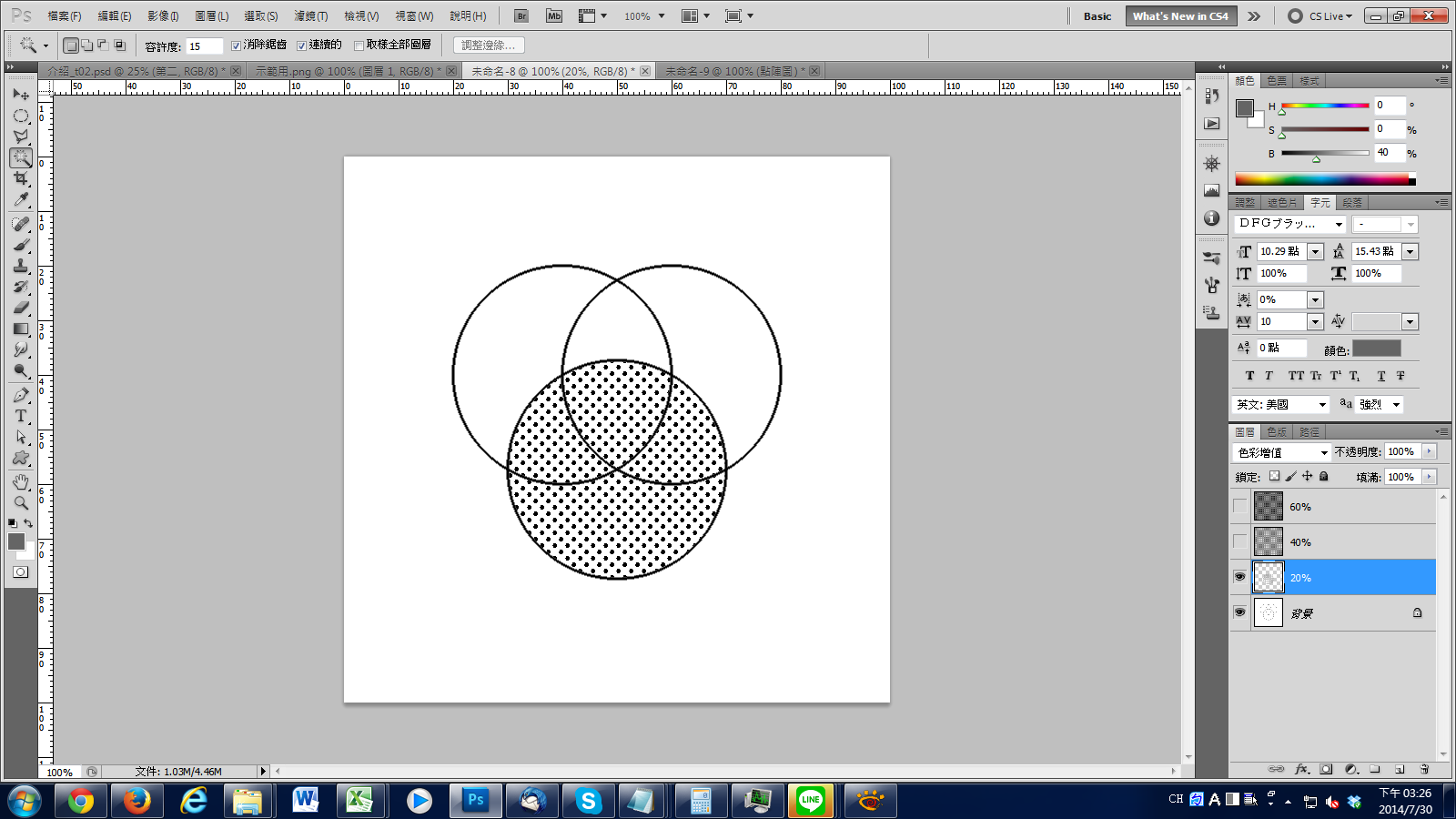
接著暫時把網點圖層關掉,
用魔術棒或任何方式選取我們要貼網點的範圍後,
將網點圖層打開,
接著反轉選取(快速鍵:Ctrl+Shift+I)後,
將多餘的部分刪除(快速鍵:Delete)就完成了。


為什麼要介紹「貼網點」的方法呢?
因為傳統漫畫在貼網點的技巧上有一種稱為「疊網」的技巧。
透過「疊網」不只能讓有限規格的網點貼紙做出規格外的表現,
也能產生出一些意想不到的創意效果。
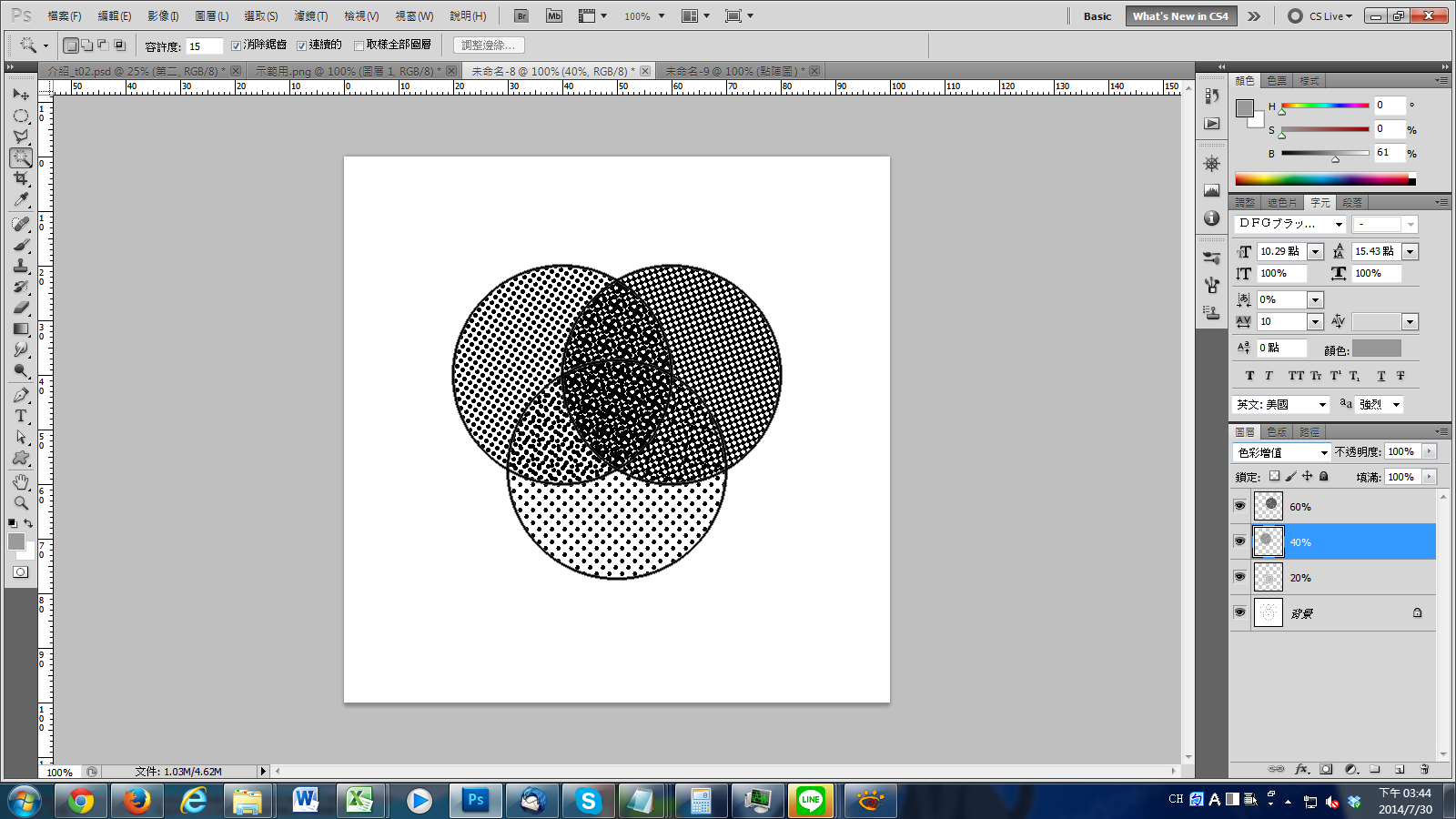
※疊網應用範例:
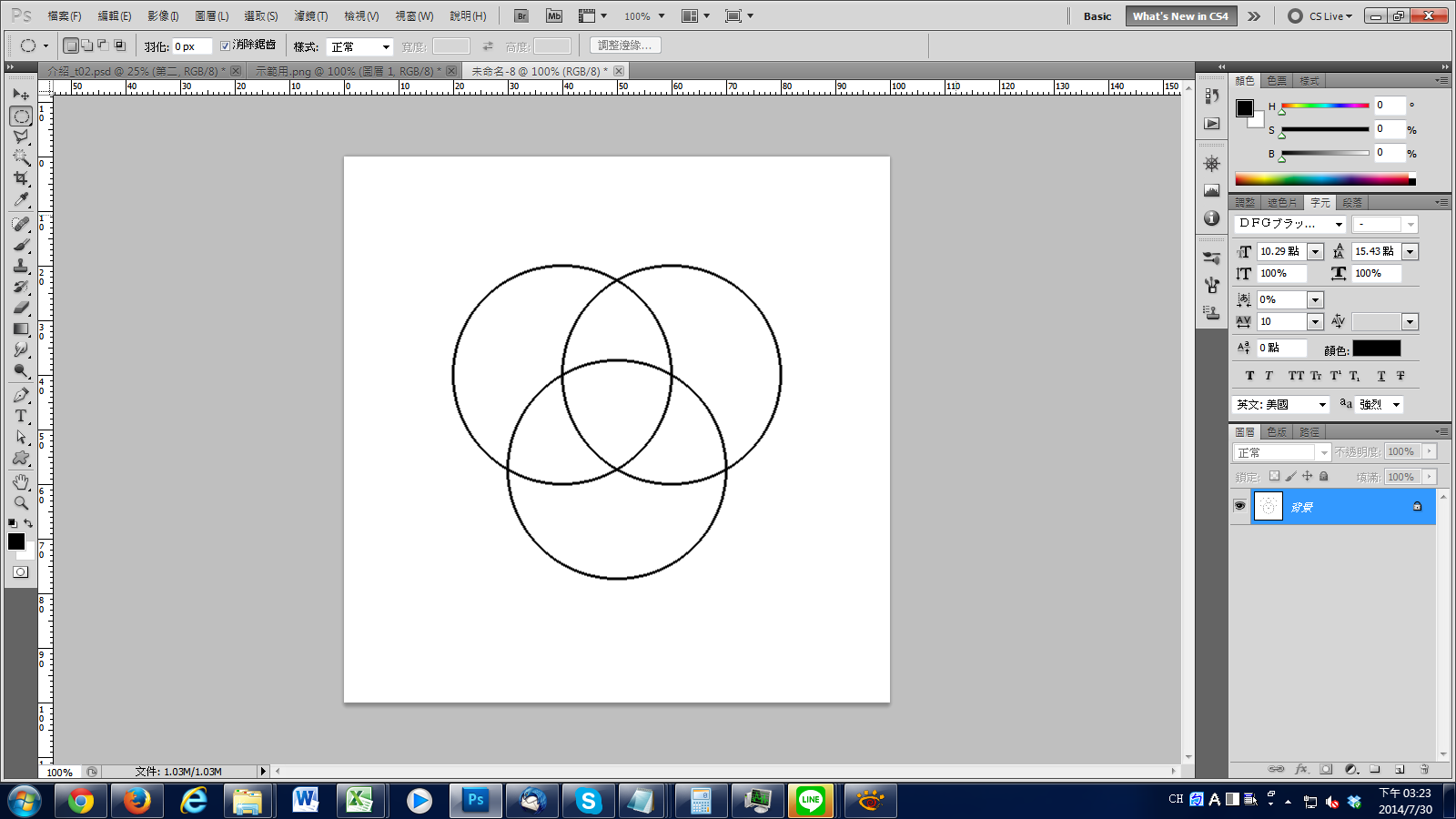
一樣,
先開啟原稿:

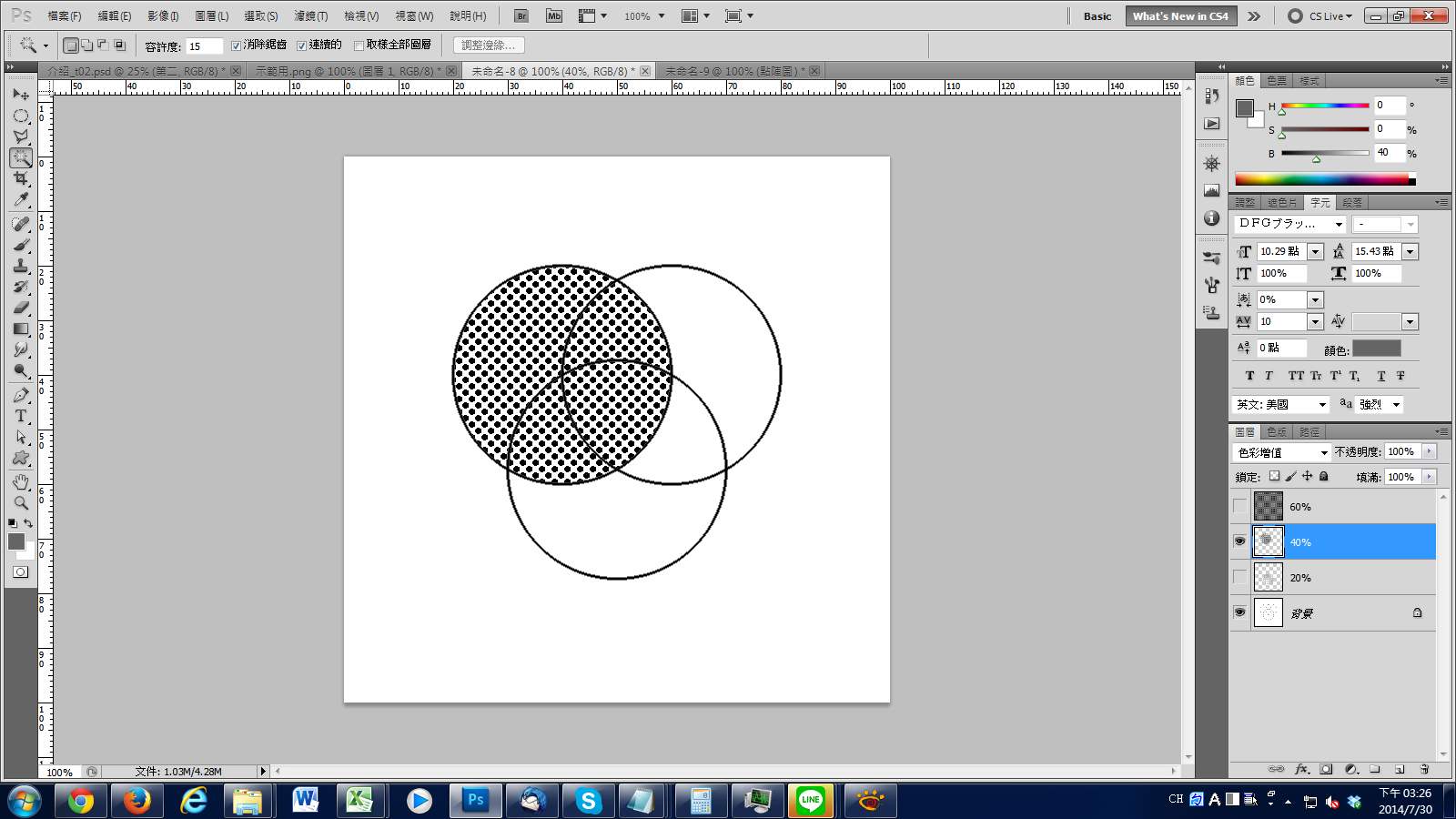
將網點分別貼好。
貼的時候要稍微調整一下網點的位置再做裁切的動作:




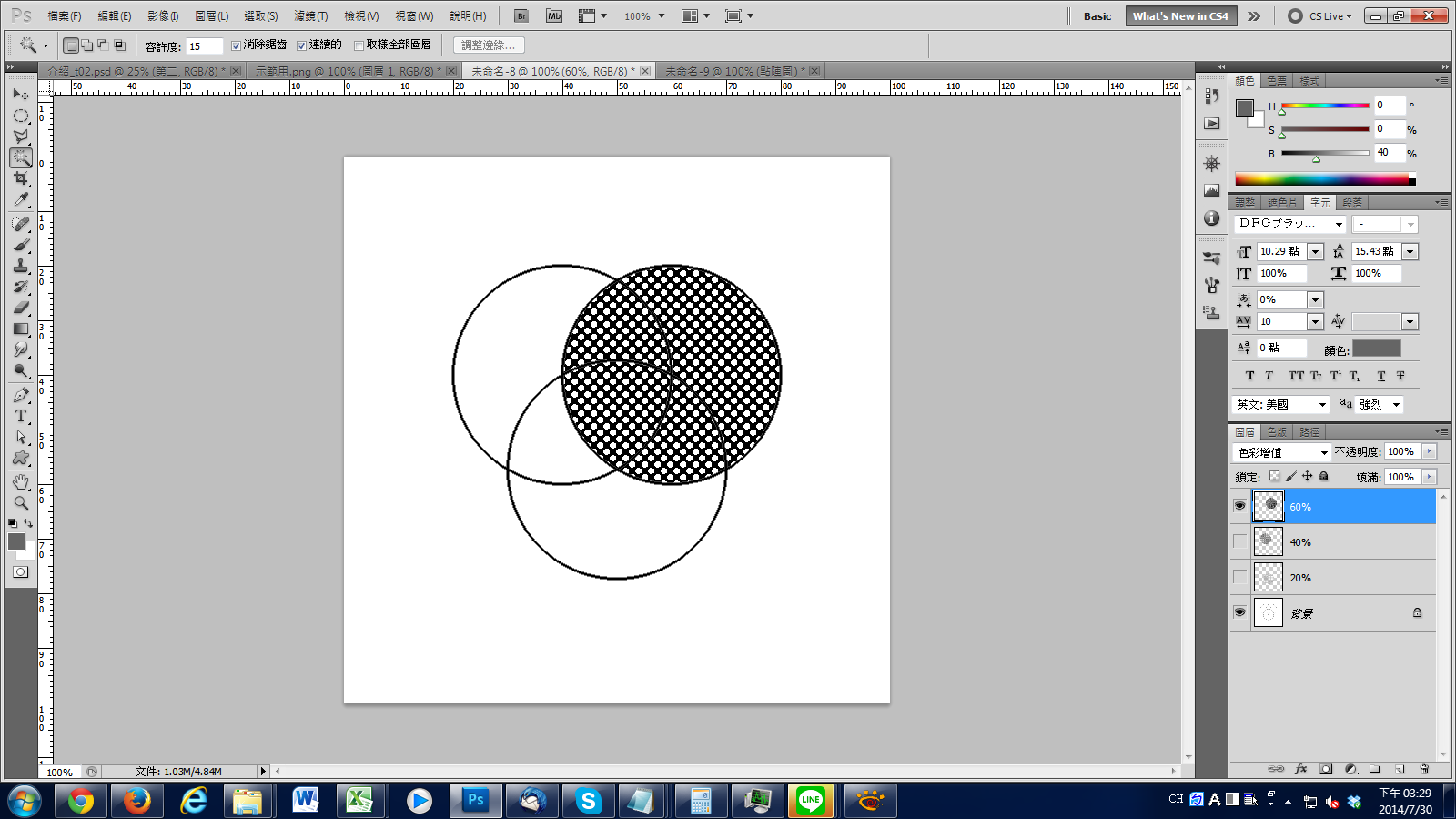
疊網完成:

要注意的是,
因為範例使用了相同解析度的網點所以網點密度會相同而使效果扣分,
實作時,
可以嘗試不同解析度/不同角度的網點去疊,
效果又會截然不同。

影音版:
【黑白稿製作】
黑白稿在製作網點的機會比較多。
雖然純灰階的檔案丟給印刷廠也是能印,
但是效果絕對沒有自行調整成網點來得可靠。
為什麼呢?
因為印刷機最終也是將灰色轉換成網點來印,
但我們完全無法掌握印刷機得網線數以及網眼方向、網眼大小等,
所以確實有必要自行進行網點轉換,
至少我們能夠先行掌握成品的品質。
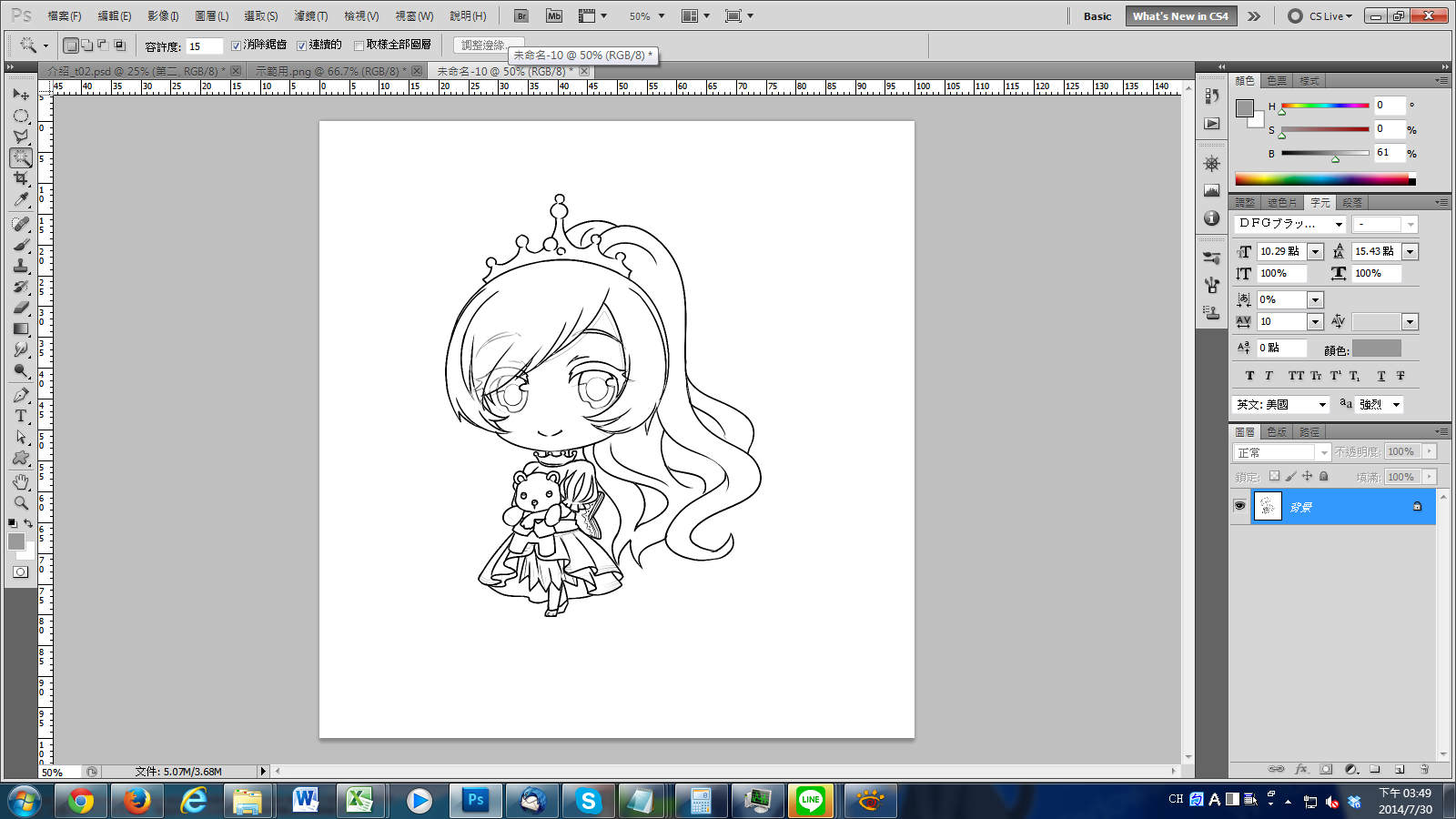
首先呢,
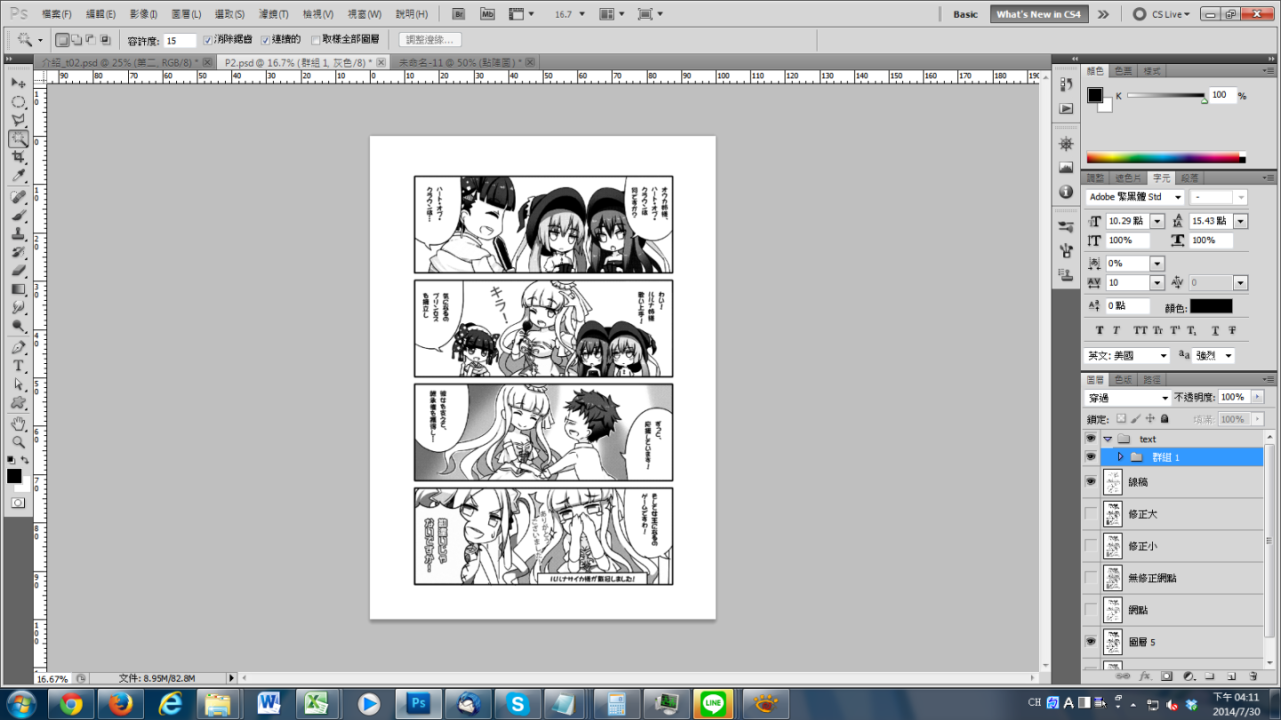
我們還是一樣要先準備好原稿:

原稿在上灰階色時跟彩稿一樣就行,
不過要注意「留白」的地方盡量多一點,
只有深色系及陰影處要上色,
否則轉網點後畫面會花掉。
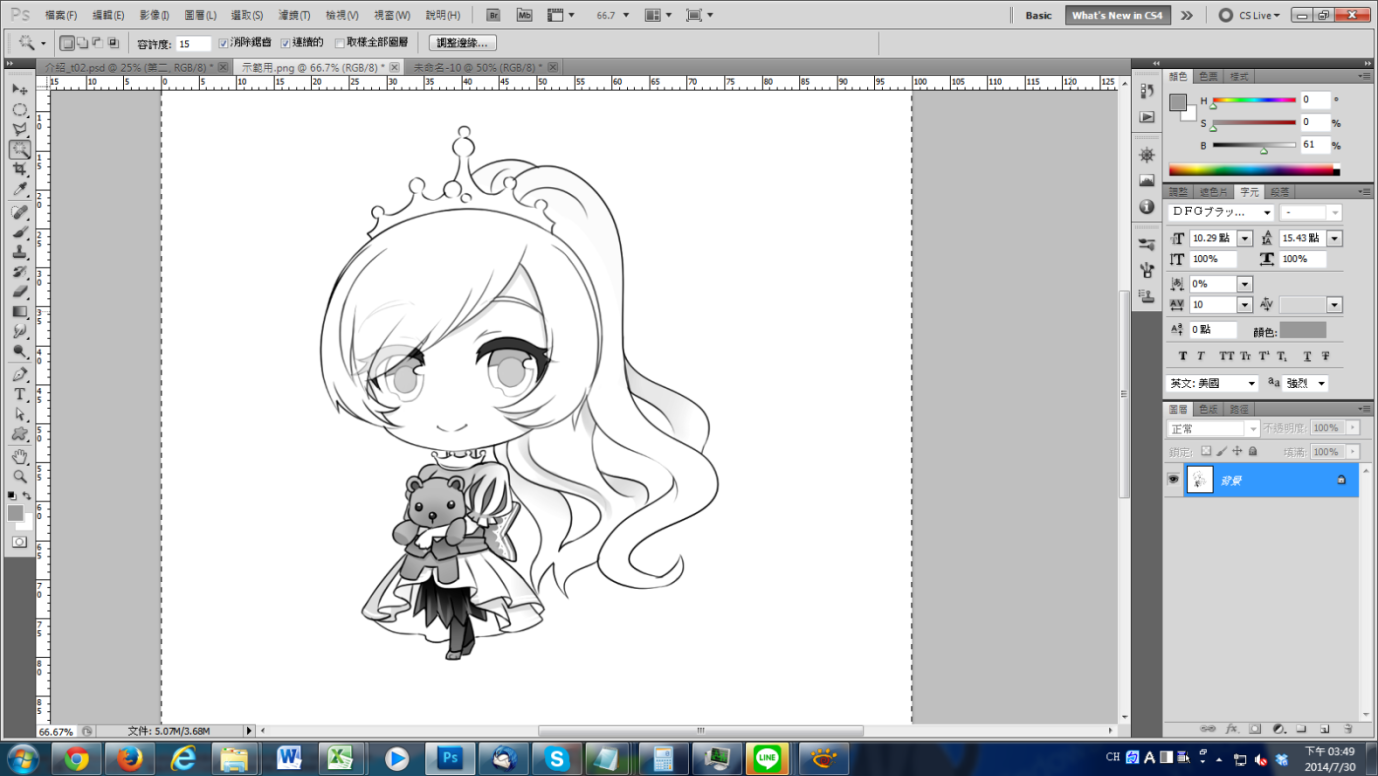
如果你有保留原始線稿,
那就可以跳過這個步驟;
如果沒有,
就用先前介紹的抽線方式先抽一份線搞起來:

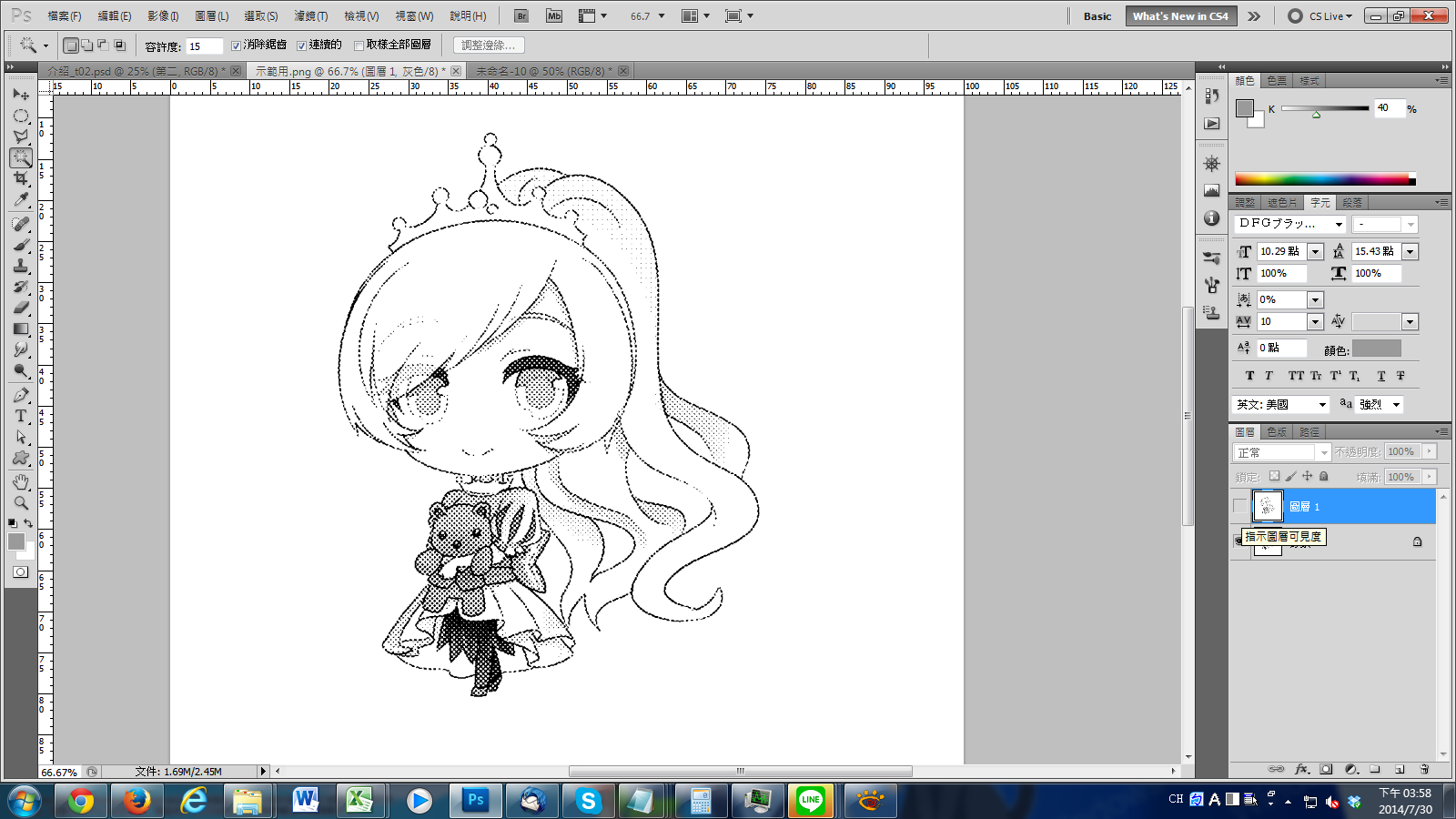
回到原稿,
直接進行網點轉換即可:

我們會注意到,
不只是顏色會變成網點,
連線稿也會變成網點,
這當然是不被允許的結果。
將轉換的原稿模式調回「灰階」,
然後將剛剛抽出來的線稿貼回來,
並且把混色模式改成「色彩增值」就可以了。

注意!
只要不是「純白色」,
那怕只有1%,
轉換成網點後就會出現黑點,
只是大小的差別而已。
所以為了避免畫面過於凌亂,
沒必要上色的地方就一定要保持空白。
影音版:
【彩稿轉黑白】
這個可能比較少用,
但還是介紹一下。
自己是作者通常不會面臨這問題,
但如果你是「編輯」的話,
可能就會有這個需求。
彩稿轉黑白其實跟製作黑白稿一樣,
不過中間有一些地方需要注意。
首先,
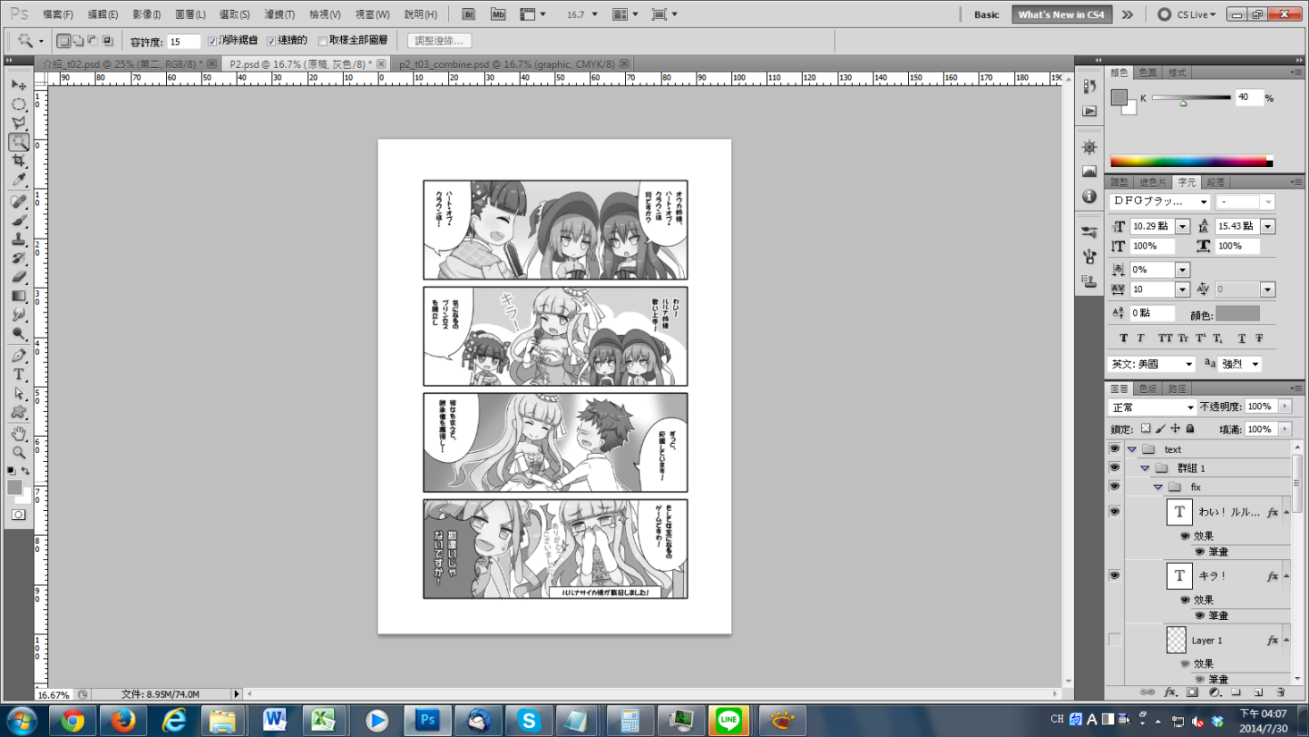
一樣先打開彩稿:

先轉灰階:

接著複製整張圖到新增檔案裡。
只需要複製圖像的部分即可,
文字或其他效果圖層都可以不用管。

調整適當的亮度/對比:

重點在於讓絕對的白色出現。
深色的部分只要能表現出層次感即可。
如果有需要細修的地方也可以修掉,
例如左下的話框底色。
都弄好了的話就可以轉網點了。

轉了網點後在縮小預覽的情況下是看不太出來的,
但放大到100%來看就能看到玄機了,
特別是框線也會出現鋸齒:

先切回原稿,
我們把剛剛製作好的網點貼上來。

注意!
1乘以0跟0乘以1結果是一樣的,
所以網點在上還是線稿在上都無所謂,
重點是上面的圖層要開「色彩增值」,
而下面的圖層則是開「正常」。

完成!
影音版:
以上就是今天的課程,
晚些會補上視訊教學,
如果您喜歡敝人的講座,
還請您點下右上角的「訂閱」喔。
有任何疑問也可以留言,
敝人能力所及的範圍內一定會盡力給您一個好答覆的。
又到了亞夜的Photoshop後製專欄。
FF24剛結束,
大家應該都從羞蘿場解脫了吧?
今天要介紹給大家的,
是羞蘿場專用的偷懶後製法。
雖說是偷懶的方式,
但如果能妥善使用而不是加以惡用的話,
說不定節省成本之餘也能為作品做進一步的加分?
那麼,
讓我們開始吧!
【目錄】
照片抽線
網點製作
貼網點
黑白稿製作
彩稿轉黑白
【照片抽線】
注意!
照片抽線法可能有很大的著作權爭議!
除了照片來源必須合理合法外,
仍建議抽出的線稿必須重新手繪過。
首先,
我們當然要準備一張照片。
先將照片去除飽和度:
注意右上角的色票,
去除飽和度的照片會變成灰階。
接著我們需要複製一個一模一樣的圖層,
然後將複製出來的圖層做負片:
接著,
將圖層混色選項改為「加亮顏色」,
此畫面應該會一片空白:
最後,
使用濾鏡→其他→最小,
調整一下線條粗細,
就能從照片中抽出線稿了。
要注意的是,
如果照片一開始彩度/對比度就不足的話,
抽出來的線稿就會十分混亂。
照片的複雜度越低,
抽出來的線稿就會越乾淨,
所以最佳解還是在抽出線稿以後自己再手描過,
否則直接套用的話通常會出大問題。
其他範例:
影音版:
【網點製作】
在Photoshop中,
製作網點的方式是先做出灰階稿再轉點陣圖的方式。
首先,
先準備灰階的稿件:
轉點陣圖:
解析度不變,
方法選用「半色調網屏」。
完成!
讓我們放大來看:
以上是Photoshop製作網點的基本流程。
大原則是如此,
但要在漫畫上使用的話,
則還要多注意一些細節。
※解析度
解析度是網點成功與否的重要關鍵。
如上範例是72ppi的網點,
若我們同一個檔案改用300或600ppi結果會如何呢?
600ppi範例:
300ppi範例:
可以看到,
解析度越高,
網點越大顆。
事實上,
這是配合輸出尺寸的結果。
因為網點只有黑與白兩種顏色,
但是因為紙張有毛細孔的關係,
墨水會因為毛細作用而擴散,
換句話說,
實際上的印刷品網點會比電腦上呈現的效果要稍微大一點點。
如果解析度太低,
網點與網點之間過於密集的話,
那麼實際輸出的結果就會全部糊在一起了。
基本上,
彩色稿在輸出的要求大約是300ppi上下,
而黑白網點稿則建議可以調整到有600ppi的程度。
但是在編輯過程中貿然改變解析度的話會使檔案品質越來越差,
所以最好一開始就先確定要出黑白還是彩色稿,
並且依此設定好解析度才是正確的做法。
影音版:
【貼網點】
傳統漫畫的貼網點方式,
是在已經勾邊過的原稿上貼上一層適當大小的「網點貼紙」,
接著再把貼上去的網點貼紙切成適合的大小。
到了電腦時代,
雖然不必要運用這種方式貼網點,
但是這種貼網點的方式確實有相當的效果在。
首先,
一樣先開出我們的線稿:
複製圖層→新增:
新增的目的是要開啟一張格式完全相同的檔案,
包括解析度與維度,
方便之後黏貼。
接著填上我們要貼的顏色,
這裡示範為29%的網點,
所以填上29%的灰色,
然後轉網點並「全選」、「複製」:
切換回原稿,
先貼上網點後,
將混色模式改成「色彩增值」:
「色彩增值」的混色模式是將本圖層的顏色與下層圖層做相乘,
定義上純白色是1而純黑色是0,
由於任何數字乘以1都不會改變結果,
但任何數字乘以0卻都會變成0,
於是結果網點白色的部分就會變成透明,
而黑色的部分就依然是黑色,
就像是我們把「網點貼紙」給貼上去一樣了。
接著暫時把網點圖層關掉,
用魔術棒或任何方式選取我們要貼網點的範圍後,
將網點圖層打開,
接著反轉選取(快速鍵:Ctrl+Shift+I)後,
將多餘的部分刪除(快速鍵:Delete)就完成了。
為什麼要介紹「貼網點」的方法呢?
因為傳統漫畫在貼網點的技巧上有一種稱為「疊網」的技巧。
透過「疊網」不只能讓有限規格的網點貼紙做出規格外的表現,
也能產生出一些意想不到的創意效果。
※疊網應用範例:
一樣,
先開啟原稿:
將網點分別貼好。
貼的時候要稍微調整一下網點的位置再做裁切的動作:
疊網完成:
要注意的是,
因為範例使用了相同解析度的網點所以網點密度會相同而使效果扣分,
實作時,
可以嘗試不同解析度/不同角度的網點去疊,
效果又會截然不同。
影音版:
【黑白稿製作】
黑白稿在製作網點的機會比較多。
雖然純灰階的檔案丟給印刷廠也是能印,
但是效果絕對沒有自行調整成網點來得可靠。
為什麼呢?
因為印刷機最終也是將灰色轉換成網點來印,
但我們完全無法掌握印刷機得網線數以及網眼方向、網眼大小等,
所以確實有必要自行進行網點轉換,
至少我們能夠先行掌握成品的品質。
首先呢,
我們還是一樣要先準備好原稿:
原稿在上灰階色時跟彩稿一樣就行,
不過要注意「留白」的地方盡量多一點,
只有深色系及陰影處要上色,
否則轉網點後畫面會花掉。
如果你有保留原始線稿,
那就可以跳過這個步驟;
如果沒有,
就用先前介紹的抽線方式先抽一份線搞起來:
回到原稿,
直接進行網點轉換即可:
我們會注意到,
不只是顏色會變成網點,
連線稿也會變成網點,
這當然是不被允許的結果。
將轉換的原稿模式調回「灰階」,
然後將剛剛抽出來的線稿貼回來,
並且把混色模式改成「色彩增值」就可以了。
注意!
只要不是「純白色」,
那怕只有1%,
轉換成網點後就會出現黑點,
只是大小的差別而已。
所以為了避免畫面過於凌亂,
沒必要上色的地方就一定要保持空白。
影音版:
【彩稿轉黑白】
這個可能比較少用,
但還是介紹一下。
自己是作者通常不會面臨這問題,
但如果你是「編輯」的話,
可能就會有這個需求。
彩稿轉黑白其實跟製作黑白稿一樣,
不過中間有一些地方需要注意。
首先,
一樣先打開彩稿:
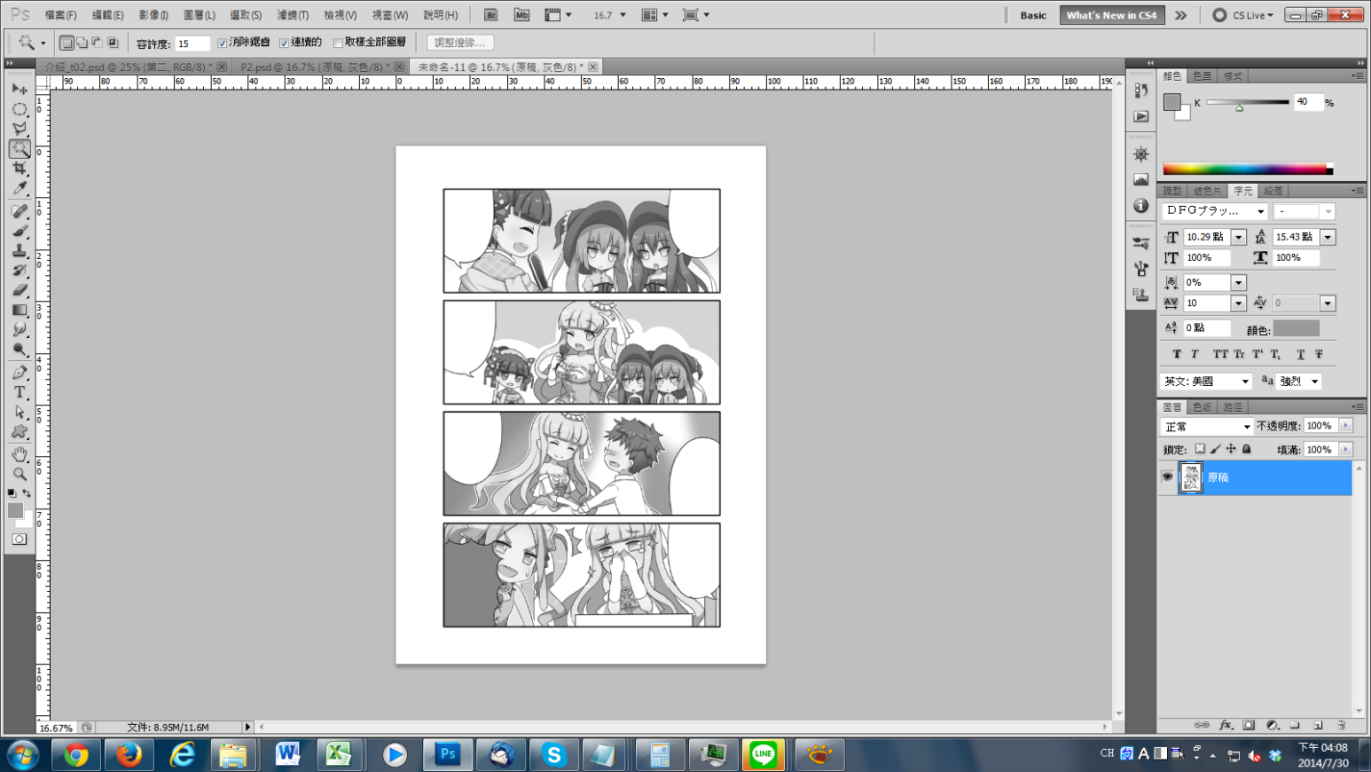
先轉灰階:
接著複製整張圖到新增檔案裡。
只需要複製圖像的部分即可,
文字或其他效果圖層都可以不用管。
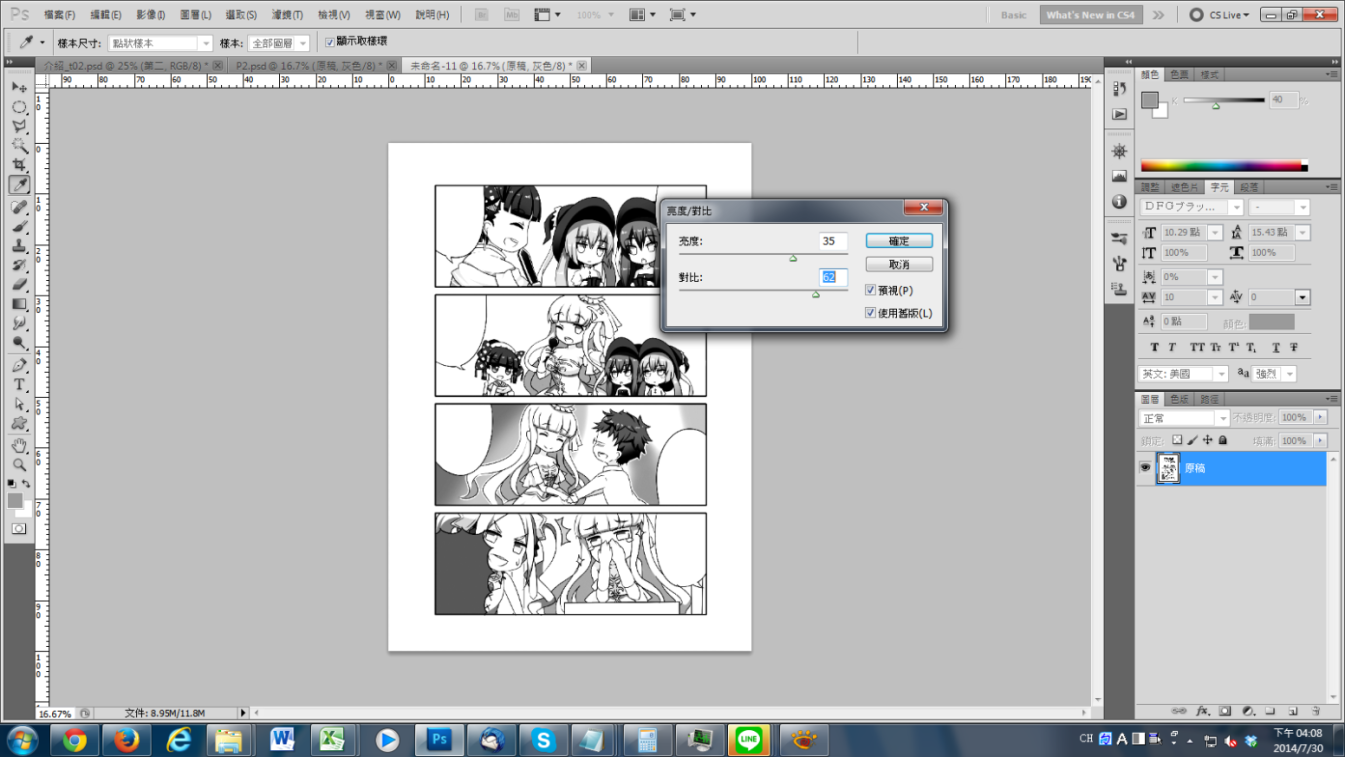
調整適當的亮度/對比:
重點在於讓絕對的白色出現。
深色的部分只要能表現出層次感即可。
如果有需要細修的地方也可以修掉,
例如左下的話框底色。
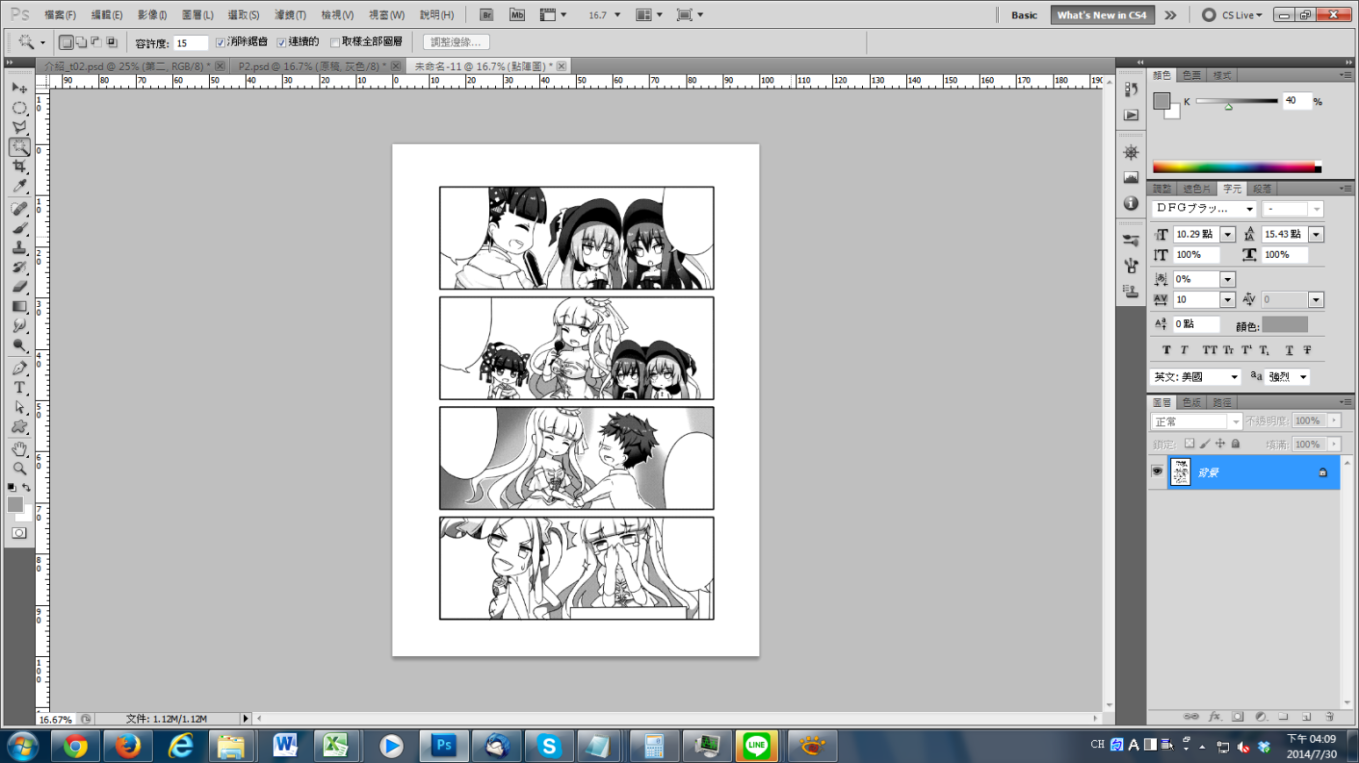
都弄好了的話就可以轉網點了。
轉了網點後在縮小預覽的情況下是看不太出來的,
但放大到100%來看就能看到玄機了,
特別是框線也會出現鋸齒:
先切回原稿,
我們把剛剛製作好的網點貼上來。
注意!
1乘以0跟0乘以1結果是一樣的,
所以網點在上還是線稿在上都無所謂,
重點是上面的圖層要開「色彩增值」,
而下面的圖層則是開「正常」。
完成!
影音版:
以上就是今天的課程,
晚些會補上視訊教學,
如果您喜歡敝人的講座,
還請您點下右上角的「訂閱」喔。
有任何疑問也可以留言,
敝人能力所及的範圍內一定會盡力給您一個好答覆的。