今天要分享的是
photoshop為主illustrator為輔 (illustrator簡稱AI、俗稱以拉)
兩套軟體互相搭配的製作模式
前幾天弄了幾張俺妹二期的進板圖
順便分享一下製作過程
圖有點多...還請慢慢觀賞...


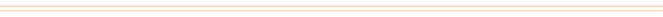
選取合適的素材;
我打算以三位女角為主各別製作風格類似的進板圖,
接著就是去背修圖時間。
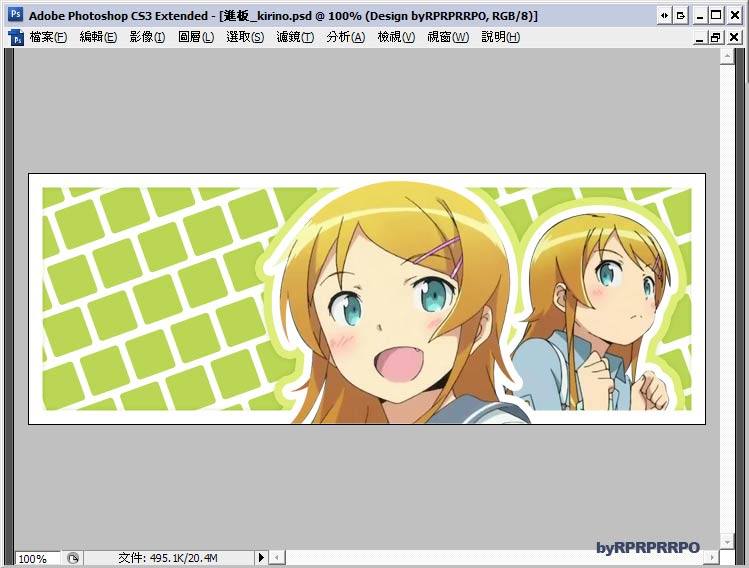
就由綾瀨來開頭吧(?)

拿動畫截圖作為素材,
常會碰到類似這種缺邊缺角的情況;
這時就是發揮PS能力的時刻...
東拼西湊合成術!(啥?)

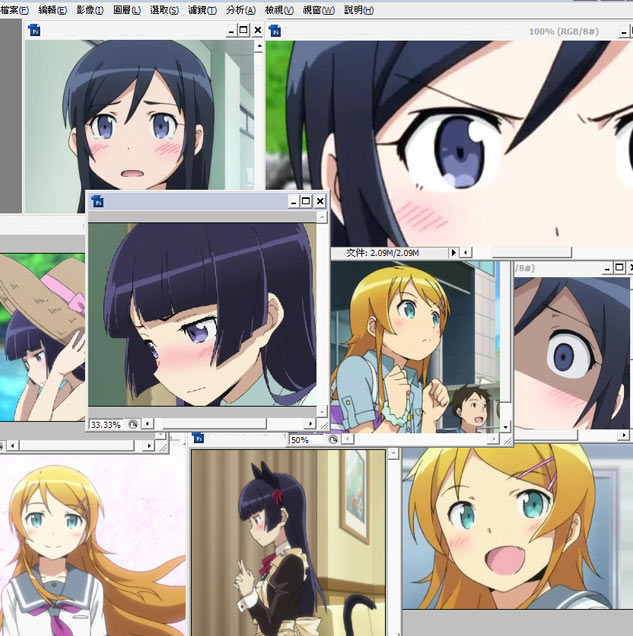
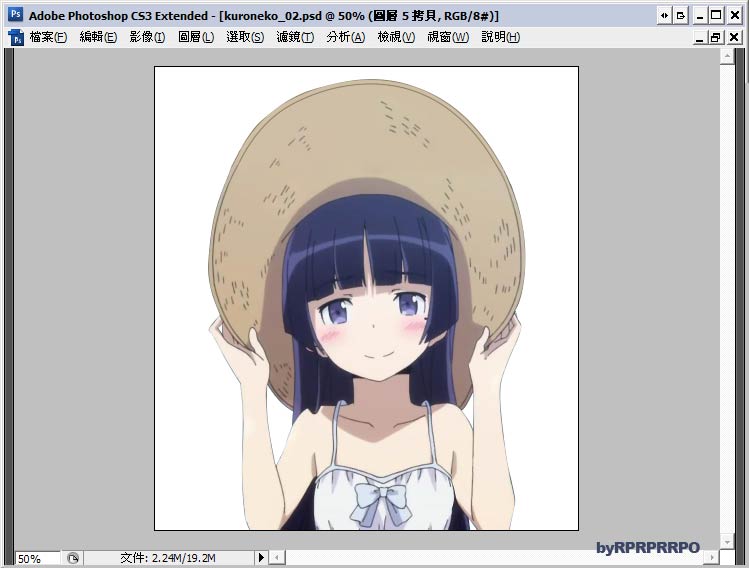
我需要圖3的構圖,但這張圖綾瀨的頭頂被裁到所以沒辦法直接用,
於是就找了像是圖1這樣有合適位置的形狀來填補上去,
至少頭頂不要被裁到就好;
至於表情部分嘛...雖說很可愛,
畢竟是進板圖,但總不能把凶巴巴的模樣放在大門口;
這時就得再另尋更合適的表情來代替,
因此我選了圖3的表情。
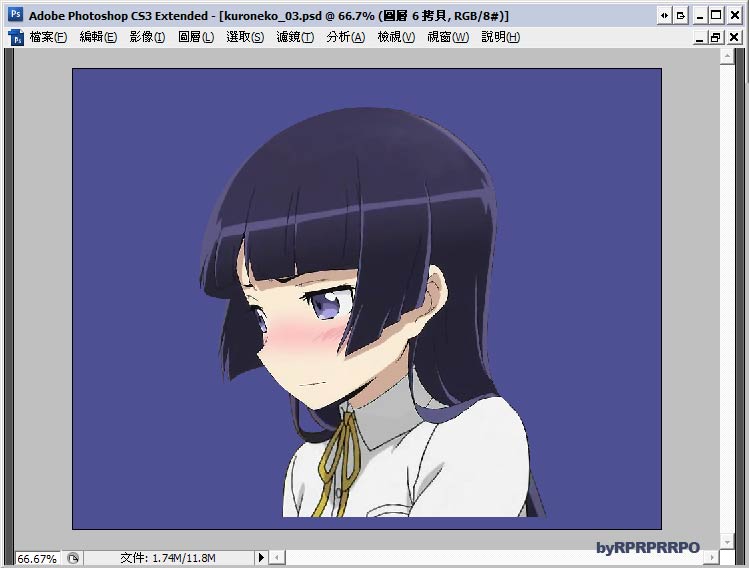
合成過程如下圖...

都是些很基本的步驟,這邊我就用動圖簡單帶過。

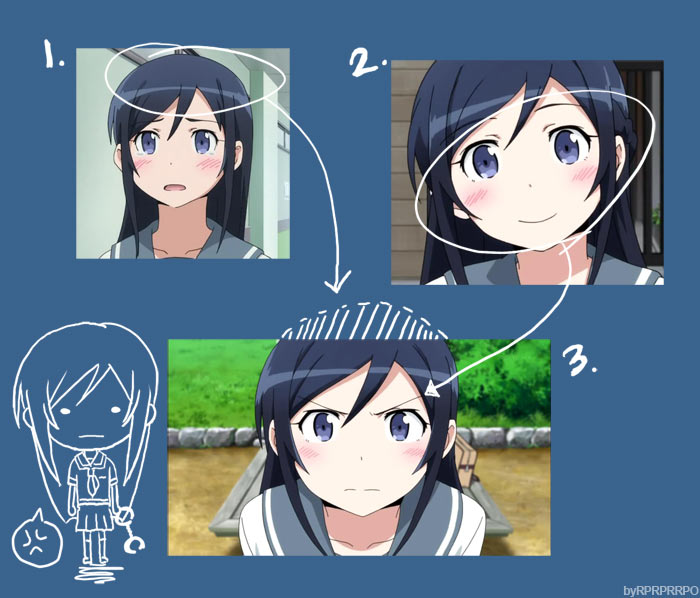
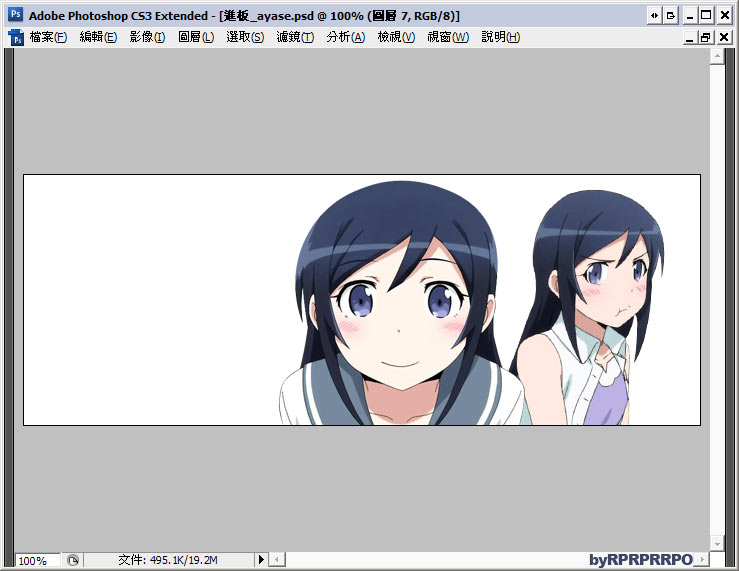
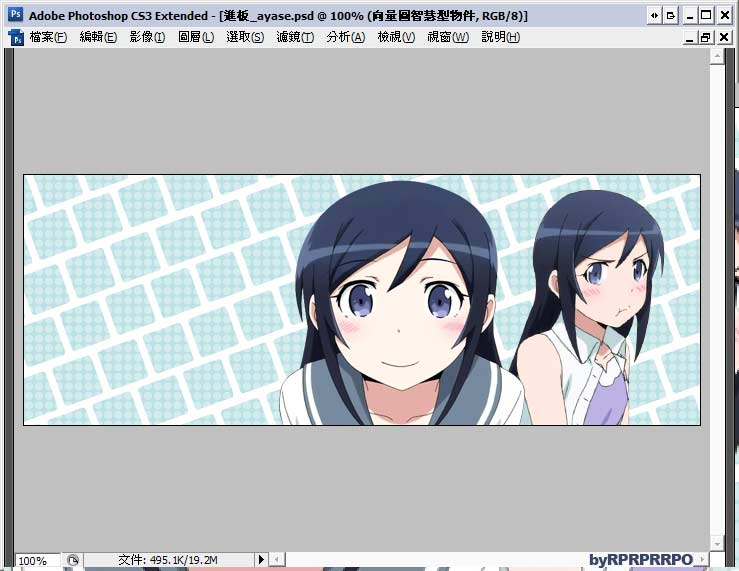
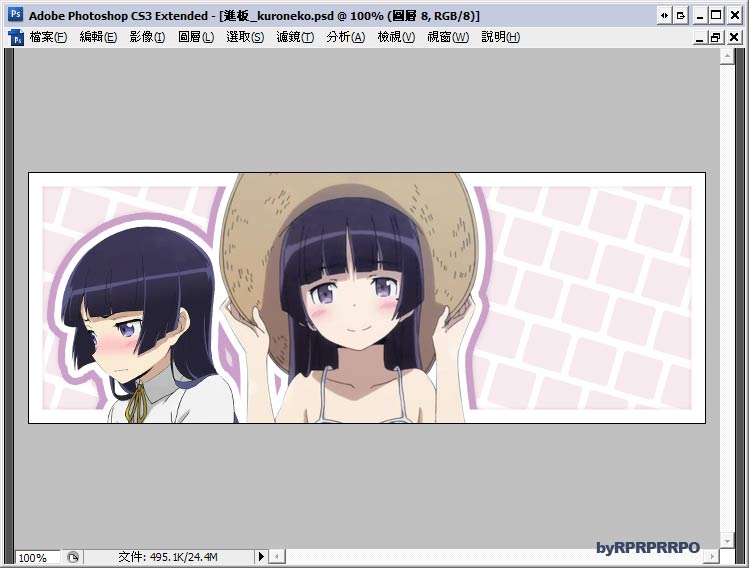
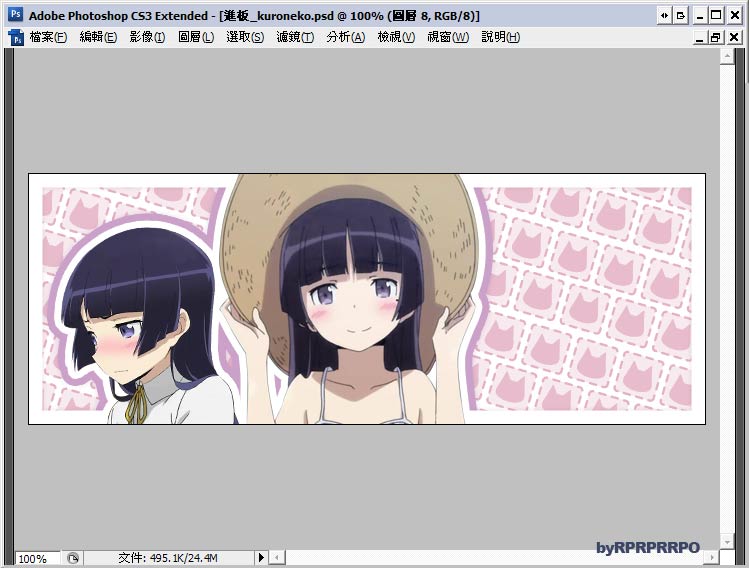
合成、去背完成。


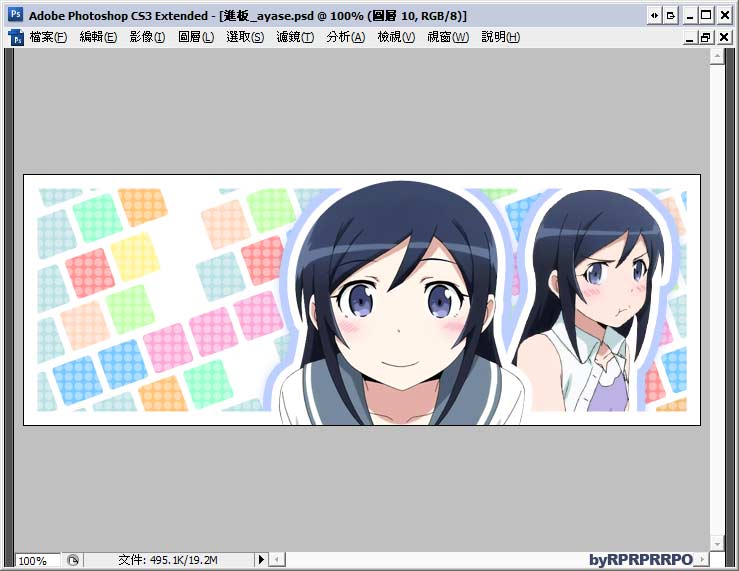
將去背完成的圖放進進板格式中,
並且再追加個不同表情的綾瀨(?)
想說只有一個人物還是太單調了點...

除了簡單的外觀,還可再額外加入一些更單純的要素,
來增加整體的質感與完整度。
至於這類型的素材就交給以拉來處理吧,
方便快速又省時。

畫面換成以拉

對照前一張,
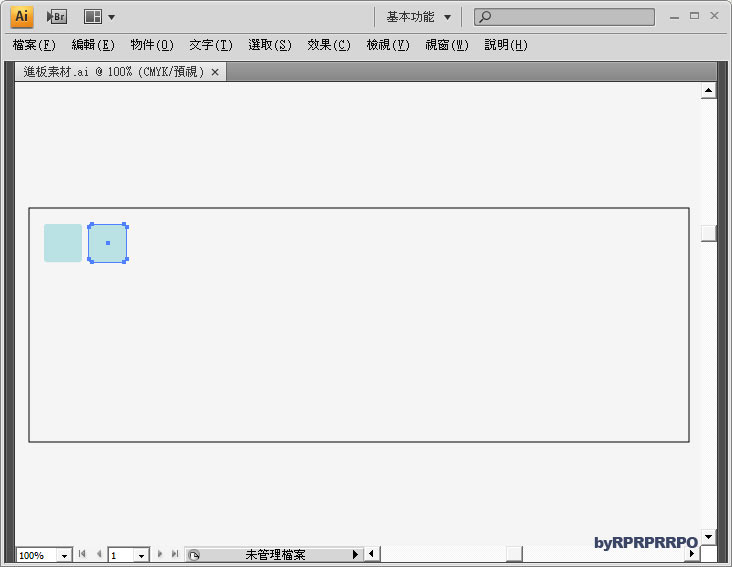
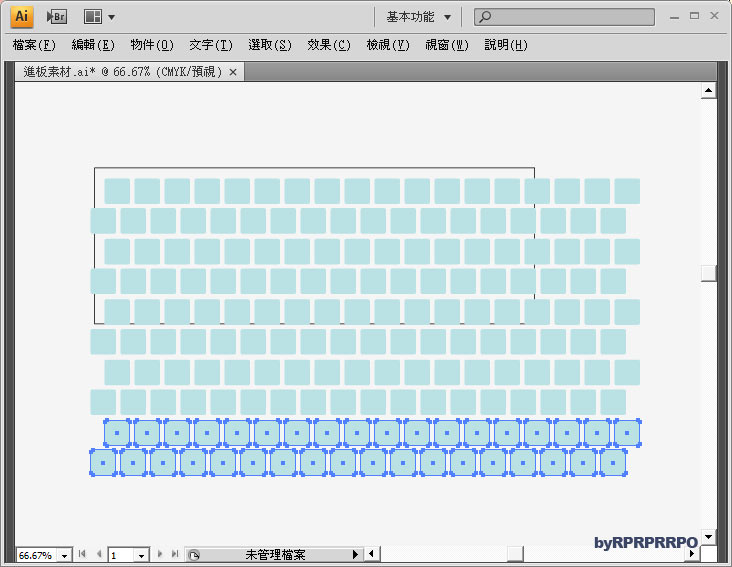
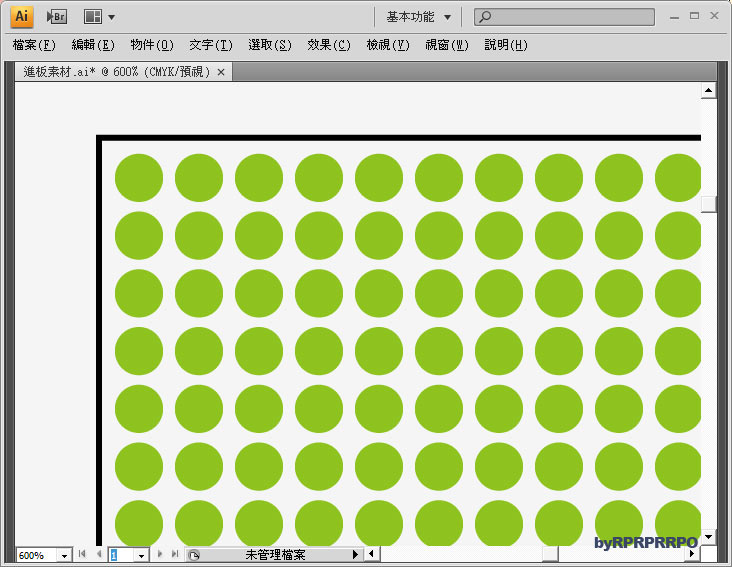
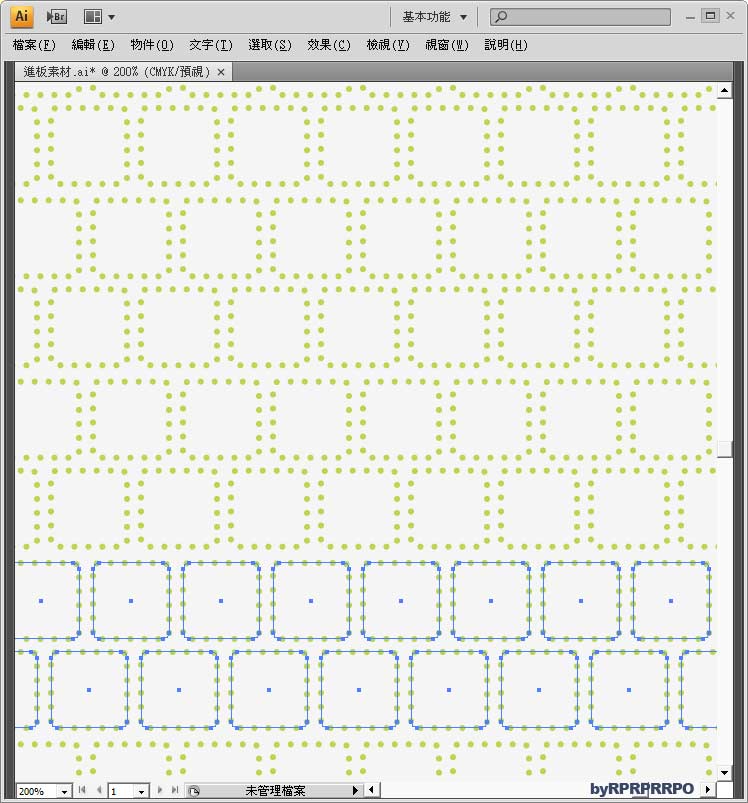
我需要大量的"圓角矩形"物件排成格子狀,
畫好其中一個方塊後開始複製動作。

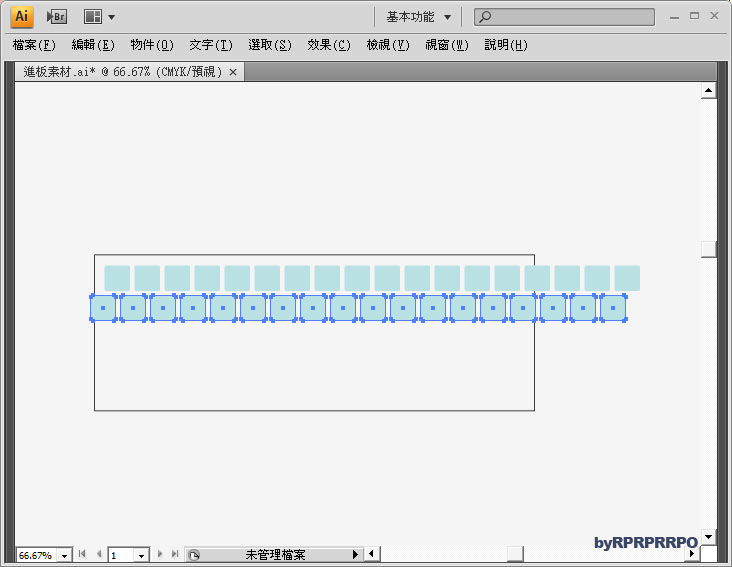
複製到適當的數量,
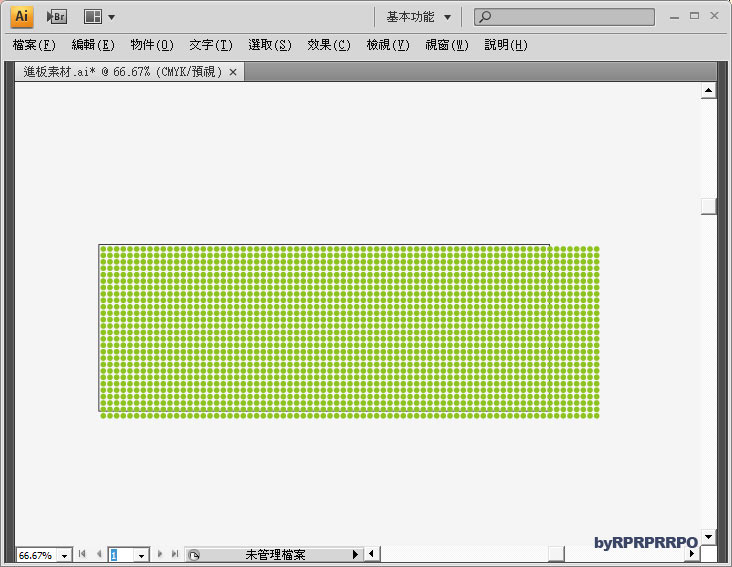
接著直接選取一整排再往下複製一組,並稍微往左移排出交錯感;

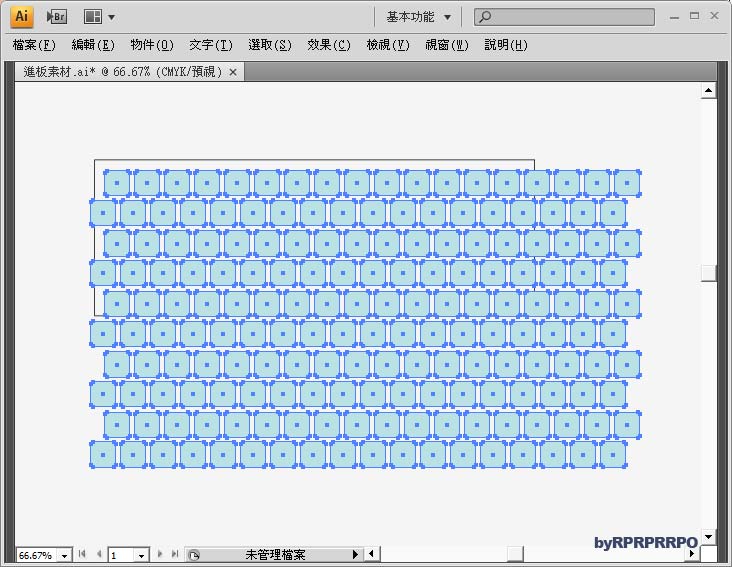
複製複製再複製...
密密麻麻的方格就這麼出來啦。
(重複上一個動作快捷鍵:Ctrl+D)

完成後...

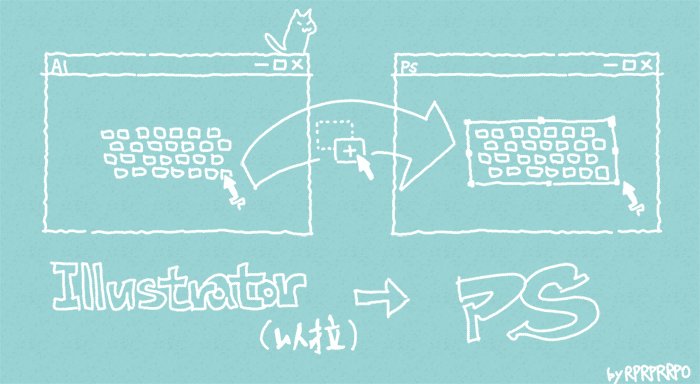
選取所有物件後"直接"拖進PS中;
當然,必須在兩個軟體都開啟的情況下進行。

畫面回到PS

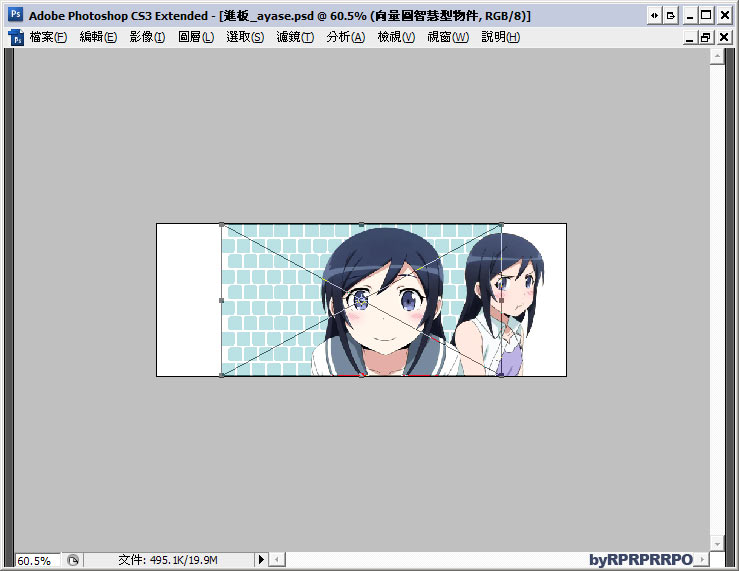
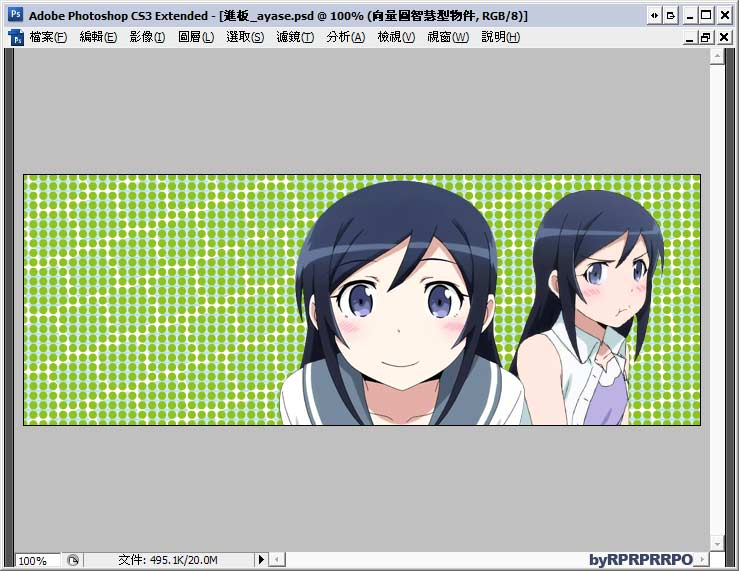
將以拉中完成的物件拖曳至PS中,它會直接轉換成"智慧型物件";
也就是不管怎樣任意變形,就算反悔都還可以回到最原始的樣子,
意思就跟向量圖是一樣的。



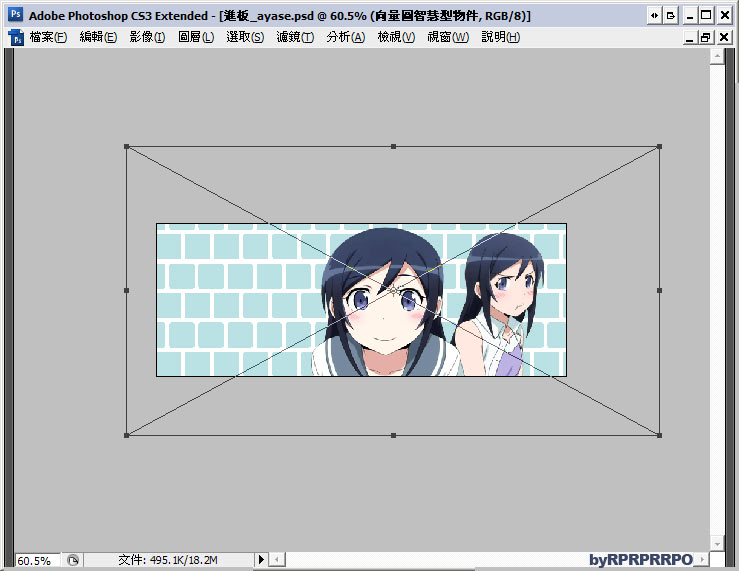
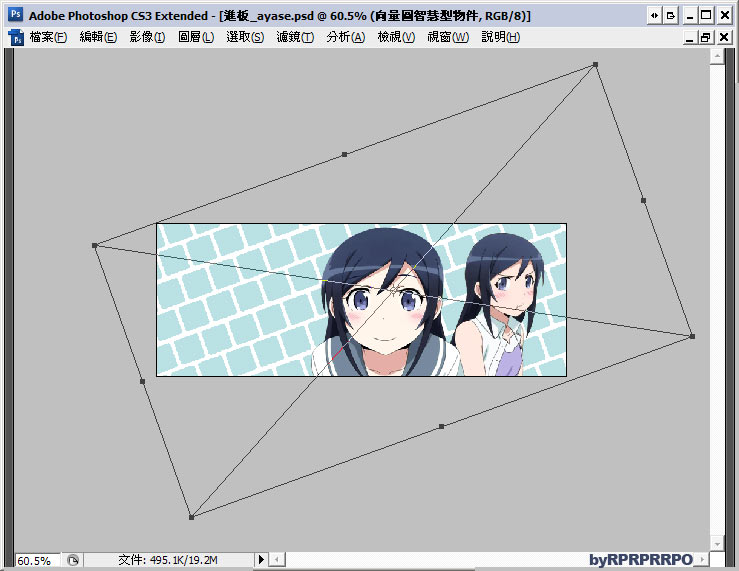
任意變形,放大、旋轉...
調整至適當位置後按下enter。

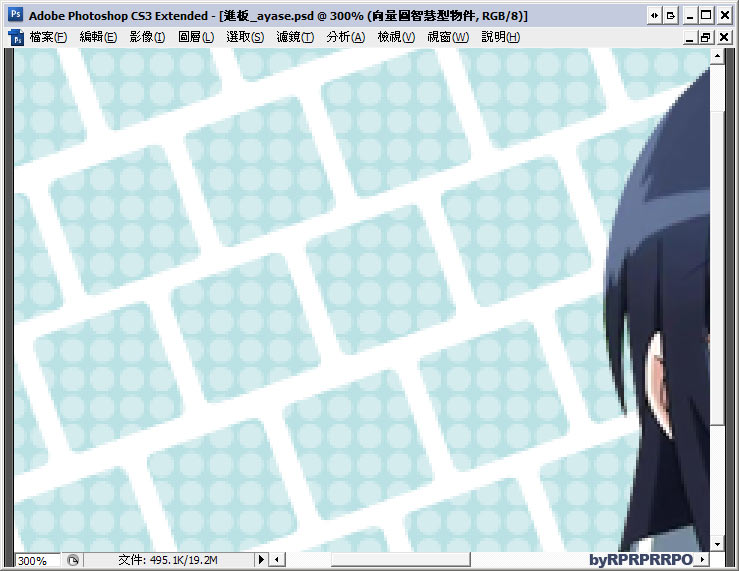
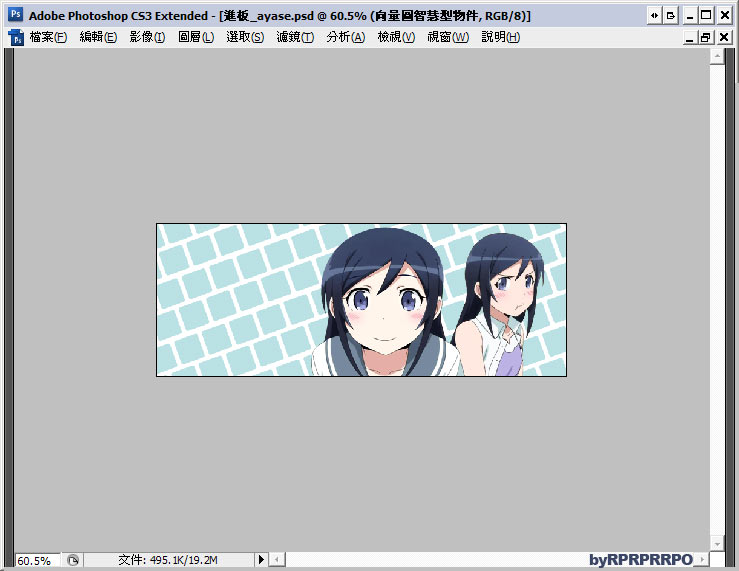
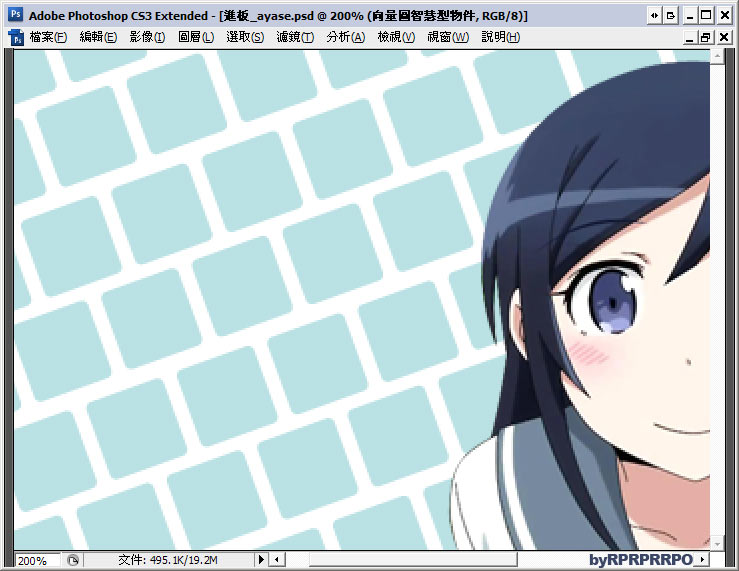
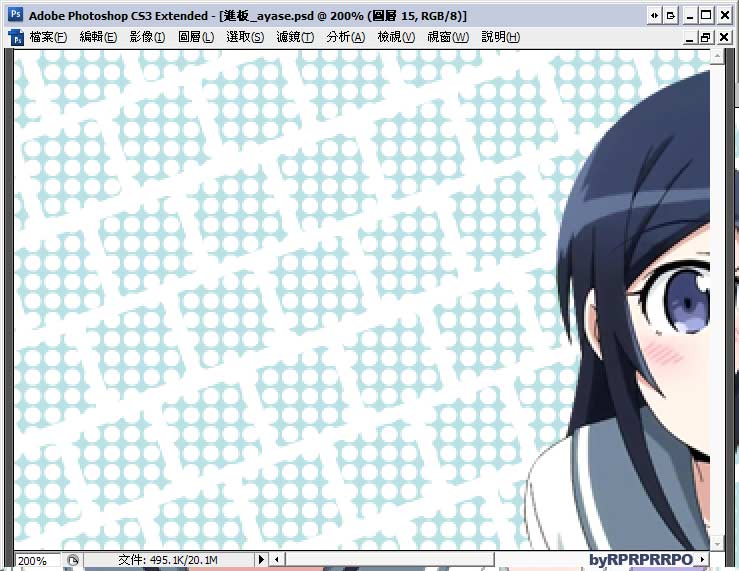
拉近一點看,
差不多就是這種感覺。
不過只有色塊方格子就太單調了,
再加點要素進去吧。

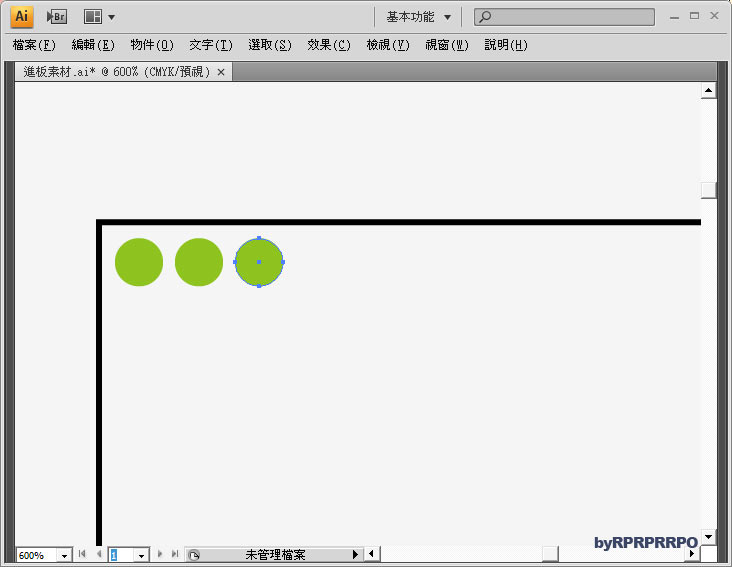
畫面回到以拉

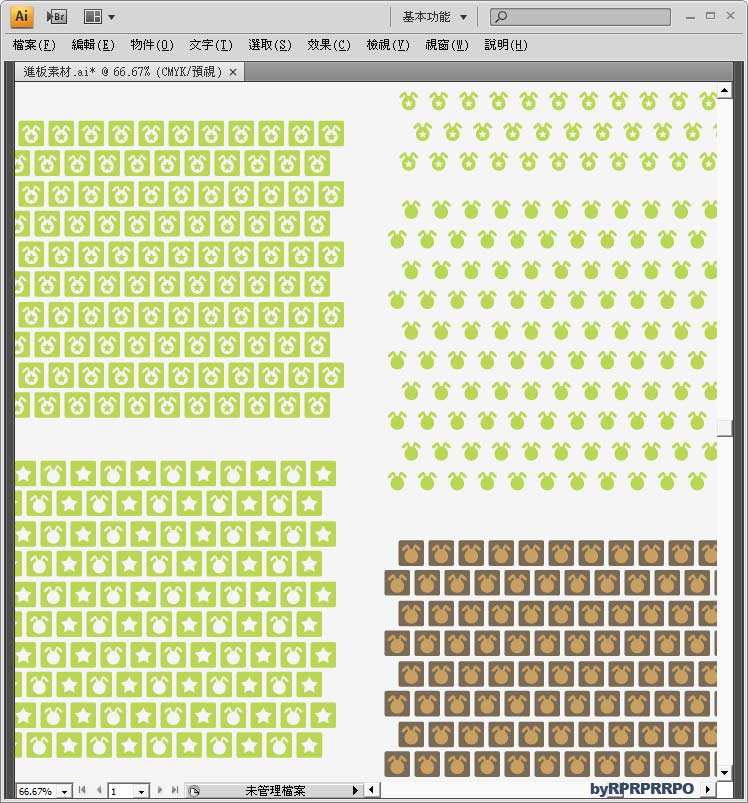
最單純的要素就是最好的素材,
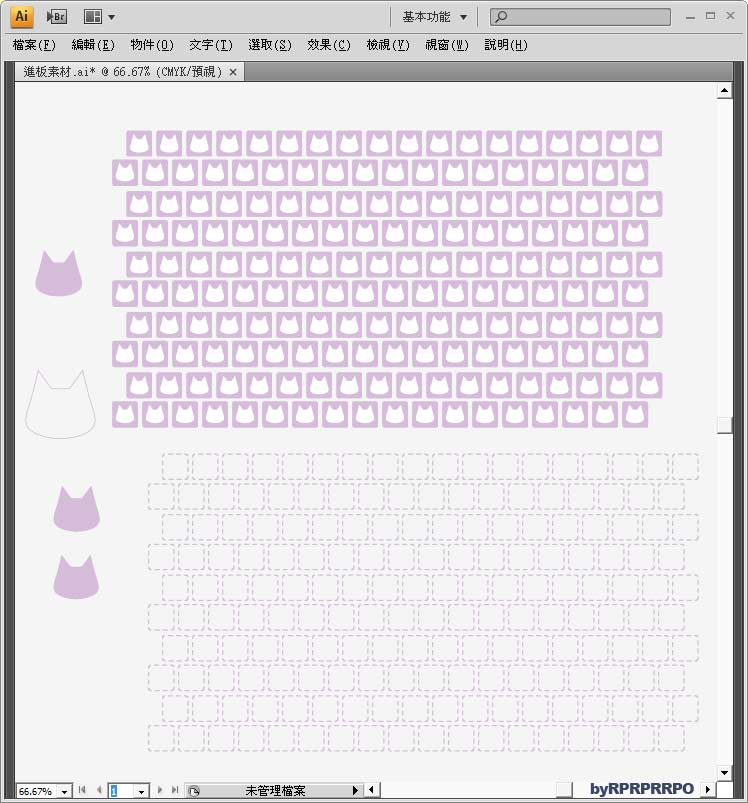
準備把大量的圓點崁入方塊格子中;

複製複製再複製.....
ctrl+D ctrl+D再ctrl+D......

這樣的數量足夠填滿整張進板,
完成後一樣直接拖曳到PS中。


嗯...當然沒有要用綠色囉,只要外形就好;
丟進PS後再改色即可。

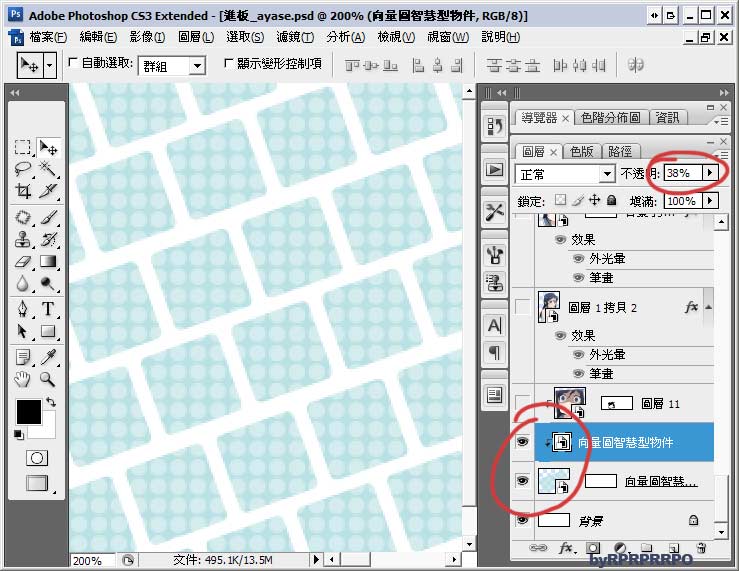
製作剪裁遮色片圖層,
把"圓點"物件崁入方格子中,
再把透明度調低一些;

這樣子方格子中的材質就出來了。
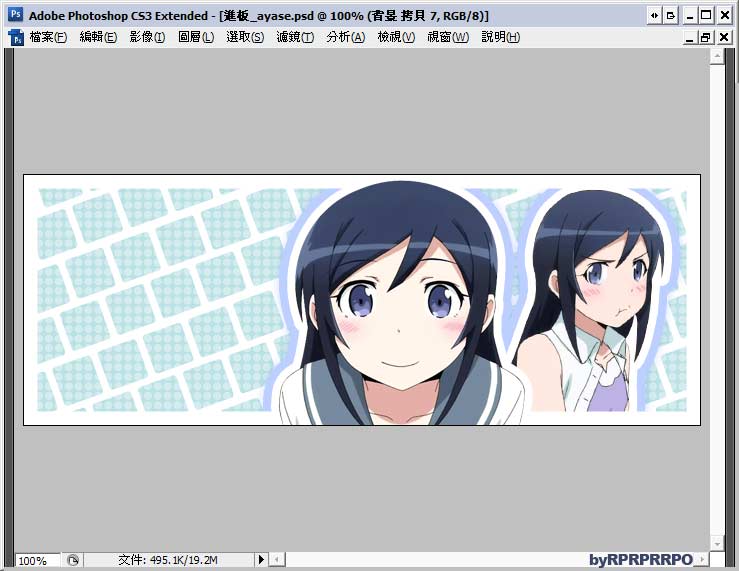
除此之外...

可再各別添加一些圖層樣式效果,
讓畫面更豐富些。

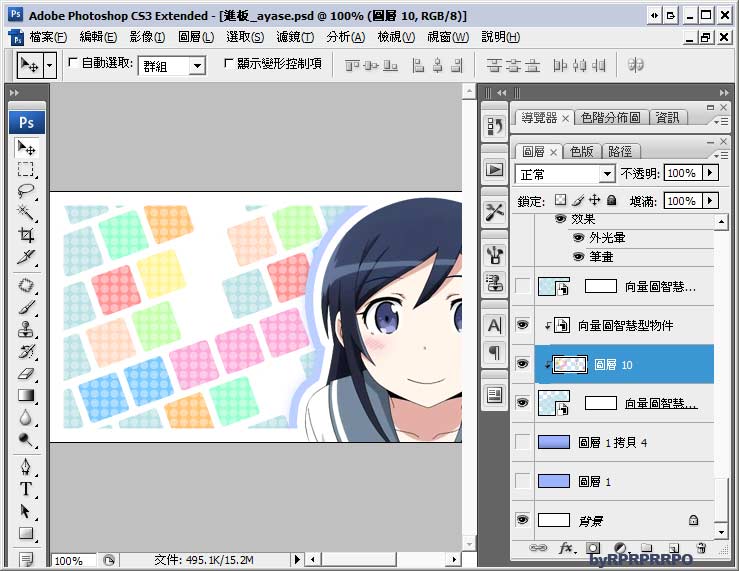
於剛才的"圓點"圖層之下新增一個剪裁遮色片圖層,
並塗上各式各樣的顏色;

這樣子畫面整體就更活潑啦!
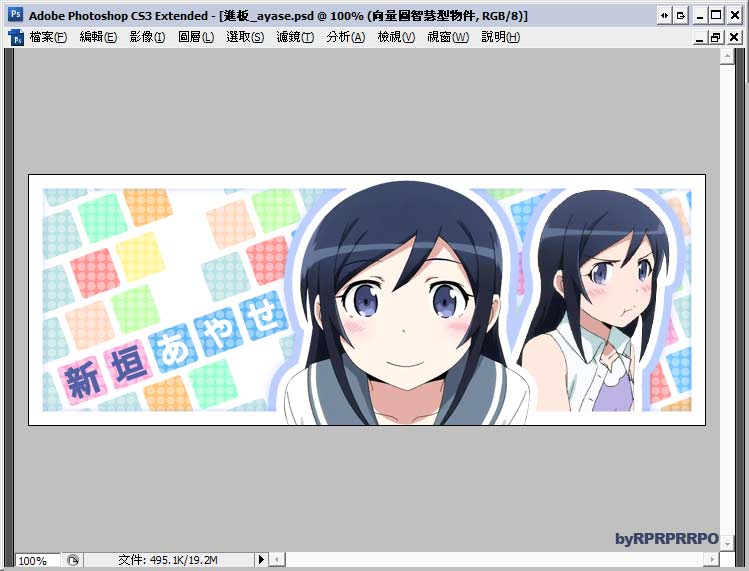
接著準備將文字加進去;
當然還是交給以拉...


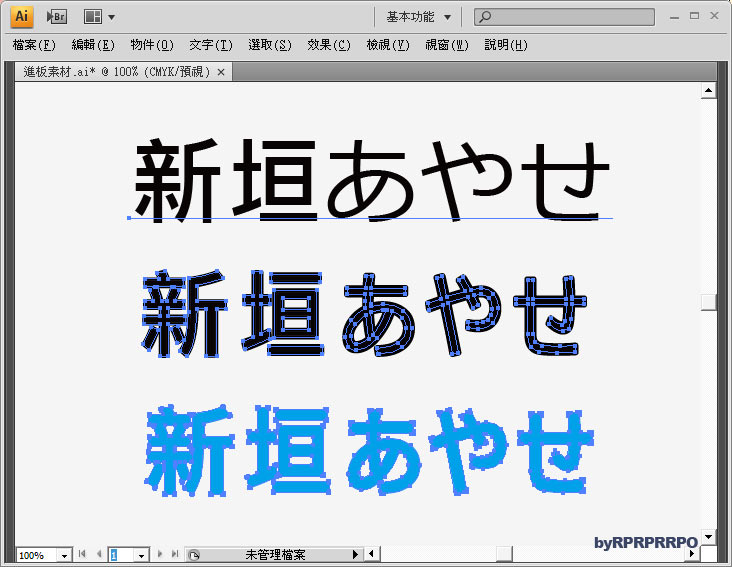
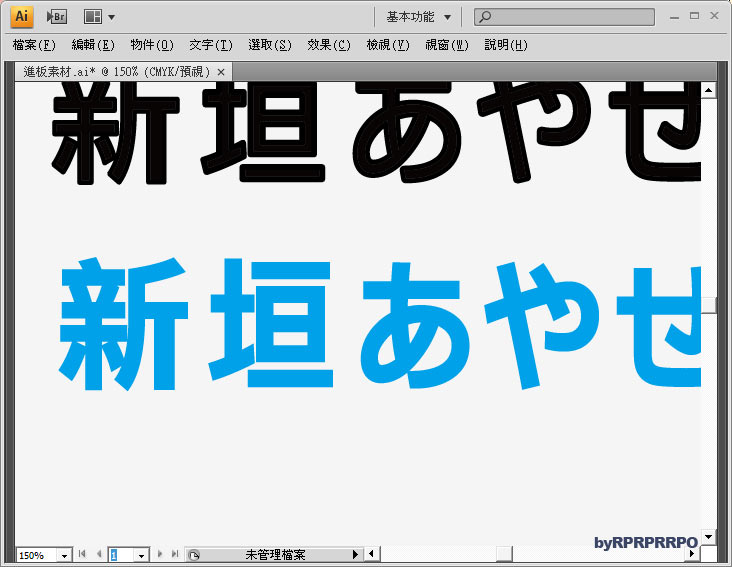
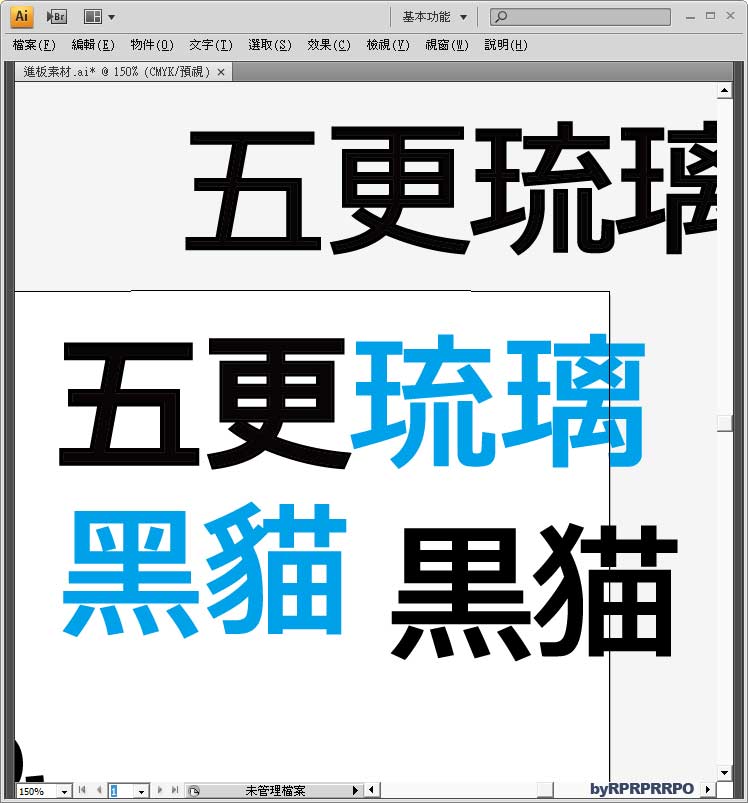
以拉可直接將文字轉換成物件再加以編輯;
調整文字外框粗細之類的就很好用,
畢竟不是每個字形外觀都能如自己所願。

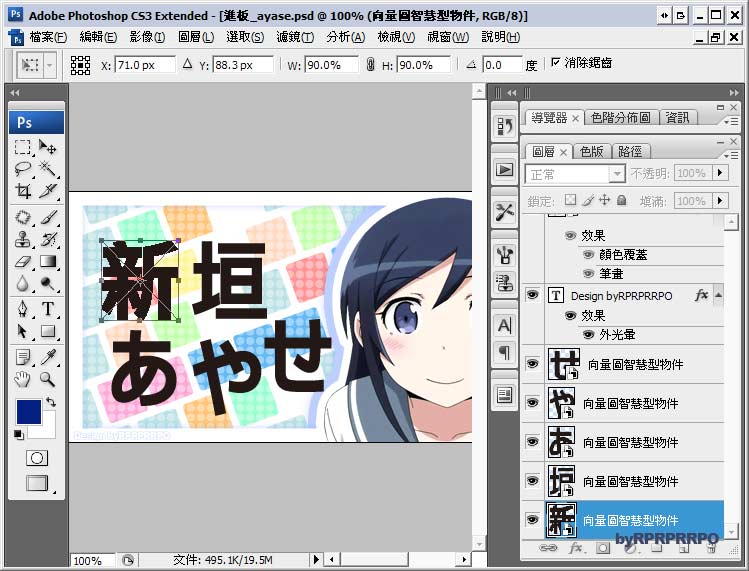
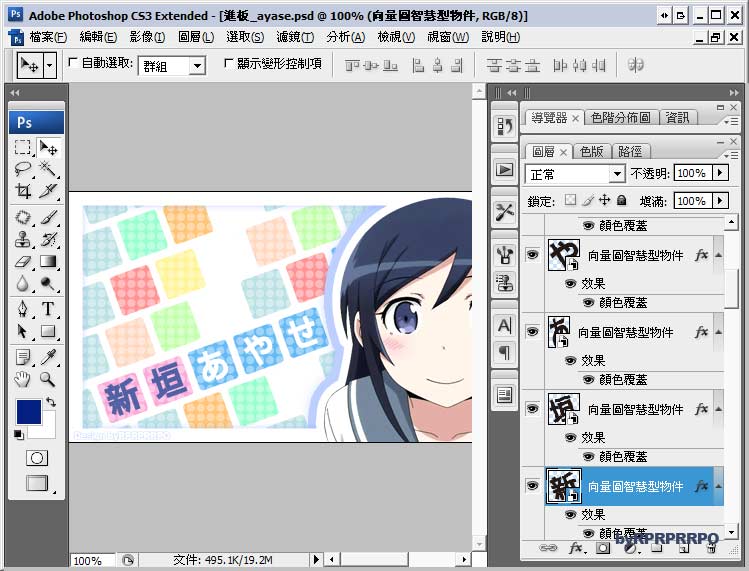
一個一個分別拖進PS
這樣就會分成好幾個智慧型物件,方便之後的編輯;
然後同樣只需外型,改色再到PS做各別修改就行。

把文字調成跟背景的角度相同;
文字則是改成綾瀨的代表色藍白。


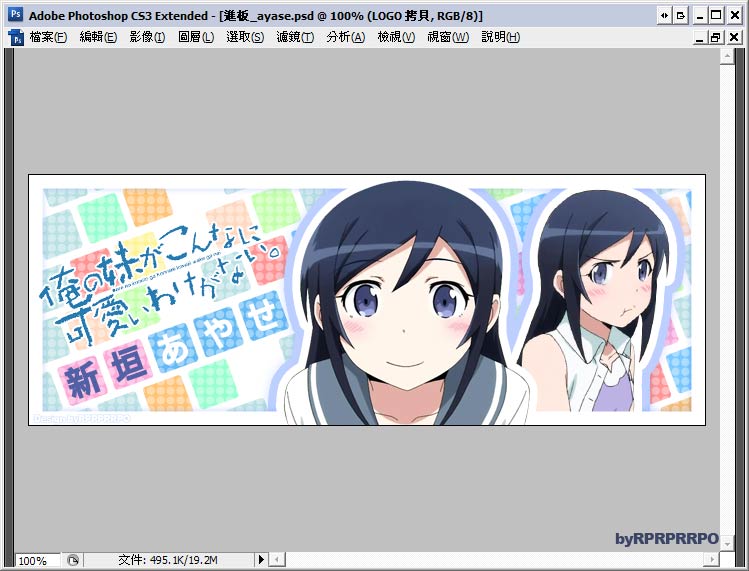
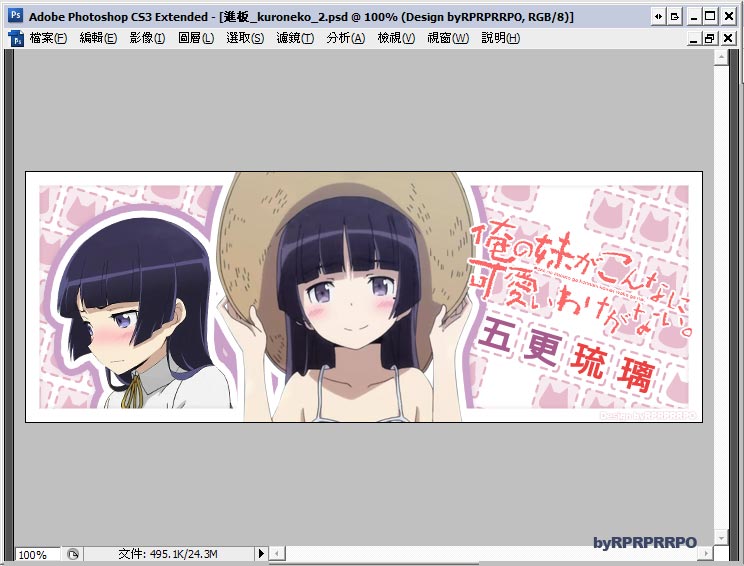
加上LOGO,
綾瀨的進板圖就完成啦!
接著是...
制服版黑貓&白貓版黑貓(?)
過程都差不多,後面我就簡單帶過啦...
一樣是....修圖、合成、去背。




原本被截掉的帽子上緣
我是直接用畫的,雖然還是被裁到....

整體格式基本都跟綾瀨的版本一樣,
背景方格的角度改變,整體配色改粉洋紅色為主。


素材一樣到以拉製作。


完成!
還蠻喜歡背景的貓頭圖樣XD

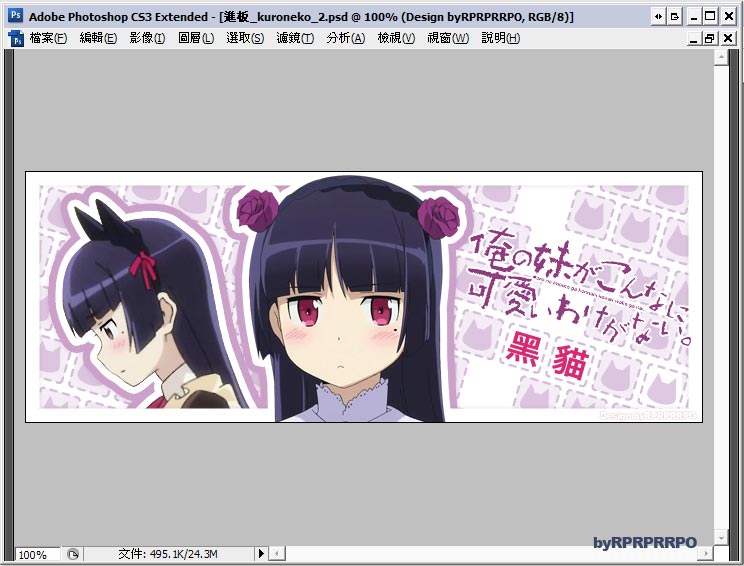
另外還有原版黑貓!
整體色改成紫色。
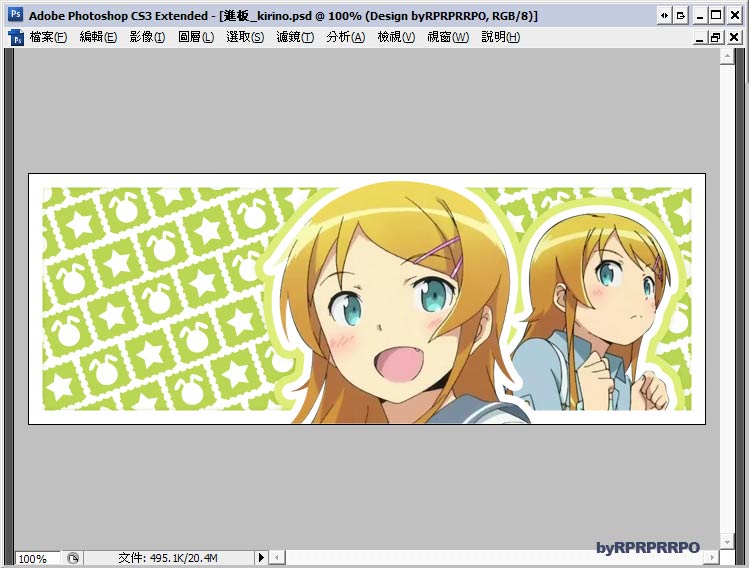
再來是桐乃

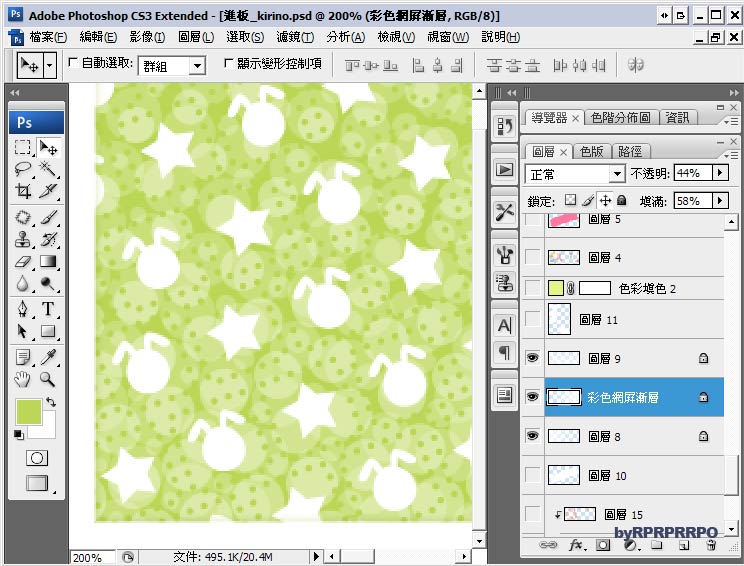
桐乃版本整體為黃綠色,
也是俺妹的標題配色。


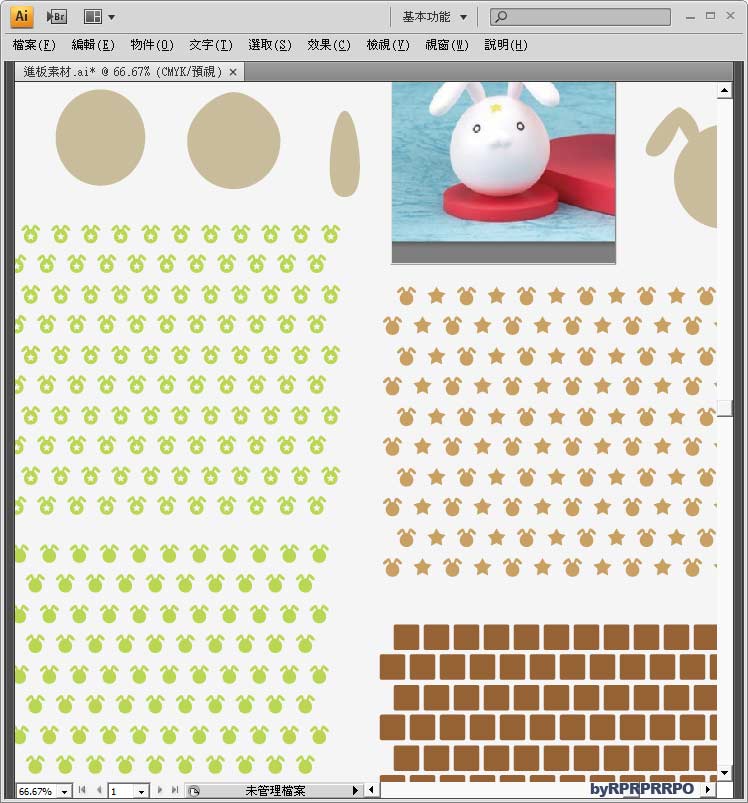
兔子頭是梅露露旁邊那隻吉祥物(?)
忘記叫甚麼了...

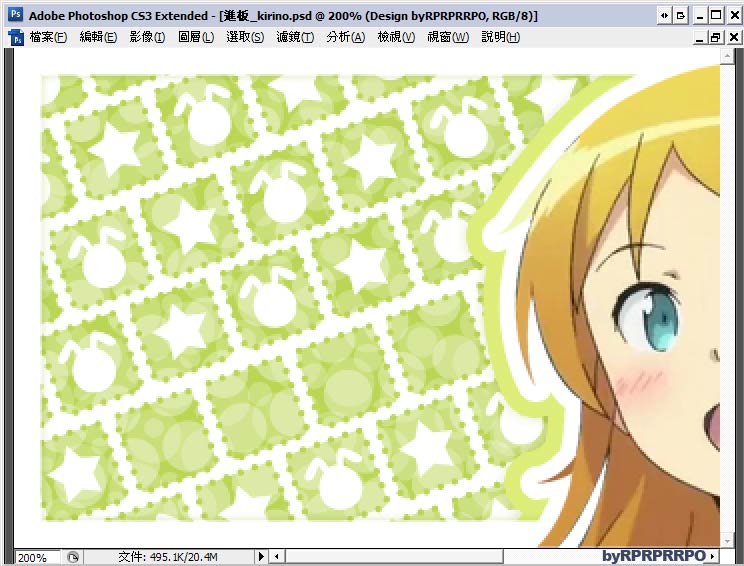
弄了好幾種樣式;

最後決定用星星&兔子頭交錯的版本。


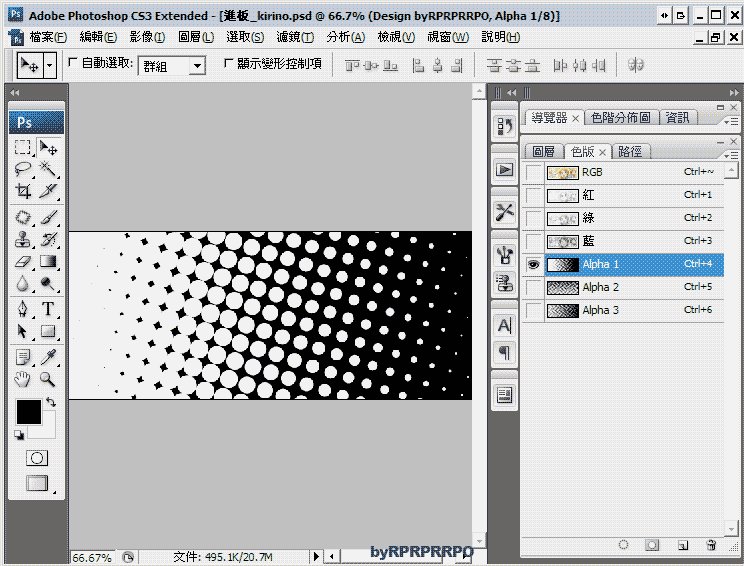
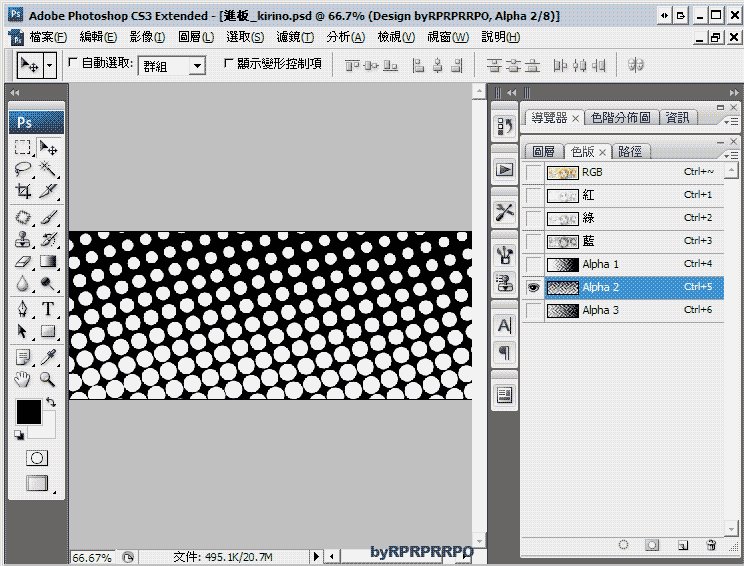
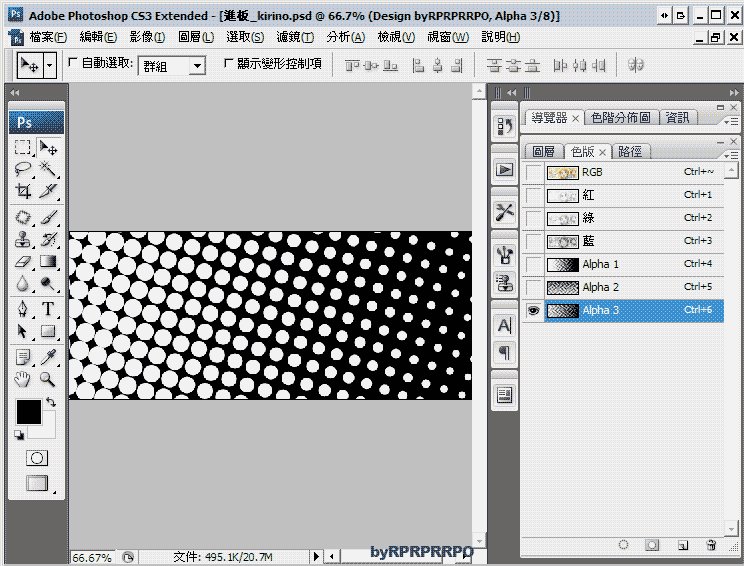
三層不同方向&大小的白色網屏漸層;
填滿白色後,再各自調成不一樣的透明度,
疊在一起即可做出層次感。

完成後同樣崁入方格中。


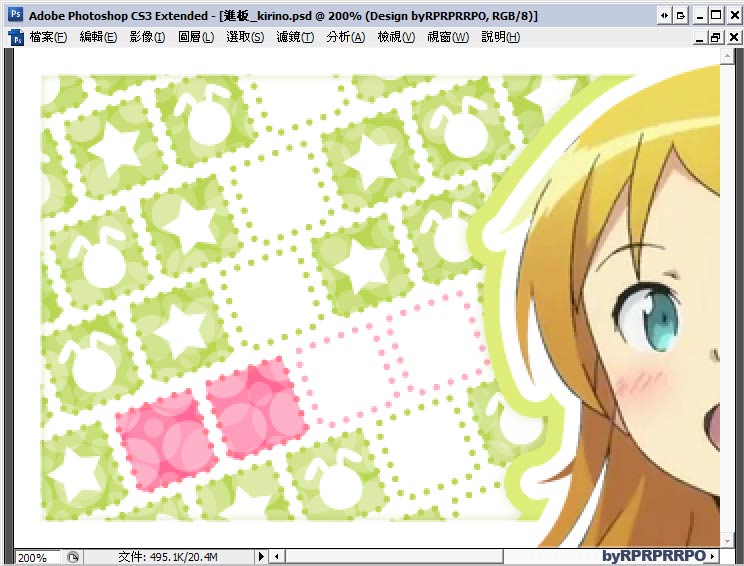
加了桃紅色進去,
準備放上名字跟LOGO。

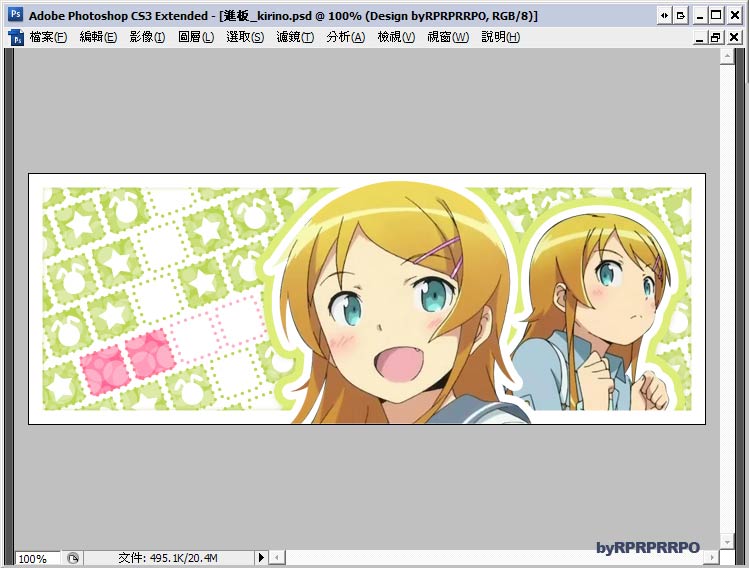
完成!
(好像飆得有點快...)
完成品一覽


另外還弄了內部加了框的版本;
幾張比較起來,自己最滿意的是桐乃版本,
背景內容比較豐富XD...

PS專精影像處理,以拉則是向量繪圖。只要集合兩大軟體各自的特色,相輔相成搭配使用就有辦法玩出更有趣的內容。除了進板圖之外,佈景主題、背景桌布之類的也都用的到,還蠻有意思的。
這篇不算教學文,有很多過程是直接簡單帶過,等有機會再各別挑出來寫吧。雖然不是教學文但還是花了我不少時間在編輯上面,有時寫這類型文章就是會越弄越起勁,還一時興起畫了幾個莫名其妙的小動畫在裡頭...。
以上是這次的進板製作過程分享

感謝觀賞!
--
之前的幾篇,有興趣朋友可以看看...
[PS教學] 運用「畫面錯位」繪製無接縫之「四方連續」圖
[PS教學] 運用「圖層樣式」簡單製作小屋按鈕效果
哈啦板進板圖製作#3:自訂形狀的效果運用
[繪圖] SAI+Illustrator 搭配使用 T-shirt圖繪製過程
哈啦板進板圖製作#2:簡單外框&一些效果 製作過程分享
哈啦板進板圖製作:一些效果&製作過程分享
photoshop為主illustrator為輔 (illustrator簡稱AI、俗稱以拉)
兩套軟體互相搭配的製作模式
前幾天弄了幾張俺妹二期的進板圖
順便分享一下製作過程
圖有點多...還請慢慢觀賞...
選取合適的素材;
我打算以三位女角為主各別製作風格類似的進板圖,
接著就是去背修圖時間。
就由綾瀨來開頭吧(?)
拿動畫截圖作為素材,
常會碰到類似這種缺邊缺角的情況;
這時就是發揮PS能力的時刻...
東拼西湊合成術!(啥?)
我需要圖3的構圖,但這張圖綾瀨的頭頂被裁到所以沒辦法直接用,
於是就找了像是圖1這樣有合適位置的形狀來填補上去,
至少頭頂不要被裁到就好;
至於表情部分嘛...雖說很可愛,
畢竟是進板圖,但總不能把凶巴巴的模樣放在大門口;
這時就得再另尋更合適的表情來代替,
因此我選了圖3的表情。
合成過程如下圖...
都是些很基本的步驟,這邊我就用動圖簡單帶過。
合成、去背完成。
將去背完成的圖放進進板格式中,
並且再追加個不同表情的綾瀨(?)
想說只有一個人物還是太單調了點...
除了簡單的外觀,還可再額外加入一些更單純的要素,
來增加整體的質感與完整度。
至於這類型的素材就交給以拉來處理吧,
方便快速又省時。
畫面換成以拉
對照前一張,
我需要大量的"圓角矩形"物件排成格子狀,
畫好其中一個方塊後開始複製動作。
複製到適當的數量,
接著直接選取一整排再往下複製一組,並稍微往左移排出交錯感;
複製複製再複製...
密密麻麻的方格就這麼出來啦。
(重複上一個動作快捷鍵:Ctrl+D)
完成後...
選取所有物件後"直接"拖進PS中;
當然,必須在兩個軟體都開啟的情況下進行。
畫面回到PS
將以拉中完成的物件拖曳至PS中,它會直接轉換成"智慧型物件";
也就是不管怎樣任意變形,就算反悔都還可以回到最原始的樣子,
意思就跟向量圖是一樣的。
任意變形,放大、旋轉...
調整至適當位置後按下enter。
拉近一點看,
差不多就是這種感覺。
不過只有色塊方格子就太單調了,
再加點要素進去吧。
畫面回到以拉
最單純的要素就是最好的素材,
準備把大量的圓點崁入方塊格子中;
複製複製再複製.....
ctrl+D ctrl+D再ctrl+D......
這樣的數量足夠填滿整張進板,
完成後一樣直接拖曳到PS中。
嗯...當然沒有要用綠色囉,只要外形就好;
丟進PS後再改色即可。
製作剪裁遮色片圖層,
把"圓點"物件崁入方格子中,
再把透明度調低一些;
這樣子方格子中的材質就出來了。
除此之外...
可再各別添加一些圖層樣式效果,
讓畫面更豐富些。
於剛才的"圓點"圖層之下新增一個剪裁遮色片圖層,
並塗上各式各樣的顏色;
這樣子畫面整體就更活潑啦!
接著準備將文字加進去;
當然還是交給以拉...
以拉可直接將文字轉換成物件再加以編輯;
調整文字外框粗細之類的就很好用,
畢竟不是每個字形外觀都能如自己所願。
一個一個分別拖進PS
這樣就會分成好幾個智慧型物件,方便之後的編輯;
然後同樣只需外型,改色再到PS做各別修改就行。
把文字調成跟背景的角度相同;
文字則是改成綾瀨的代表色藍白。
加上LOGO,
綾瀨的進板圖就完成啦!
接著是...
制服版黑貓&白貓版黑貓(?)
過程都差不多,後面我就簡單帶過啦...
一樣是....修圖、合成、去背。
原本被截掉的帽子上緣
我是直接用畫的,雖然還是被裁到....
整體格式基本都跟綾瀨的版本一樣,
背景方格的角度改變,整體配色改粉洋紅色為主。
素材一樣到以拉製作。
完成!
還蠻喜歡背景的貓頭圖樣XD
另外還有原版黑貓!
整體色改成紫色。
再來是桐乃
桐乃版本整體為黃綠色,
也是俺妹的標題配色。
兔子頭是梅露露旁邊那隻吉祥物(?)
忘記叫甚麼了...
弄了好幾種樣式;
最後決定用星星&兔子頭交錯的版本。
三層不同方向&大小的白色網屏漸層;
填滿白色後,再各自調成不一樣的透明度,
疊在一起即可做出層次感。
完成後同樣崁入方格中。
加了桃紅色進去,
準備放上名字跟LOGO。
完成!
(好像飆得有點快...)
完成品一覽
另外還弄了內部加了框的版本;
幾張比較起來,自己最滿意的是桐乃版本,
背景內容比較豐富XD...
PS專精影像處理,以拉則是向量繪圖。只要集合兩大軟體各自的特色,相輔相成搭配使用就有辦法玩出更有趣的內容。除了進板圖之外,佈景主題、背景桌布之類的也都用的到,還蠻有意思的。
這篇不算教學文,有很多過程是直接簡單帶過,等有機會再各別挑出來寫吧。雖然不是教學文但還是花了我不少時間在編輯上面,有時寫這類型文章就是會越弄越起勁,還一時興起畫了幾個莫名其妙的小動畫在裡頭...。
以上是這次的進板製作過程分享
感謝觀賞!
--
之前的幾篇,有興趣朋友可以看看...
[PS教學] 運用「畫面錯位」繪製無接縫之「四方連續」圖
[PS教學] 運用「圖層樣式」簡單製作小屋按鈕效果
哈啦板進板圖製作#3:自訂形狀的效果運用
[繪圖] SAI+Illustrator 搭配使用 T-shirt圖繪製過程
哈啦板進板圖製作#2:簡單外框&一些效果 製作過程分享
哈啦板進板圖製作:一些效果&製作過程分享