這篇只針對網頁前端作說明
電腦網頁版的動畫瘋的彈幕系統,在彈幕大量的情況下會消耗大量記憶體,甚至有些電腦等級不是很好的使用者瀏覽器直接閃退
其實原因很簡單
不過光這樣說沒什麼說服力,所以我寫了一個簡單的測試網站,裡面有上述2種繪製彈幕的方式供測試
測試網址
https://hbl917070.github.io/html/彈幕測試/
原始碼
https://github.com/hbl917070/html/blob/master/彈幕測試/index.html
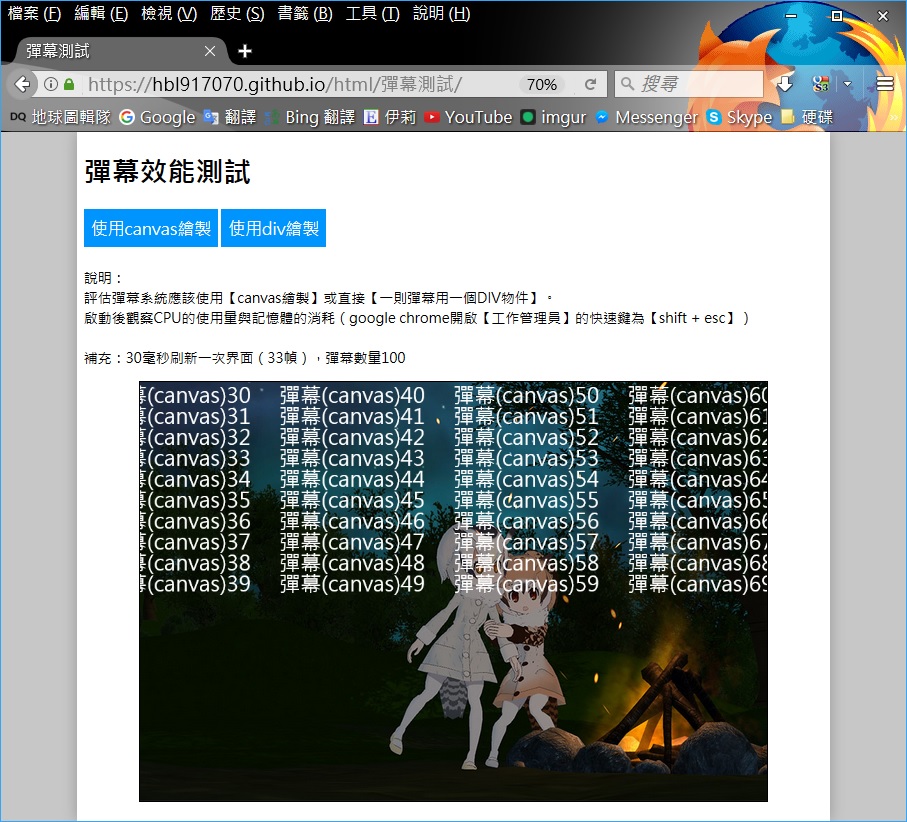
說明:
評估彈幕系統應該使用【canvas繪製】或直接【一則彈幕用一個DIV物件】。
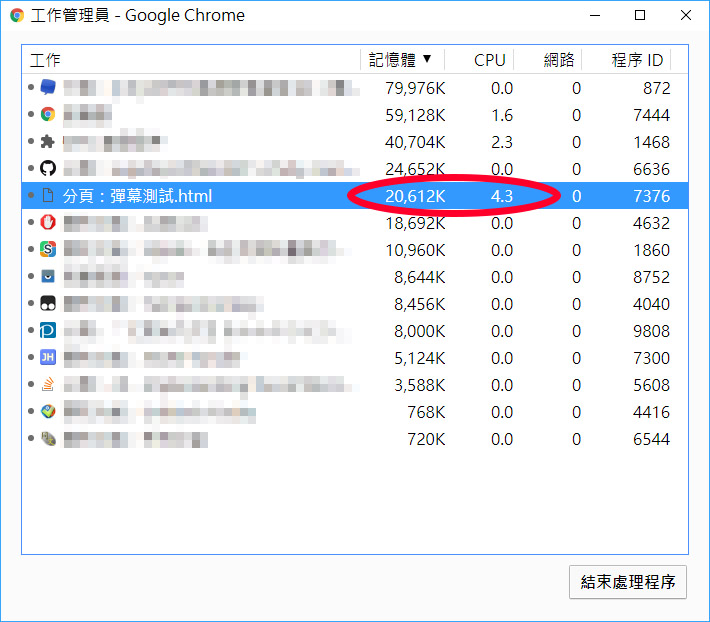
啟動後觀察CPU的使用量與記憶體的消耗(google chrome開啟【工作管理員】的快速鍵為【shift + esc】)

使用canvas繪製

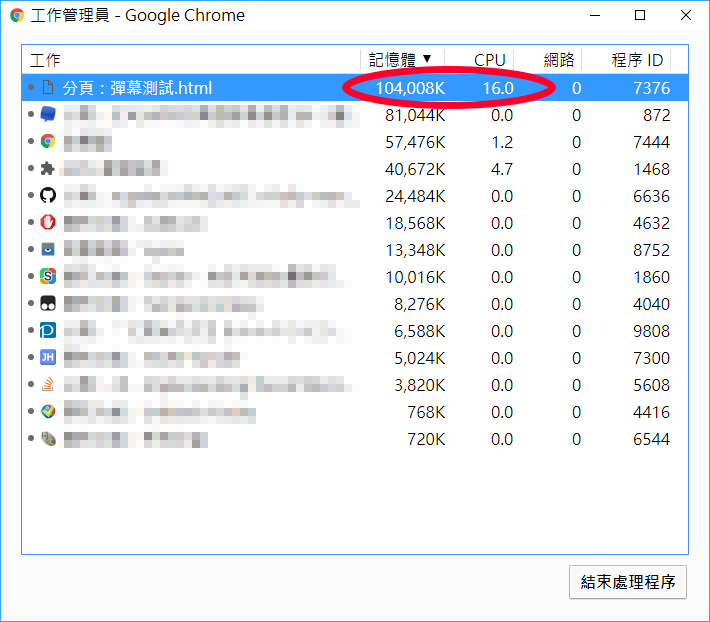
使用DIV繪製(chrome記憶體使用量會隨著時間上升,這大概跑了5分鐘)

那其他人又是怎麼做的呢?
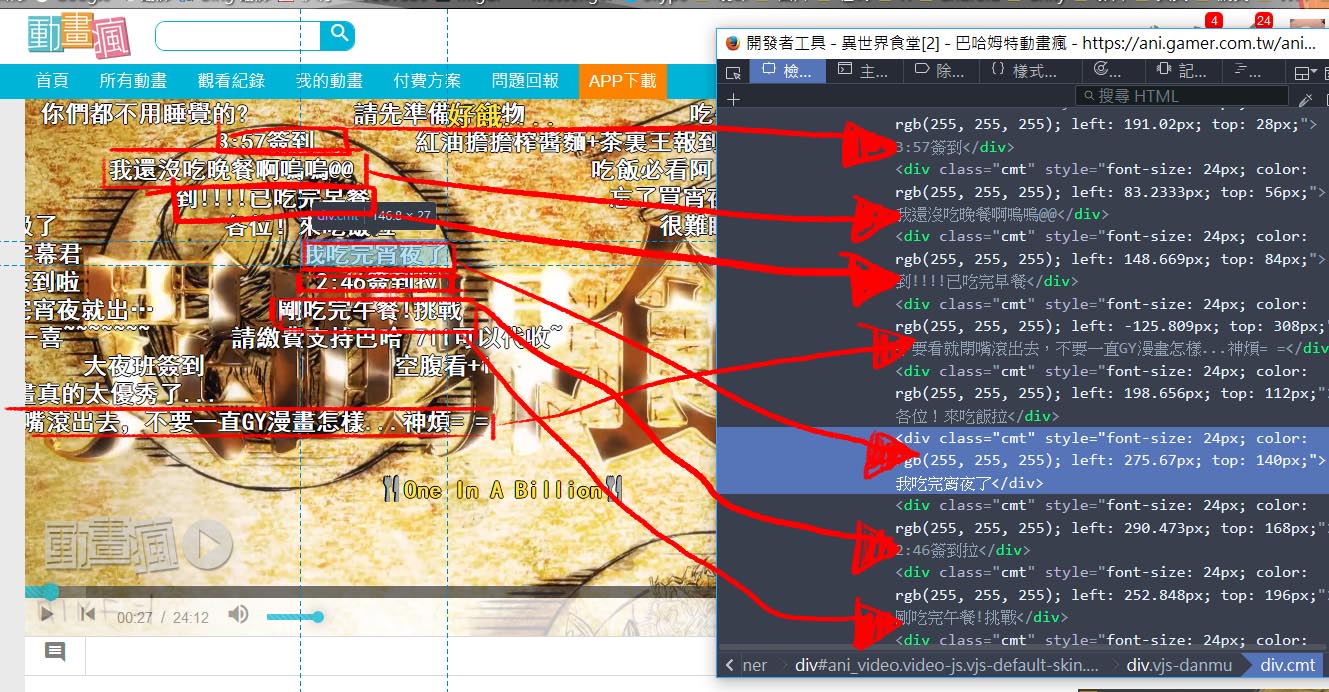
巴哈:一則彈幕一個DIV物件

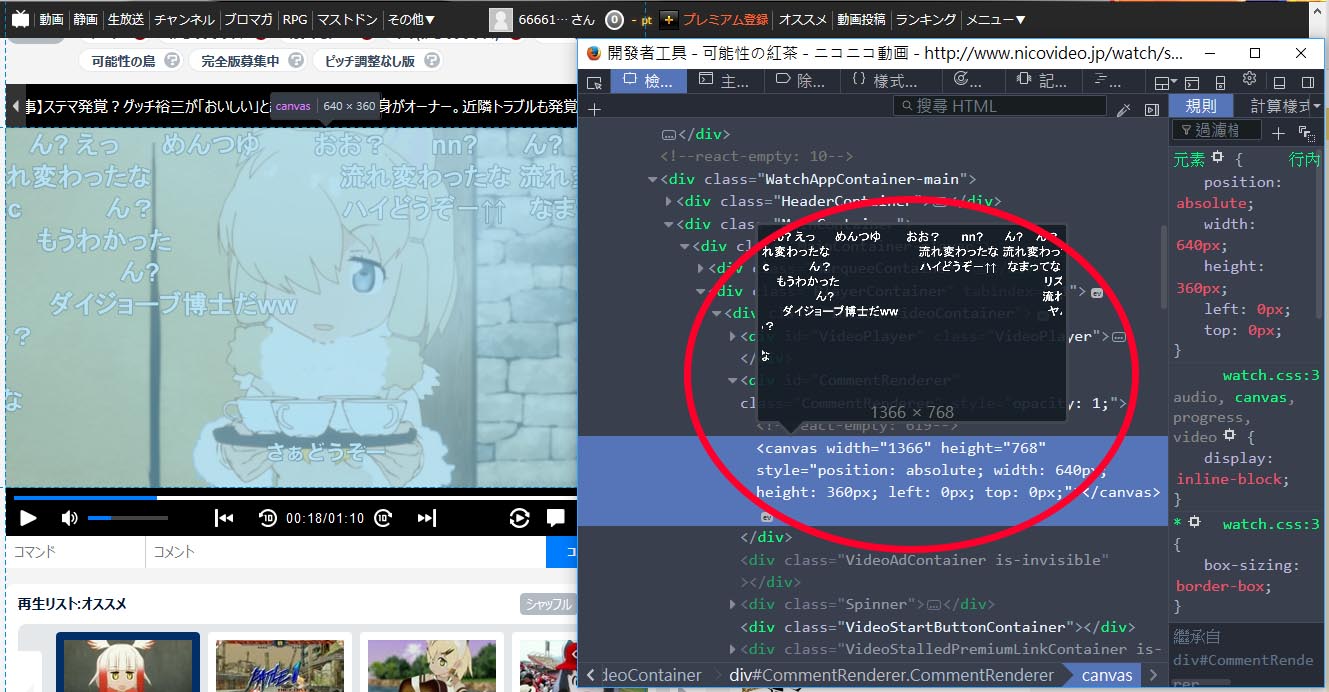
niconico:統一使用canvas處理

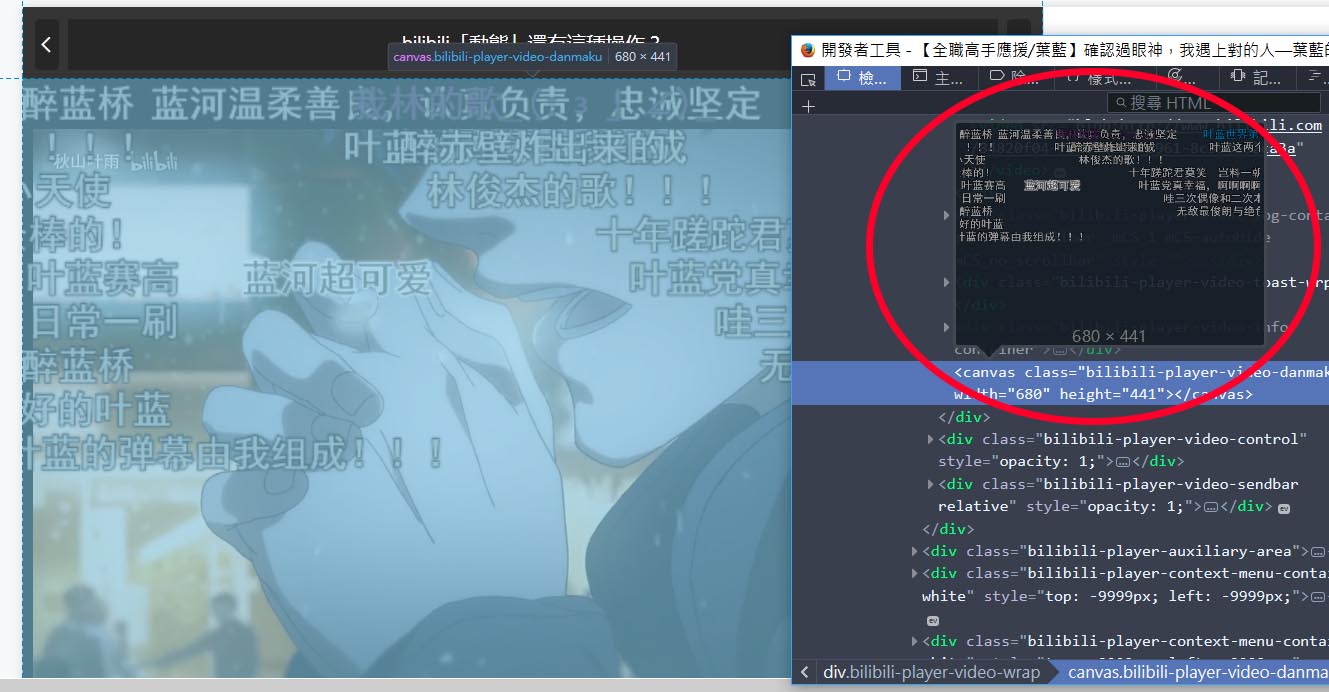
bilibili:統一使用canvas處理

解決方法很簡單,我用canvas重新繪製動畫瘋的彈幕,只要裝個js腳本就行了
提升動畫瘋的執行效率&過濾彈幕
電腦網頁版的動畫瘋的彈幕系統,在彈幕大量的情況下會消耗大量記憶體,甚至有些電腦等級不是很好的使用者瀏覽器直接閃退
其實原因很簡單
- 動畫瘋的做法:一則彈幕就是用一個DIV物件,如果有2000則彈幕,就產生2000個網頁物件
- 比較好的做法:就使用1個canvas來統一處理所有彈幕,就算有100萬則彈幕,一樣就只有一個網頁物件
不過光這樣說沒什麼說服力,所以我寫了一個簡單的測試網站,裡面有上述2種繪製彈幕的方式供測試
測試網址
https://hbl917070.github.io/html/彈幕測試/
原始碼
https://github.com/hbl917070/html/blob/master/彈幕測試/index.html
說明:
評估彈幕系統應該使用【canvas繪製】或直接【一則彈幕用一個DIV物件】。
啟動後觀察CPU的使用量與記憶體的消耗(google chrome開啟【工作管理員】的快速鍵為【shift + esc】)
使用canvas繪製
使用DIV繪製(chrome記憶體使用量會隨著時間上升,這大概跑了5分鐘)
那其他人又是怎麼做的呢?
巴哈:一則彈幕一個DIV物件
niconico:統一使用canvas處理
bilibili:統一使用canvas處理
解決方法很簡單,我用canvas重新繪製動畫瘋的彈幕,只要裝個js腳本就行了
提升動畫瘋的執行效率&過濾彈幕