廢話前言:
















挖~有生之年居然能更新www
總之就是有些遊戲會有物件會根據量條顯示進度~
但是標題真的想不到這個要怎麼稱呼~所以就~取個大概的名稱XD
正片開始
===================分隔線君===================
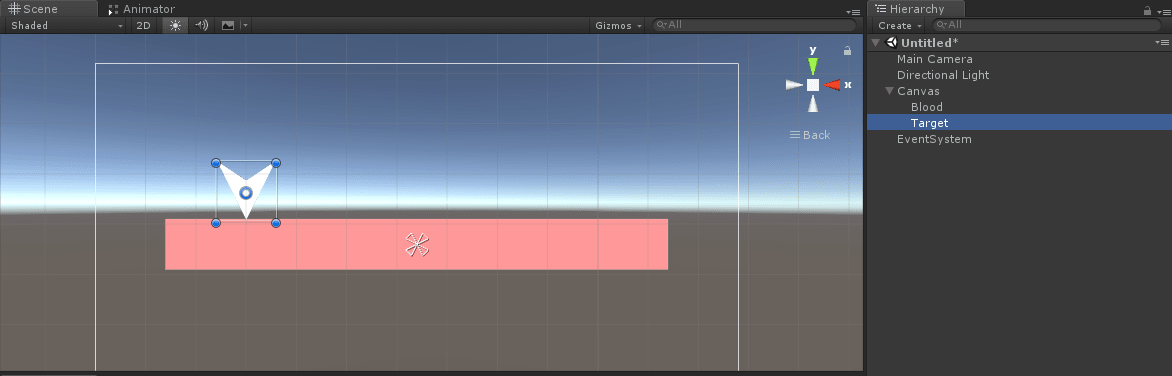
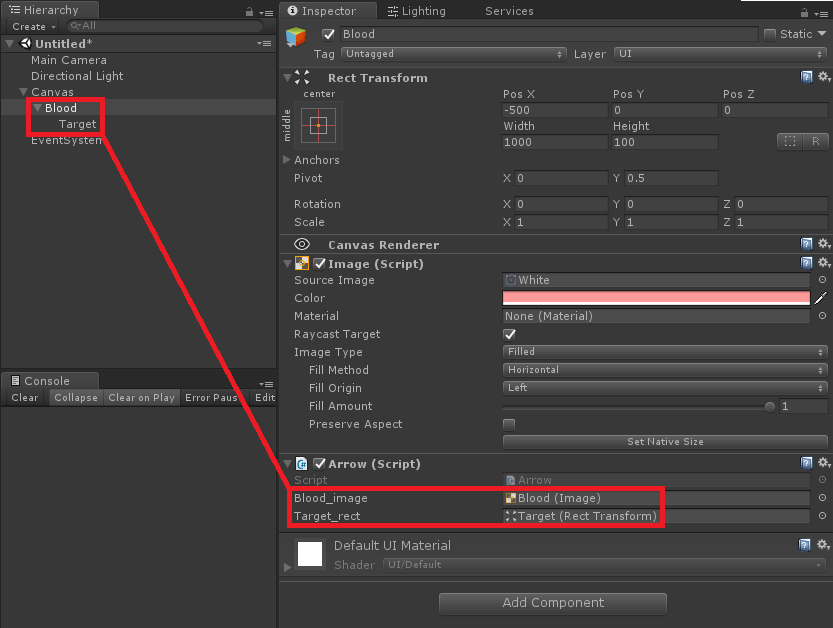
先新增兩個Image UI
一個當量表(Blood)另一個當進度顯示箭頭(Target)
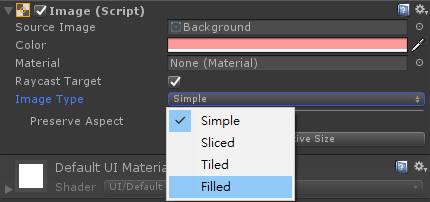
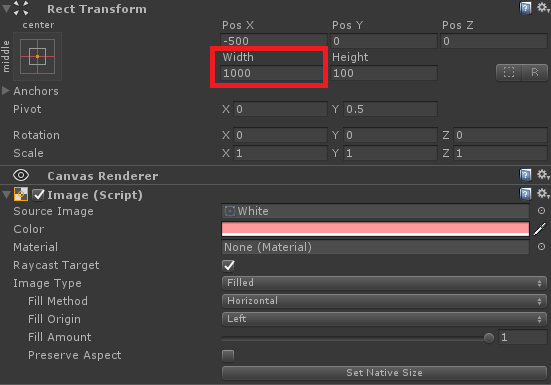
然後把量條的Image Type改為Filled
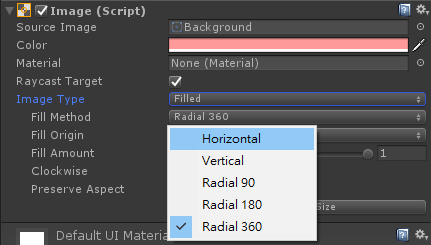
改完後會出現新選項,接著把Fill Method改為Horizontal模式
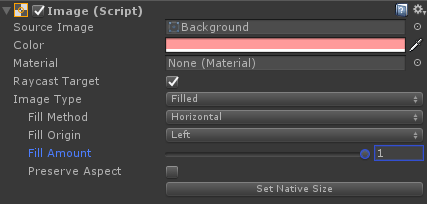
設定完畢後這裡有個Fill Amount,箭頭物件(Target)的位置就是要根據這個值來改變
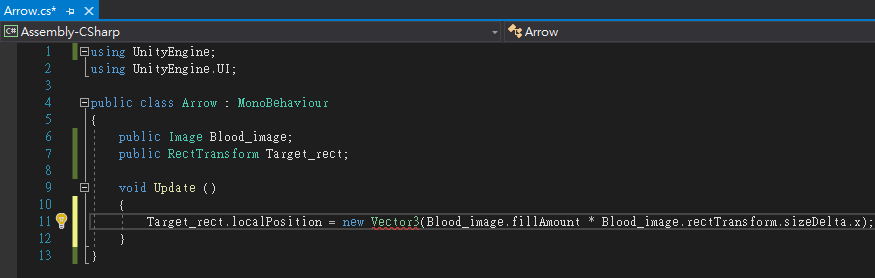
接著創建腳本,然後在最上面打上using UnityEngine.UI
這樣才能使用UGUI的Component
(關於Component說明查看這篇 關於GetComponent(組件擷取)那檔事 )
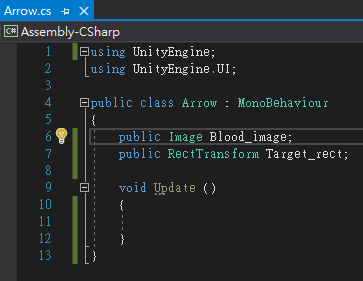
然後宣告Image和RectTransform型態
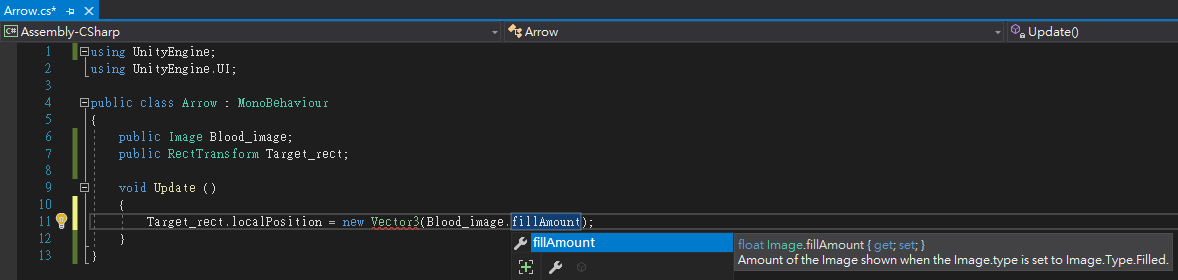
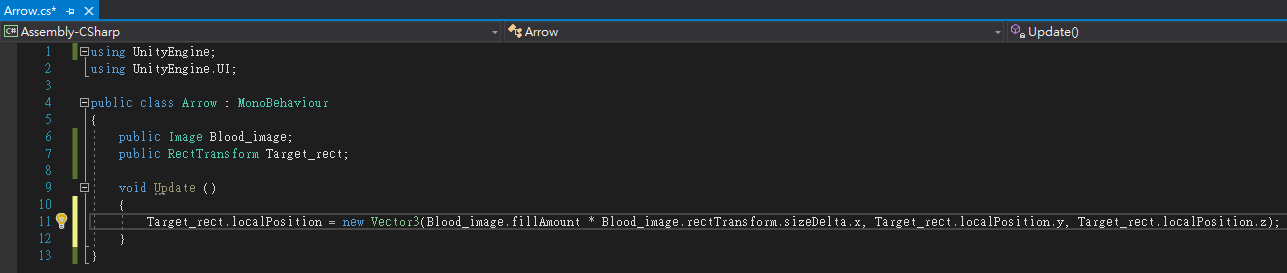
Update裡設定位置,然後箭頭根據量條(image)去移動位置,所以要抓取量條(image)的fillAmount
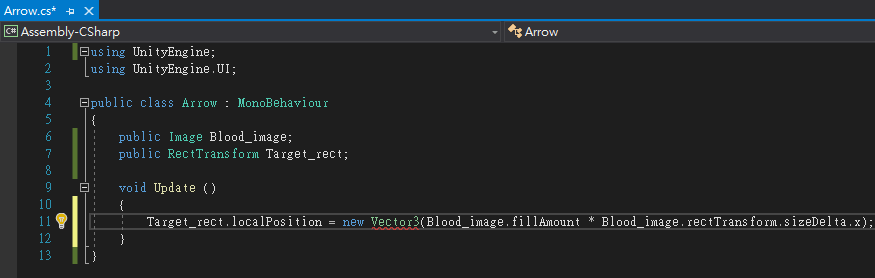
根據量條(image)的fillAmount的值乘上量條的寬度決定X軸位置(嗯?你說哪來的寬度~吼~上課都沒在聽耶~)
每個UGUI上面都有個Rect Transform相當於UGUI版的Transform
SizeDelta.x就是抓寬(Width)而SizeDelta.y就是抓高度(Height)
然後寬度就是這個
然後只需要移動箭頭的X軸
所以量條(image)的fillAmount值 乘上 量條(image)的寬度
這樣就會根據目前UI寬度來決定位置
例:假設量條(Image)物件寬度為1000,fillAmount值為0.5,那箭頭的位置為1000*0.5,也就是中間的位置
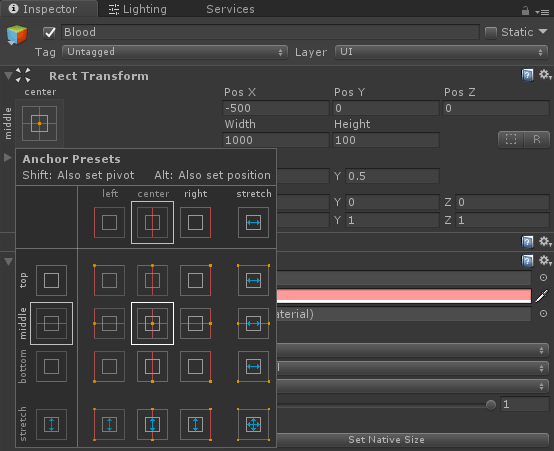
但要注意UI會根據Anchor對齊的位置來改變(自己實際試試看哪個適合囉)
PS:目前文章的全部都是以中央為準(以中央五為準~乘體操隊型散開(X))
然後剩下的Y和Z軸就填入箭頭(Target)即可,這樣就只會鎖定X軸,Y和Z軸沒用到就不管了XD
接著就是腳本放上去~記得物件放對~
然後就是
箭頭(Target)就會跟隨拉

不過這東西到底要怎麼稱呼我還在想有沒有更好的名子~
算了~等想到在說吧XD
*此篇文章使用版本為2017.3.1f1
*編輯器為Visual Studio 2019 Community版
*純屬個人平時練習紀錄使用.如果錯誤歡迎糾正