小角落..:
嗯~很高興有幫上忙喔!!
您的小屋大致上雛型出來了~
在修改小地方就可以囉^^
可以考慮貼上這些看看↓
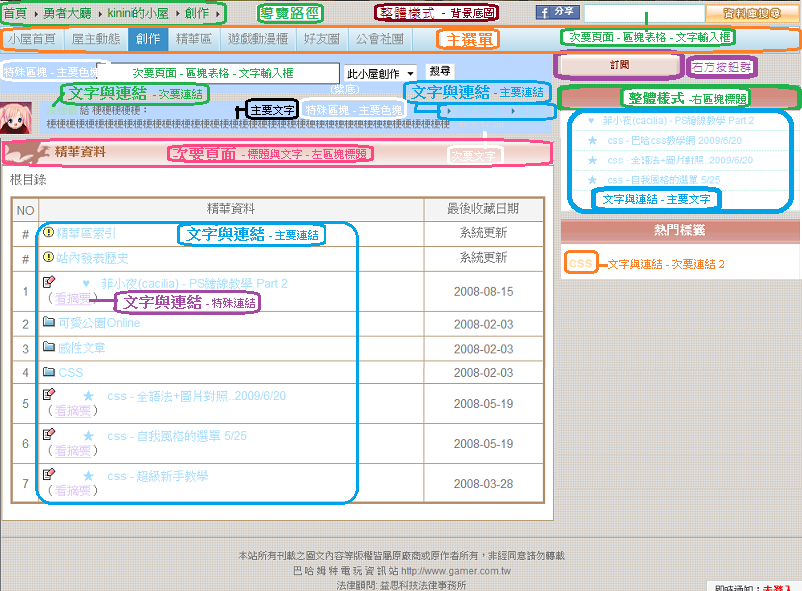
/*-------------小屋區表單背景設定-------------*/
div.left {background: none;}
div.leftOut1{background: none;}
div.leftOut2{background: none;}
div.leftDown {background: none;}
div.right {background: none;}
div.righttop{background: none;}
div.rightDown {background: none;}
div.container {background: none;}
div.main {background: none;}
div.mainOut {background: none;}
div.footer {background: none;
border: solid darkblue 0px;}
還有這個↓(去除兩邊框線)
.category_bk{
background: none;
border-left:0px solid #7fbfff;
border-right:0px solid #7fbfff;
padding:12px;/*內文與左右兩邊的距離*/}
以上可參考
這篇的教學
(從『進階版』後開始看)
07-20 20:55
 創作內容
創作內容 css - 新版設定_圖文對照 2010/11/05
css - 新版設定_圖文對照 2010/11/05