一直看到有人在推,但那太麻煩了。
基本上就兩種:
一、刪除書籤名稱,優點是各家不用另裝套件,缺點是一個一個手動刪太麻煩。
手動刪除書籤名稱不如換瀏覽器,是最好最方便,換成Edge、Vivaldi或火狐。
推薦用火狐,全圖示又保留書籤名稱,相同網頁和資料夾一多,依然可以分辨!
資料夾雖然無法保留文字,卻可改圖示來分辨。
Edge:最簡單但只有一種,直接在工具列按右鍵>只顯示圖示。
Vivaldi:左上角V>設定>書籤>純文字、小圖示>僅書籤圖示。
小圖示和僅書籤圖示的差別:小圖示連資料夾都是圖示;僅書籤圖示,資料夾保留文字。
火狐:
打開設定檔資料夾,右上角三條線>說明>疑難排解資訊>設定檔目錄>開啟資料夾>
新增chrome資料夾,新增記事本,檔名:userChrome,副檔名.css,
把代碼貼在userChrome.css。
先讓書籤間距縮小緊湊。
/*緊湊*/
.bookmark-item > .toolbarbutton-icon {
margin: 0px 0px 0px -3px !important;
padding: 0px !important;
}
再來隱藏書籤名稱,包含資料夾。
/*文字*/
#personal-bookmarks .toolbarbutton-text{
display: none !important;
}
名稱改成自己的,有幾個資料夾就自己加。
圖示在這裡找,提供base64編碼,不用自己轉。
2,075,000+ free and premium vector icons. SVG, PNG, AI, CSH and PNG format.
或自己找16x16的圖示轉化為base64代碼,放進去即可。
用這個網站轉:
http://www.motobit.com/util/base64-decoder-encoder.asp
/*資料夾圖示*/
.bookmark-item[container="true"][label="名稱"]{
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAALpSURBVDhPbZMJSJRBFMdfx64RFUFmJx0WnWSSQSdqVpCUm7u5lke1um622WFFVETHdmB0YlGgpUgZlhYFBZGR3UERUdKNXWhr22Hqdq2t/ZrviySrgcd8896b3zdv5v1lucHB35ZhmIO1Xyop6bnYnQeJH2BngfL9L1f+dpoC4zAfu878OrC99uo23wuWkzeJCYr/B9IMEBJqY9JTCHf7Cbv3mimP3mB+4mH64zckf2zE5oHho9ObQZoAQ3rEElH8kE1uL8c9NRyqrmNsuZeQu14m3ftA5O1Koh96iDpVwaDecU0QHWANMGNIysZceA1t5L2o58qH73j9MPYBDL3jJ6jsHUHnnxOWf5nOjlwsbWJ1iMw2WukfbMVg28fUved55/+BnHqLlEJZjZ+iGrW+BBufNZBT/YnQ3RdoZ8+lz4AEEgPikMhAC23Gz0PitxG1s5Rqrw/Jr9UBzxv8LHz2nT2q9rMvfRSW1zJh90UkYRfGiAWEd7EiI4NtyEQnErORga7TeglHK3zcr2ukzK1gJxpx+36wVpUi9hsY0opokbQDmbyIsP6pyJju8bSKUCeYuo5+q4rx+vwknnjBxNNfkQK16TD0PfaNyprPVNU30CGzGDG5aBnlZFTPBMTS1kLX0DlI9BoGryjAU/sFybiMbK+iVU4txvw6xPVK1VrCmQfVFF4tR0YvJXBkKqZ2FvRXiOqkLsOcxeD0bbytV4CUQmT1JWT9LWTVDfJuuzlws4qK95+ZsHI/Mm0z4UG/nrKpDzpGu2g9Yz1dEl1IcjYyr0CdpEjNRxi2roTMglKCtdi4JbS3ZDXvA43kMCbTwqk2qMuUyDRV5xrEugWZmYVMWY2EJKqYAiw5jj0g6V+ABskw2ugRswtZeQ5x5CvAViROmSNP93WLzcZpnPv/Vl5mSNMD2jyi5wz15w1I+t5fNstFaC8rmQZ7U85vETYT02JDipLtbDQ5J7Q2YTJO1k371nxaTMv5U8E/AdEWRUiCJ9MEAAAAAElFTkSuQmCC) !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
二、建立資料夾,這個可以放很多書籤,要用時不只要多一道手續,資料夾裡的書籤一多,
找起來也不方便,加個分隔線隔開比較好看又好找。
各家皆可用:
如何替 Chrome 瀏覽器的書籤加入水平分隔線?
(之前有人回報說會造成書籤同步錯誤,以前介紹的會,這個不知道,我沒用過書籤同步)
這裡最好也是用火狐,內建分隔線,還可以分列。
圖是舊的,都沒有豎線,代碼是三列不是雙列。
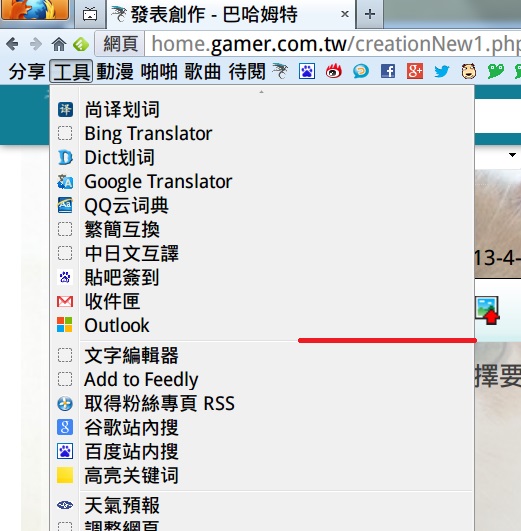
其他瀏覽器加了分隔線是這樣子:

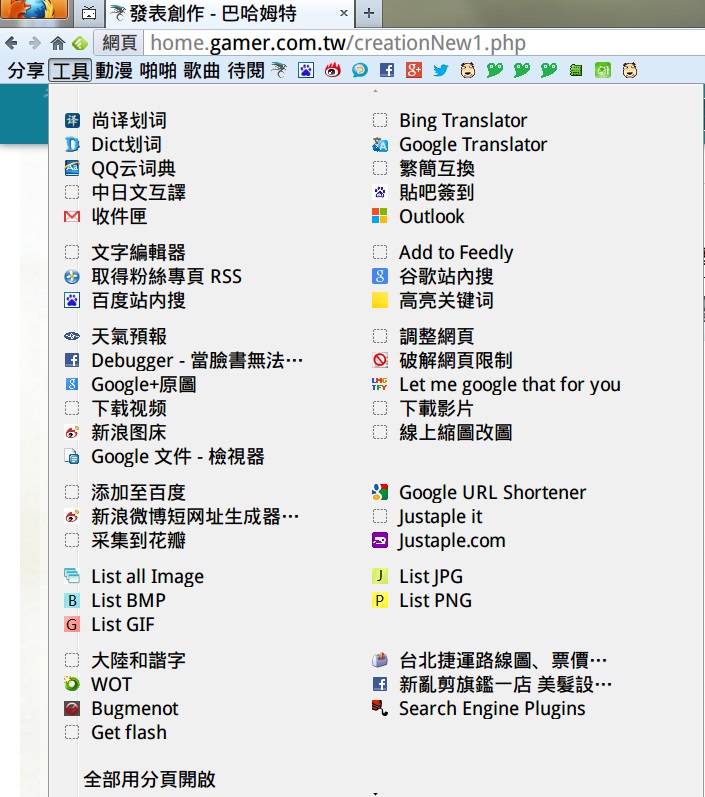
火狐加了分隔線和書籤多列:

書籤多列:
最後一個書籤資料夾沒有逗號,其他的要加逗號。
/*多列*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
.bookmark-item[container="true"]:-moz-any(
[label="書籤一"],
[label="書籤二"],
[label="書籤三"]
)
}
.menuitem-with-favicon
{max-width:320px !important;min-width:320px !important;}
.bookmark-item[container="true"]:-moz-any(
[label="書籤一"],
[label="書籤二"],
[label="書籤三"]
)
>menupopup>hbox .scrollbox-innerbox{
width:1000px !important;
display: table !important;
}
.bookmark-item[container="true"] .openintabs-menuitem{
position:absolute;
}
.small-separator{display: block !important;}
基本上就兩種:
一、刪除書籤名稱,優點是各家不用另裝套件,缺點是一個一個手動刪太麻煩。
手動刪除書籤名稱不如換瀏覽器,是最好最方便,換成Edge、Vivaldi或火狐。
推薦用火狐,全圖示又保留書籤名稱,相同網頁和資料夾一多,依然可以分辨!
資料夾雖然無法保留文字,卻可改圖示來分辨。
Edge:最簡單但只有一種,直接在工具列按右鍵>只顯示圖示。
Vivaldi:左上角V>設定>書籤>純文字、小圖示>僅書籤圖示。
小圖示和僅書籤圖示的差別:小圖示連資料夾都是圖示;僅書籤圖示,資料夾保留文字。
火狐:
打開設定檔資料夾,右上角三條線>說明>疑難排解資訊>設定檔目錄>開啟資料夾>
新增chrome資料夾,新增記事本,檔名:userChrome,副檔名.css,
把代碼貼在userChrome.css。
先讓書籤間距縮小緊湊。
/*緊湊*/
.bookmark-item > .toolbarbutton-icon {
margin: 0px 0px 0px -3px !important;
padding: 0px !important;
}
再來隱藏書籤名稱,包含資料夾。
/*文字*/
#personal-bookmarks .toolbarbutton-text{
display: none !important;
}
名稱改成自己的,有幾個資料夾就自己加。
圖示在這裡找,提供base64編碼,不用自己轉。
2,075,000+ free and premium vector icons. SVG, PNG, AI, CSH and PNG format.
或自己找16x16的圖示轉化為base64代碼,放進去即可。
用這個網站轉:
http://www.motobit.com/util/base64-decoder-encoder.asp
/*資料夾圖示*/
.bookmark-item[container="true"][label="名稱"]{
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAALpSURBVDhPbZMJSJRBFMdfx64RFUFmJx0WnWSSQSdqVpCUm7u5lke1um622WFFVETHdmB0YlGgpUgZlhYFBZGR3UERUdKNXWhr22Hqdq2t/ZrviySrgcd8896b3zdv5v1lucHB35ZhmIO1Xyop6bnYnQeJH2BngfL9L1f+dpoC4zAfu878OrC99uo23wuWkzeJCYr/B9IMEBJqY9JTCHf7Cbv3mimP3mB+4mH64zckf2zE5oHho9ObQZoAQ3rEElH8kE1uL8c9NRyqrmNsuZeQu14m3ftA5O1Koh96iDpVwaDecU0QHWANMGNIysZceA1t5L2o58qH73j9MPYBDL3jJ6jsHUHnnxOWf5nOjlwsbWJ1iMw2WukfbMVg28fUved55/+BnHqLlEJZjZ+iGrW+BBufNZBT/YnQ3RdoZ8+lz4AEEgPikMhAC23Gz0PitxG1s5Rqrw/Jr9UBzxv8LHz2nT2q9rMvfRSW1zJh90UkYRfGiAWEd7EiI4NtyEQnErORga7TeglHK3zcr2ukzK1gJxpx+36wVpUi9hsY0opokbQDmbyIsP6pyJju8bSKUCeYuo5+q4rx+vwknnjBxNNfkQK16TD0PfaNyprPVNU30CGzGDG5aBnlZFTPBMTS1kLX0DlI9BoGryjAU/sFybiMbK+iVU4txvw6xPVK1VrCmQfVFF4tR0YvJXBkKqZ2FvRXiOqkLsOcxeD0bbytV4CUQmT1JWT9LWTVDfJuuzlws4qK95+ZsHI/Mm0z4UG/nrKpDzpGu2g9Yz1dEl1IcjYyr0CdpEjNRxi2roTMglKCtdi4JbS3ZDXvA43kMCbTwqk2qMuUyDRV5xrEugWZmYVMWY2EJKqYAiw5jj0g6V+ABskw2ugRswtZeQ5x5CvAViROmSNP93WLzcZpnPv/Vl5mSNMD2jyi5wz15w1I+t5fNstFaC8rmQZ7U85vETYT02JDipLtbDQ5J7Q2YTJO1k371nxaTMv5U8E/AdEWRUiCJ9MEAAAAAElFTkSuQmCC) !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
二、建立資料夾,這個可以放很多書籤,要用時不只要多一道手續,資料夾裡的書籤一多,
找起來也不方便,加個分隔線隔開比較好看又好找。
各家皆可用:
如何替 Chrome 瀏覽器的書籤加入水平分隔線?
(之前有人回報說會造成書籤同步錯誤,以前介紹的會,這個不知道,我沒用過書籤同步)
這裡最好也是用火狐,內建分隔線,還可以分列。
圖是舊的,都沒有豎線,代碼是三列不是雙列。
其他瀏覽器加了分隔線是這樣子:
火狐加了分隔線和書籤多列:
書籤多列:
最後一個書籤資料夾沒有逗號,其他的要加逗號。
/*多列*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
.bookmark-item[container="true"]:-moz-any(
[label="書籤一"],
[label="書籤二"],
[label="書籤三"]
)
}
.menuitem-with-favicon
{max-width:320px !important;min-width:320px !important;}
.bookmark-item[container="true"]:-moz-any(
[label="書籤一"],
[label="書籤二"],
[label="書籤三"]
)
>menupopup>hbox .scrollbox-innerbox{
width:1000px !important;
display: table !important;
}
.bookmark-item[container="true"] .openintabs-menuitem{
position:absolute;
}
.small-separator{display: block !important;}