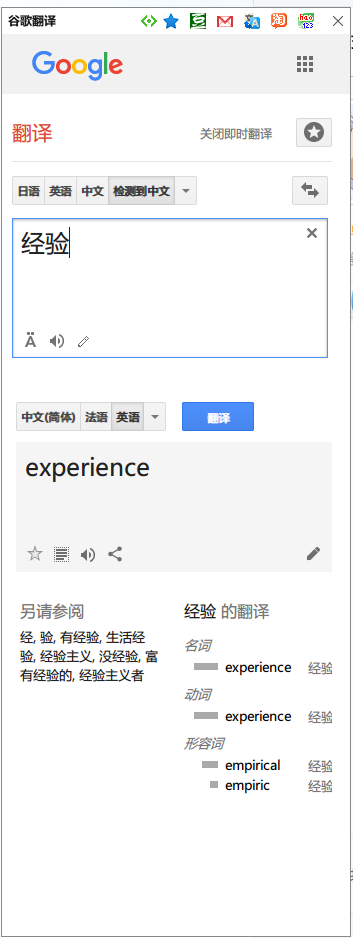
使用前先把估狗翻譯加入書籤工具列。
然後在這個書籤上按右鍵>屬性>在側邊欄載入書籤,打勾後儲存,以後要用就點書籤。

@-moz-document regexp("^https?:\/\/translate\.google\.[a-z]{2,3}(.[a-z]{2,3})?\/.*") {
@media all and (max-width:1350px){
#gb{width: 100%!important;min-width: 320px!important;}
#gt-c{padding: 10px 0 10px 10px!important;max-width: 320px!important;min-width: 320px!important;}
#gt-appbar{padding: 14px 0!important;}
#gt-text-all{padding: 0!important;}
#gt-langs>*,#gt-text-top>*{width: 100%!important;}
#gt-lang-right{position: absolute !important;left: 0 !important;top: 240px !important;}
#gt-res-c{position: absolute !important;left: 0 !important;top: 280px !important;}
#gt-src-wrap{height: 140px !important;}
#source{height: 146px !important;overflow: scroll !important;}
#gt-src-tools{position: absolute !important;bottom: 0 !important;}
#result_box{max-height: 140px !important;overflow: scroll !important;}
#gt-lc{position: absolute !important;left: 0 !important;top: 420px !important;}
#gt-ft,#gt-ft-res{display: none!important;}
}
}
然後在這個書籤上按右鍵>屬性>在側邊欄載入書籤,打勾後儲存,以後要用就點書籤。
@-moz-document regexp("^https?:\/\/translate\.google\.[a-z]{2,3}(.[a-z]{2,3})?\/.*") {
@media all and (max-width:1350px){
#gb{width: 100%!important;min-width: 320px!important;}
#gt-c{padding: 10px 0 10px 10px!important;max-width: 320px!important;min-width: 320px!important;}
#gt-appbar{padding: 14px 0!important;}
#gt-text-all{padding: 0!important;}
#gt-langs>*,#gt-text-top>*{width: 100%!important;}
#gt-lang-right{position: absolute !important;left: 0 !important;top: 240px !important;}
#gt-res-c{position: absolute !important;left: 0 !important;top: 280px !important;}
#gt-src-wrap{height: 140px !important;}
#source{height: 146px !important;overflow: scroll !important;}
#gt-src-tools{position: absolute !important;bottom: 0 !important;}
#result_box{max-height: 140px !important;overflow: scroll !important;}
#gt-lc{position: absolute !important;left: 0 !important;top: 420px !important;}
#gt-ft,#gt-ft-res{display: none!important;}
}
}