好久沒來發教學文了。
今天的主題是Adobe Photoshop裡面一個很好用卻沒什麼人在用的工具:遮色片的介紹。
遮色片是圖層屬性裡的一環,
其功能是控制圖層中每一個點的不透明度。
也就是說,
遮色片可以讓圖層的一部份不顯示(變成透明)而一部分變成半透明等等,
而這個功能,
對於排版或製作logo、甚至是大量重複性高的物件時是相當好用的。
而且遮色片最強大的地方,
就在於簡化調整效果的複雜度,
讓設計者可以快速地瀏覽切換各種不同效果。
(敝人這裡使用Photoshop CS5 64x版本示範)
YouTube影音版播放清單連結
一、什麼是遮色片?
遮色片本身是一張灰階的圖片,
其維度大小就與圖層的大小相同。
遮色片上每一個像素的顏色代表著該像素本身的不透明度,
純白(K0)代表不透明100%,
純黑(K100)代表不透明0%,
灰色則依照深淺作線性變化。
(例如K25的淺灰代表不透明度75%,K90的灰黑色代表不透明度10%……以此類推)
二、如何編輯與製作遮色片?
Photoshop要製作遮色片很簡單:
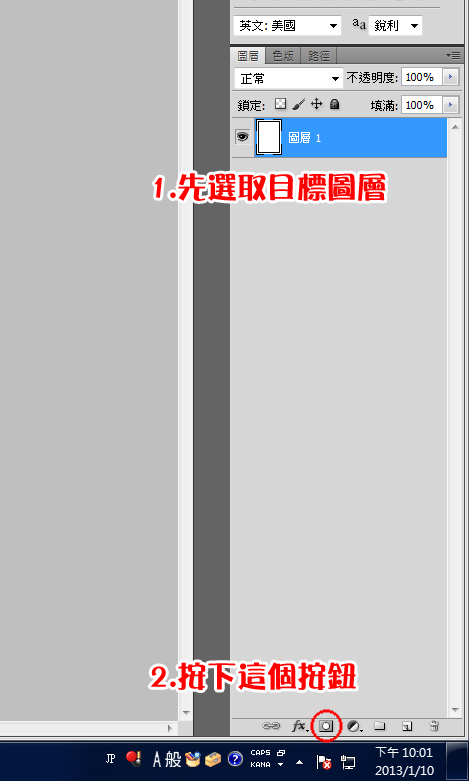
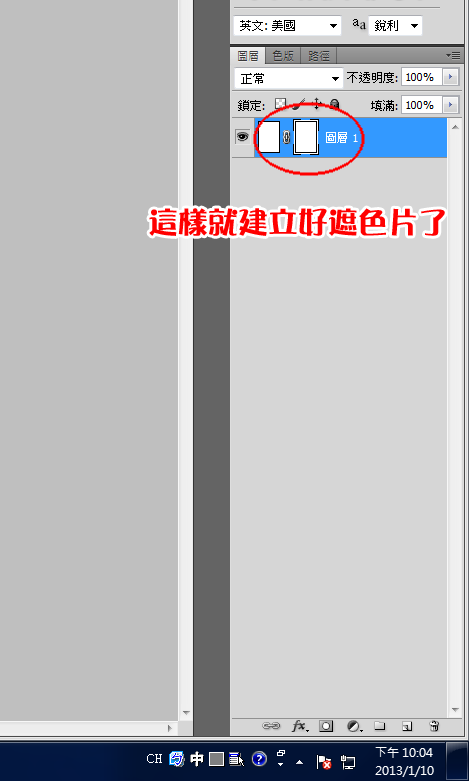
只需要選取目標圖層,
然後按下製作遮色片的按鈕就可以了。
如下圖所示:


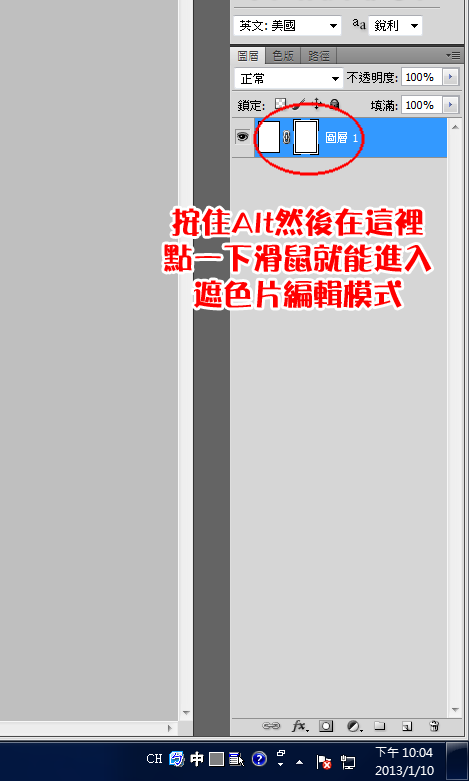
至於編輯遮色片的方式,
則是按住鍵盤上的Alt鍵不放,
然後用滑鼠對著「遮色片」點一下即可進入編輯模式。
(要特別注意是點「遮色片」而不是點圖層預覽或圖層名稱喔)

在遮色片編輯模式下,
我們就像是在畫圖一樣的編輯遮色片,
當然也可以使用複製貼上等等相關功能。
真要說編輯遮色片的限制,
那就是遮色片本身不支援圖層功能,
並且遮色片一定是灰階。
(當然圖層可以用其他方式來解決)
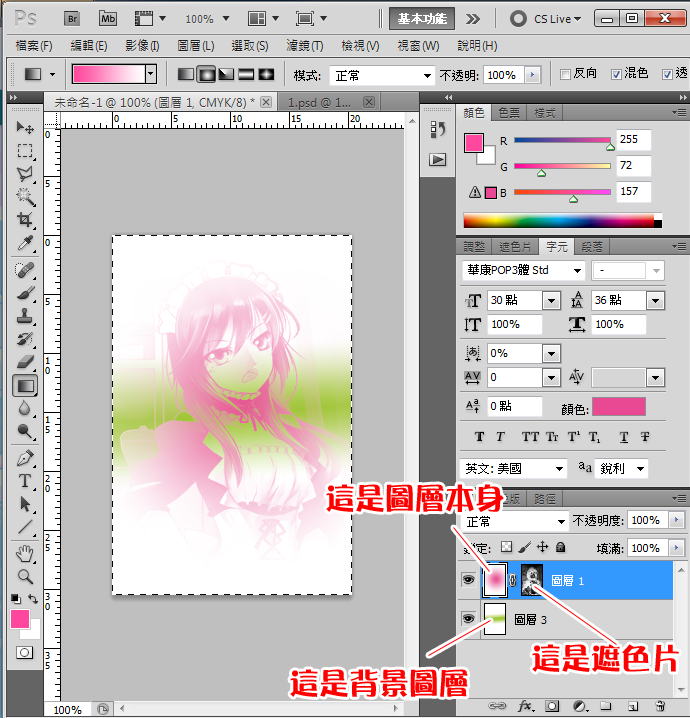
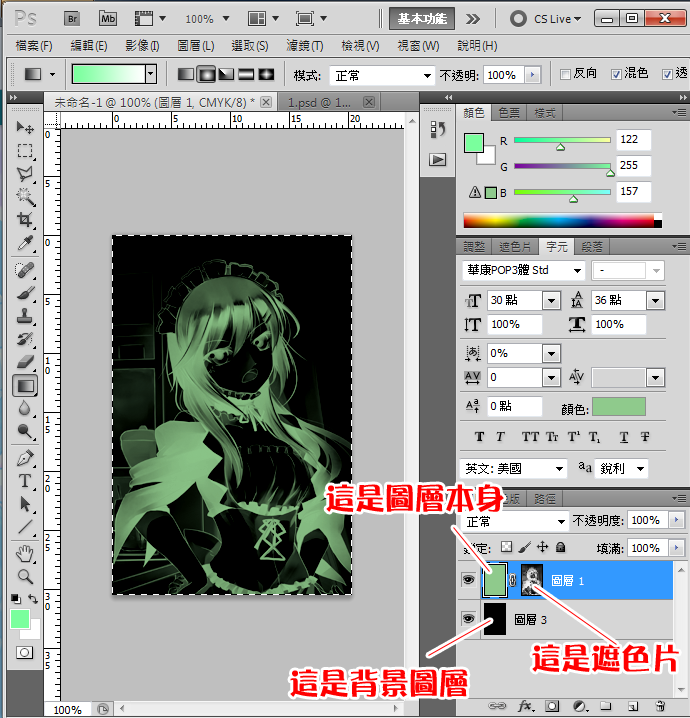
以下是遮色片做出來的效果:

效果解析:

這是遮色片

這是圖層本身

這是背景。

這是成品。
遮色片顏色越深的部分就代表不透明度越低,
所以背景的「白色」就越明顯;
反之遮色片顏色越淺的部分不透明度就越高,
所以右下角的紅色就會顯現出來。
左上角的部分因為圖層本身跟背景都是白色,
所以不論不透明度為何顯示出來都是白色。
以下是其他組合參考:


YouTube影音版:
三、使用遮色片快速製作大量相似物件
我們現在了解了遮色片的原理,
但是對於這樣的工具可以應用在哪想必還是一頭霧水。
敝人現在要舉的例子之一,
就是卡片遊戲所使用的框架。
範例:





先別看文字與圖片的部分,
這些卡片擁有相同的框架,
只是顏色不同罷了。
在製做這些不同卡片的過程中,
如果每一種顏色的框架都要重新製作一次豈不是很沒效率嗎?
像這樣重複製作好幾枚顏色不同但架構相同的卡片,
遮色片就能幫我們大忙。

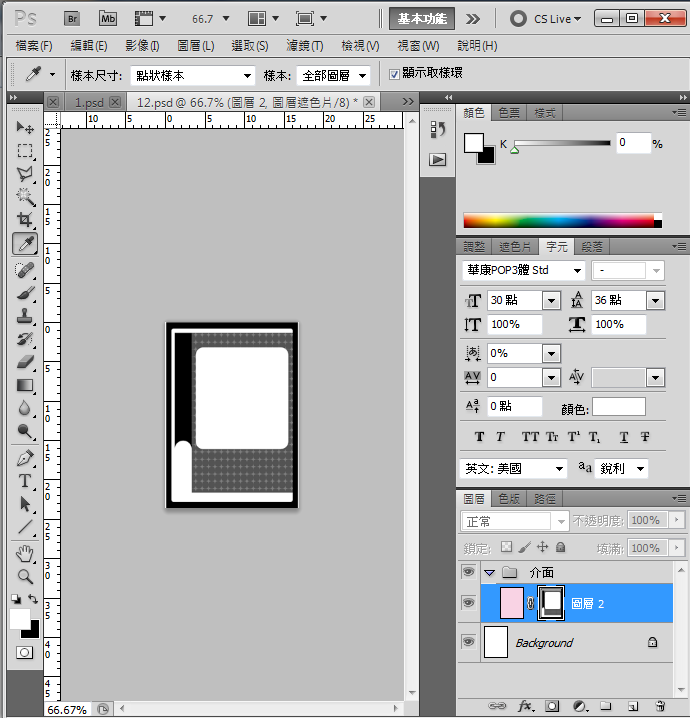
首先,
我們先將卡片所使用的框架製作成遮色片。
原則一樣是顏色越鮮艷的部分就越白,
顏色越不鮮豔的部分就越黑。

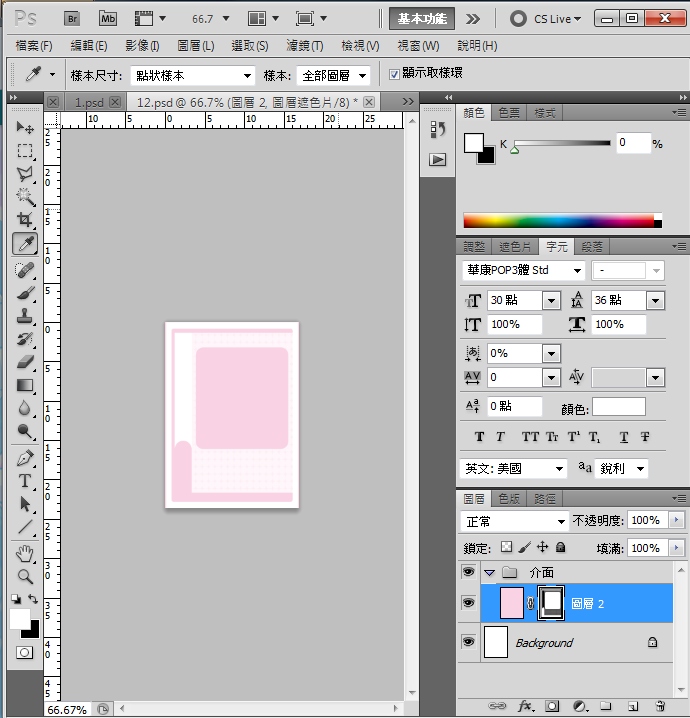
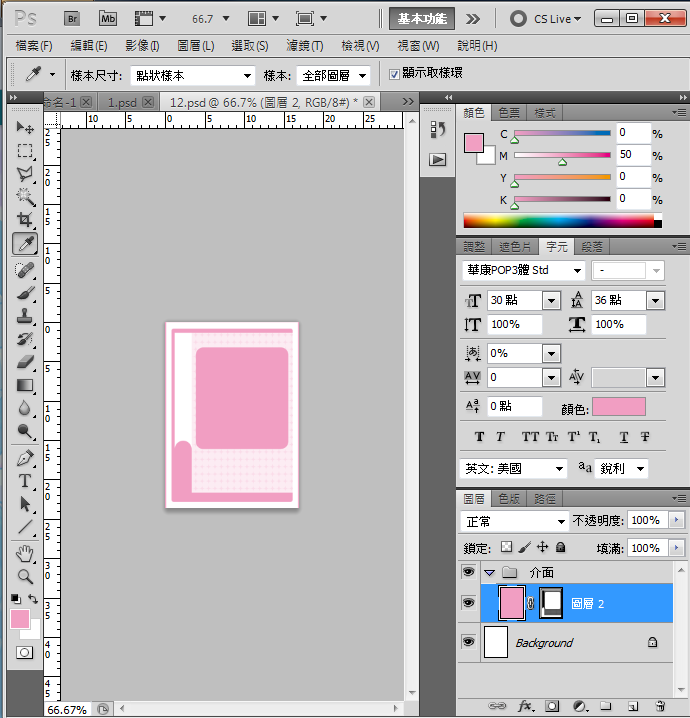
接著離開遮色片模式,
並直接在圖層上填上我們所需要的顏色並存檔即可。
填滿的快速鍵為Shift+F5,
這個功能搭配遮色片使用效果十分強大。

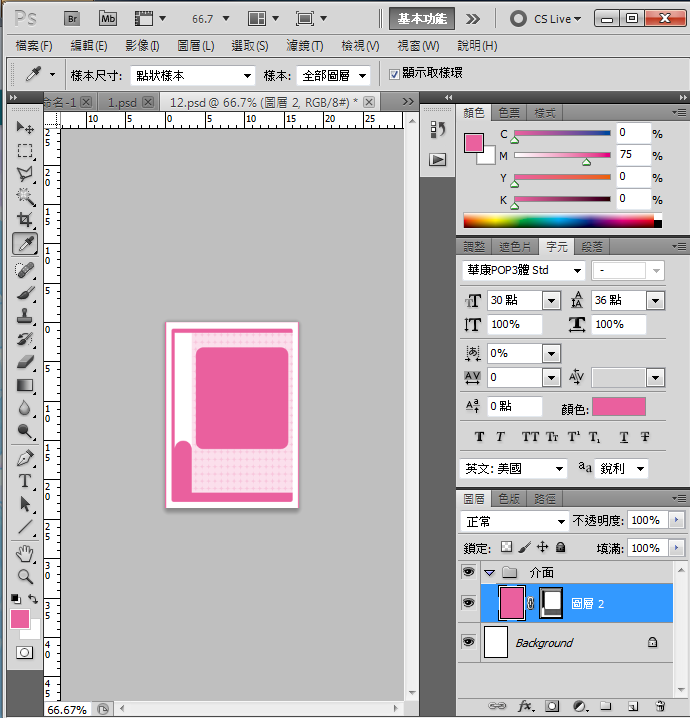
換上另一個顏色,
之後另存新檔,
這樣另一種顏色的卡片框架就完成了。



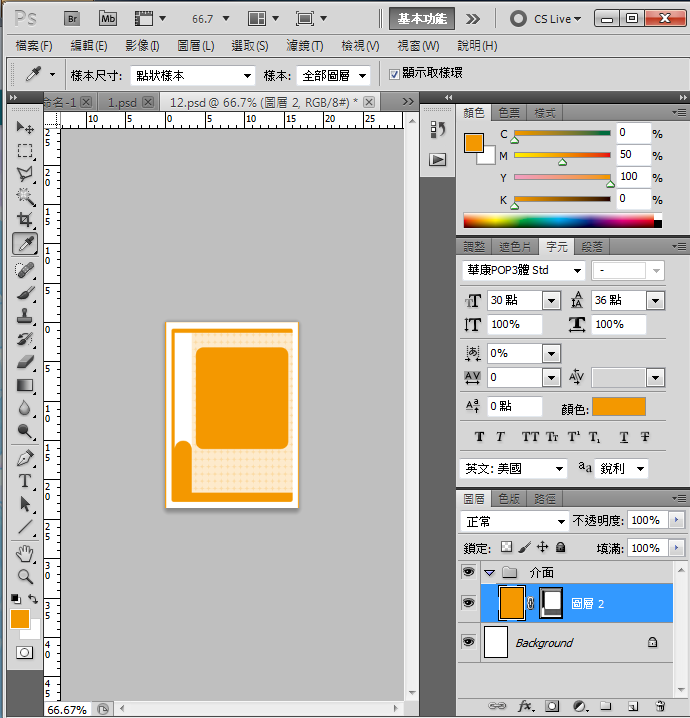
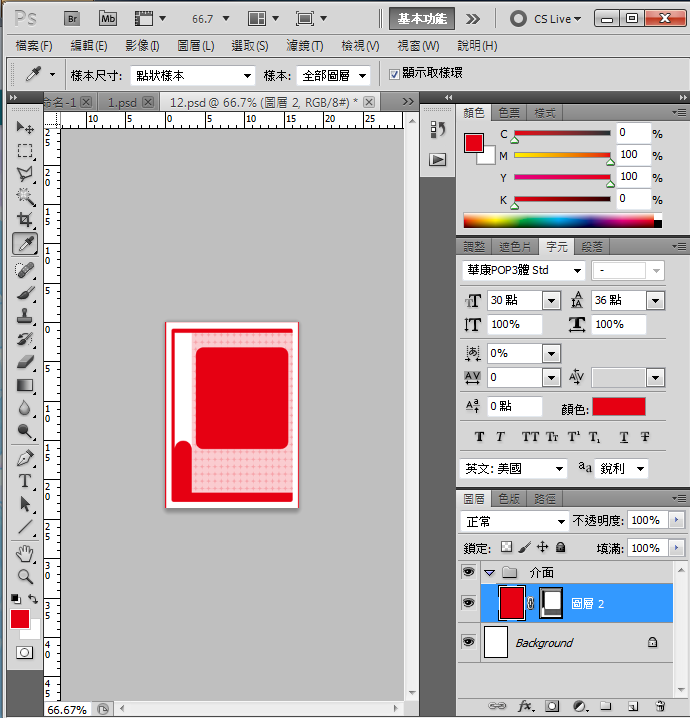
重複填上各種需要的顏色,
我們就能一一將所需要的不同顏色的框架製作完成。
YouTube影音版:
四、使用遮色片製作褐墨化老舊相片效果
把圖片從原本的多色版濃縮成單一色版,
直覺地我們會想到影像→模式→灰階,
或者是影像→調整→黑白這兩個攻能。
但是這兩個功能只能做出「黑色色版」,
如果我們今天要製作的是單一某種顏色的色版時就可以使用遮色片了。
方法一樣,
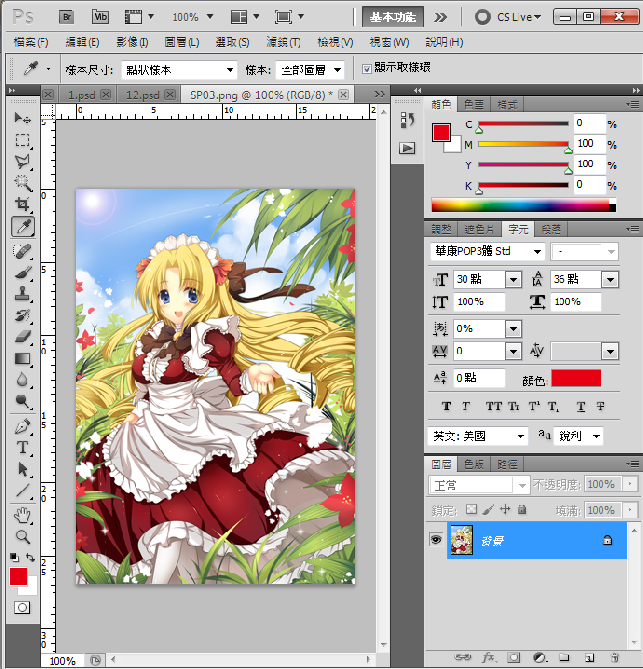
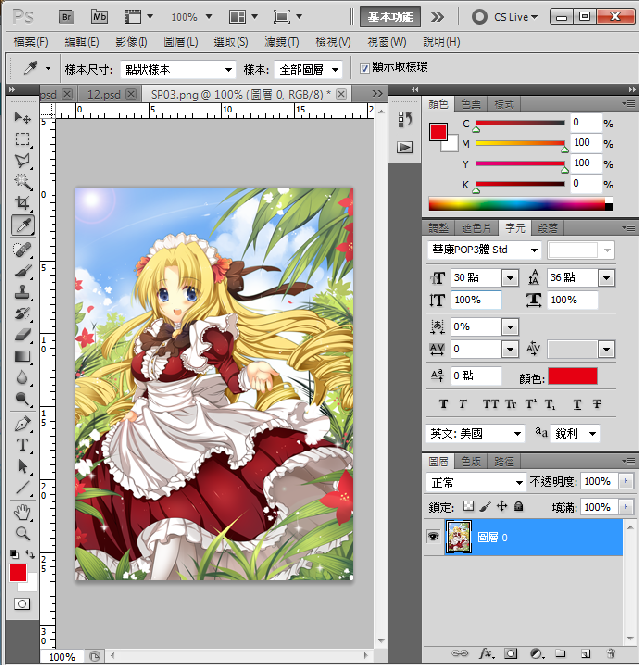
首先要開啟我們的圖片:

滑鼠雙擊背景圖層,
將背景圖層轉化為一般圖層。
(背景圖層無法製作遮色片,只有一般圖層才可以製作遮色片)

接著按Ctrl+A全選,
按Ctrl+C複製影像,
然後按照前面所說的步驟製作遮色片,
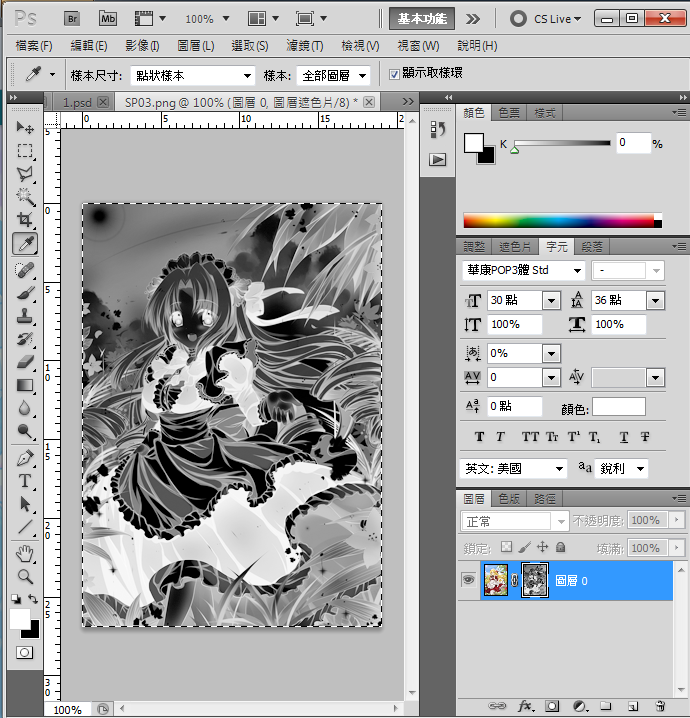
然後進入遮色片編輯模式中,
按Ctrl+V將剛剛複製的影像貼上,
最後按下Ctrl+I來製作負片效果。

※為什麼要進行負片效果呢?
因為遮色片顏色越亮代表墨色越多(墨量越多、顏色越深),
顏色越暗代表底色越多(墨量越少、顏色越淺)。
但是原圖的輪廓線卻是比較深的顏色,
所以我們要讓輪廓線的部分變白而沒有輪廓的部分變黑,
才能製作出我們要的單一色版化的效果。
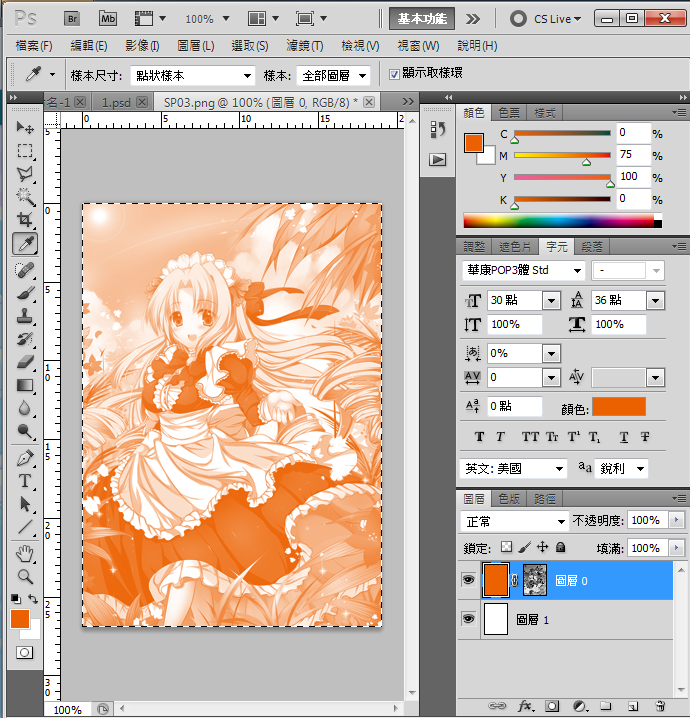
最後離開遮色片編輯模式,
直接在圖層上填上所需要的顏色。
最後建立一個新圖層,
填滿白色然後塞到這個圖層底下就可大功告成了。

使用遮色片的好處是不管你填什麼顏色都行,
而且只需要製作一次,
之後想換顏色就直接填滿就可以了而不需要重新製作。
YouTube影音版:
五、使用遮色片去背
如果是前背景顏色反差較大的圖片,
我們可以利用遮色片來進行簡單的去背。
如果對象是掃瞄線稿或是圖示類的圖片效果就相當好。
首先我們當然還是要先開啟檔案:

在這裡利用裁切工具切出我們所需要的部分即可。

※使用裁切工具的目的除了讓檔案變小以減少系統負擔外,
還有就是讓周圍不必要的顏色減少。
因為我們等等要使用的對比工具本身是以整個圖檔的最亮與最暗的點做基準,
所以不需要的點越多,
我們做出來的效果可能就越差(有可能不變,但絕不可能變好)。
按照之前所說的方式製作遮色片。
這裡一樣要加上負片效果。

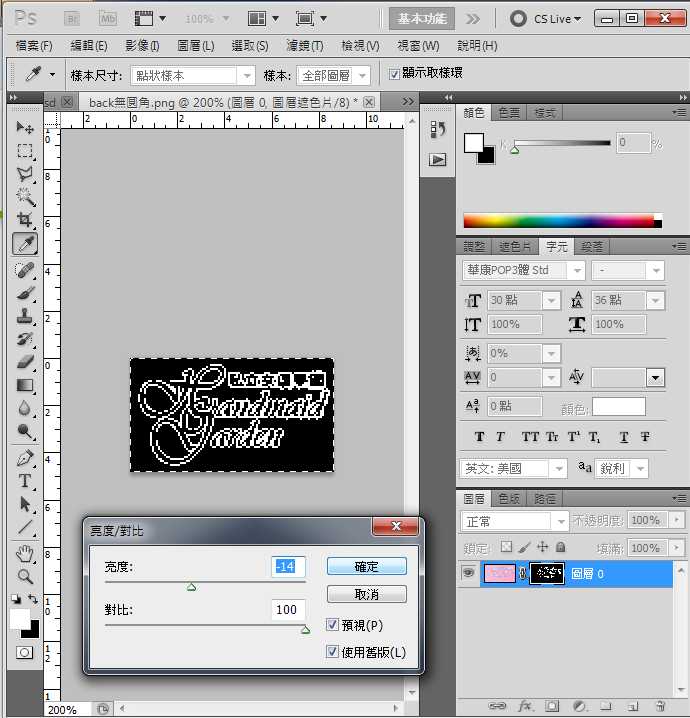
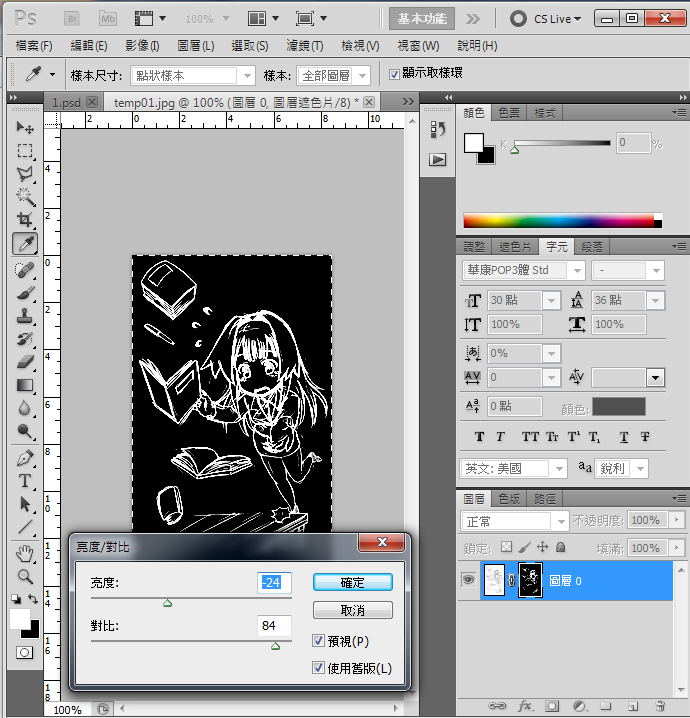
使用亮度/對比工具調整遮色片的顏色:


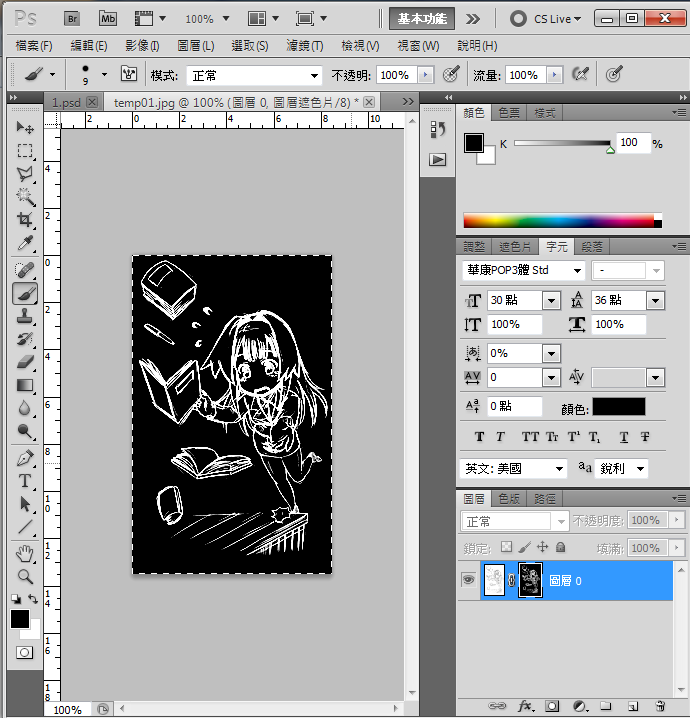
接著離開遮色片編輯模式就大功告成了。

如果有需要的話,
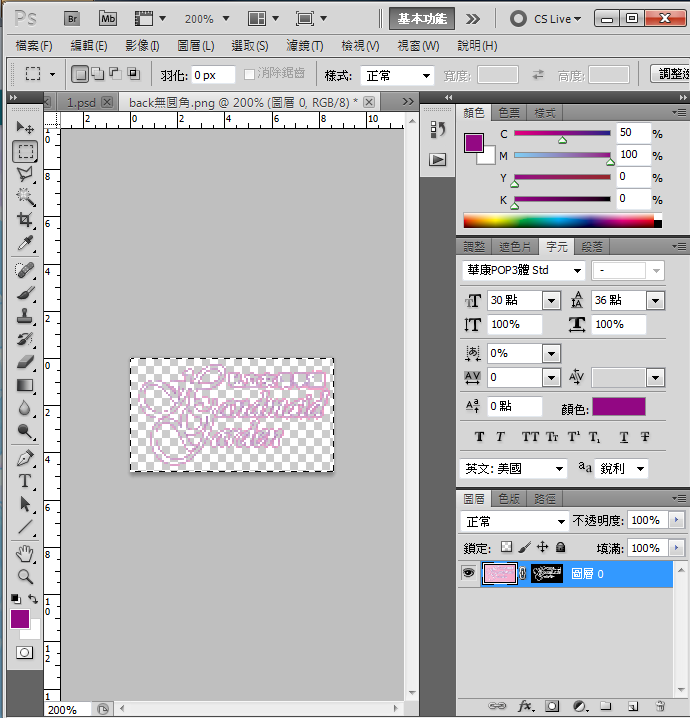
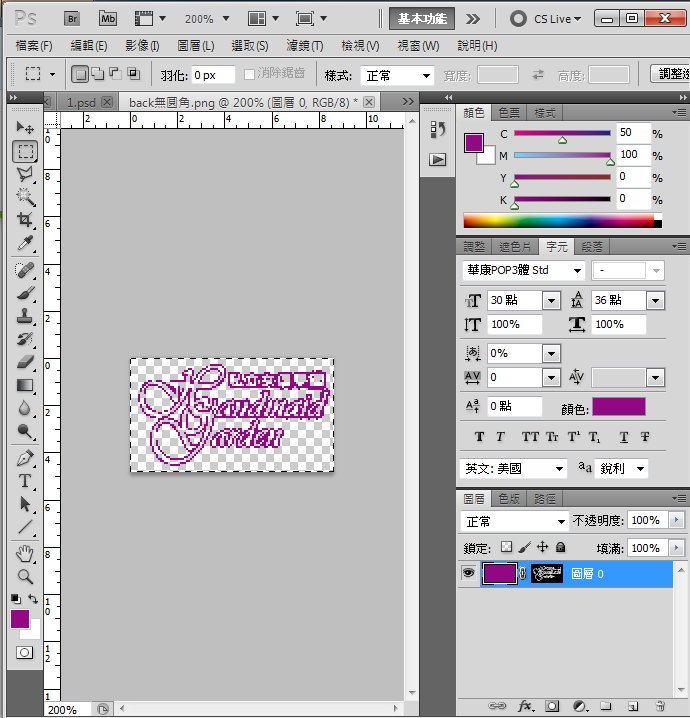
我們也可以填上自己所需要的顏色來做加工等等:

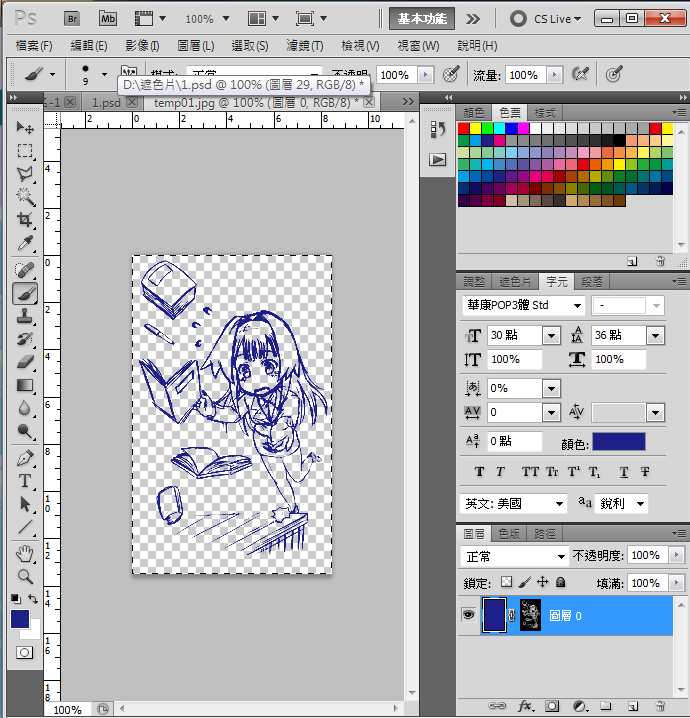
我們也可以利用同樣的步驟來將線稿去背:

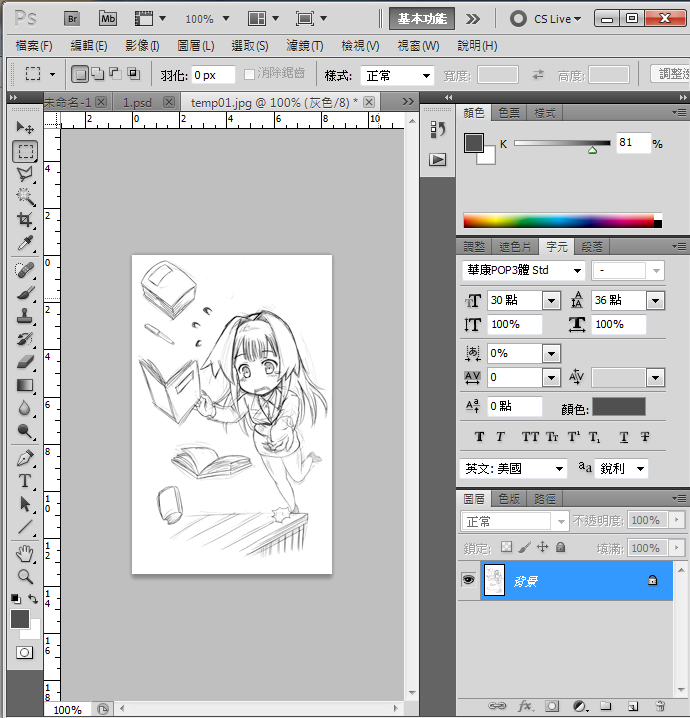
開啟原稿。

進入遮色片編輯模式,
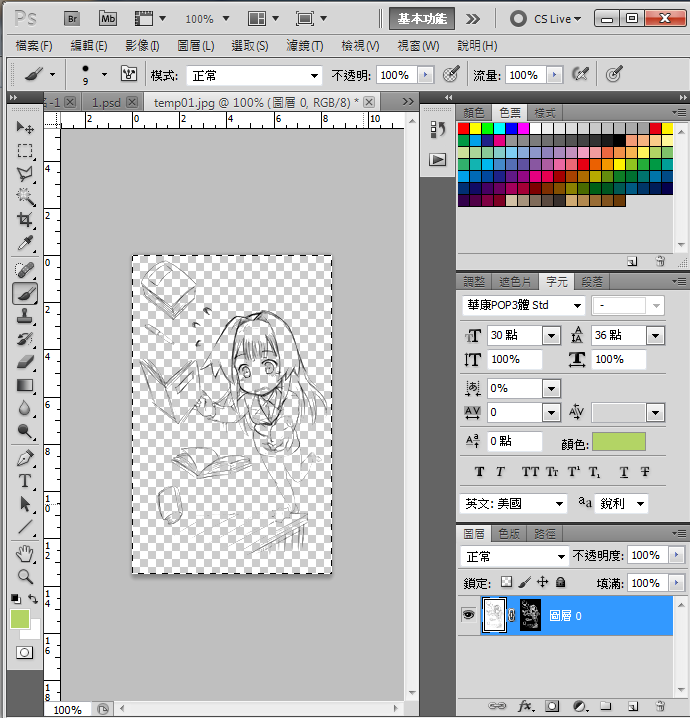
貼上負片並調整亮度對比。

必要的場合使用筆刷工具將多餘的線頭擦掉。

離開遮色片編輯模式。

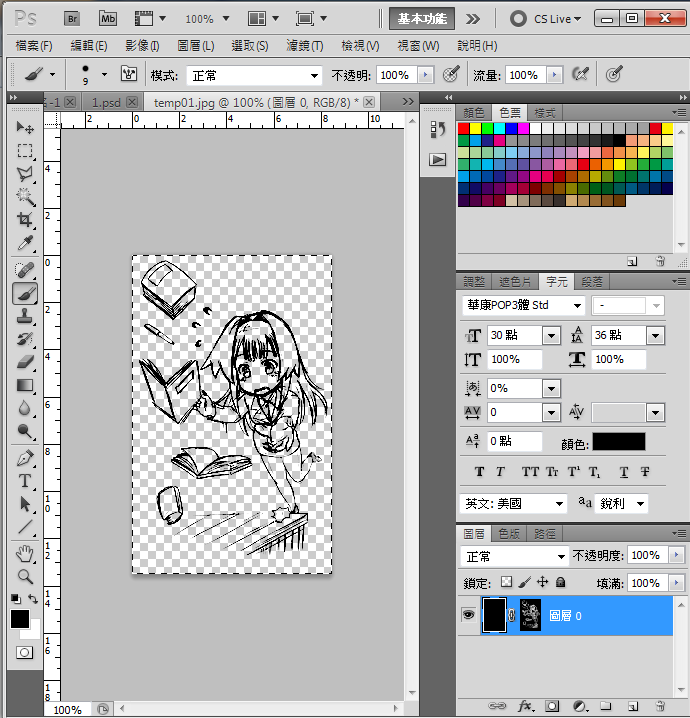
覺得顏色不夠漂亮的話就填上黑色,
這樣就能產生漂亮的線稿了。

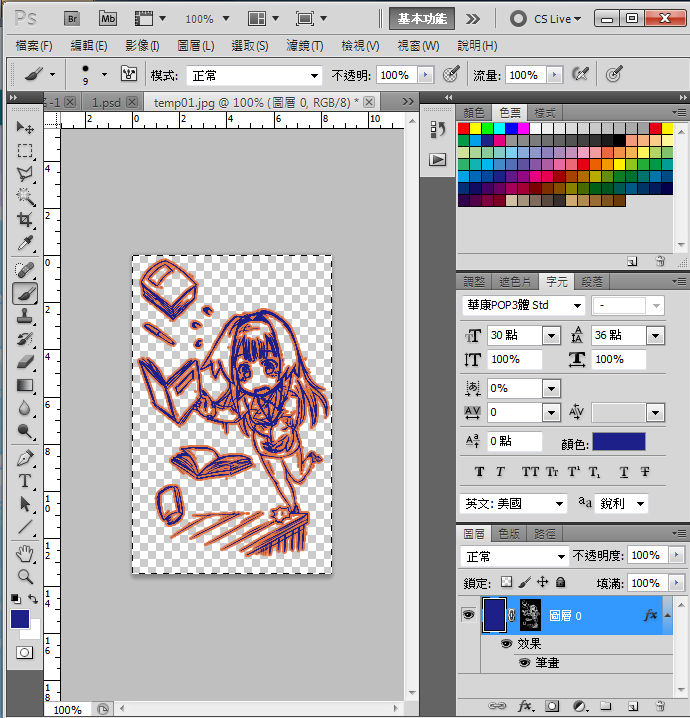
填入其他顏色的話,
也能產生這樣的效果。

有需要的話也可以加入圖層屬性的「筆劃」來強調輪廓。
這個效果在廣告文宣、文字編輯以及少女漫畫當中相當常見。
當然圖層屬性的製作不在本篇的教學範圍之內所以暫時割愛。
YouTube影音版:
六、利用圖層來編輯遮色片的進階技巧
Photoshop中的遮色片功能之強大,
就像是在畫圖一樣。
但是受限於一個圖層只能掛上一張點陣遮色片的限制,
所以美中不足之處就是遮色片沒辦法利用圖層的方式編輯。
但是有在畫圖的應該都清楚,
使用圖層來分離畫面的每個物件不只讓事後的編輯變得輕鬆,
即使在作畫過程中也會方便不少。
那麼我們該如何利用圖層的方式來製作遮色片呢?
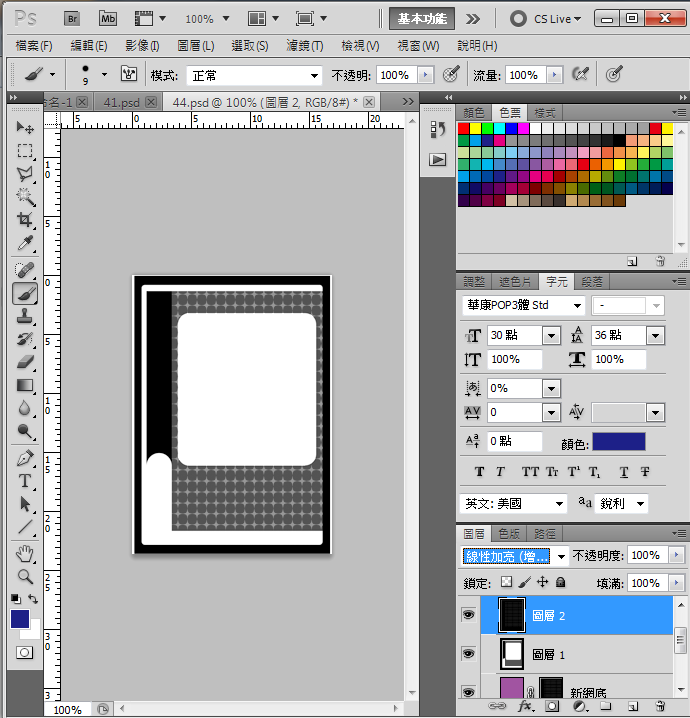
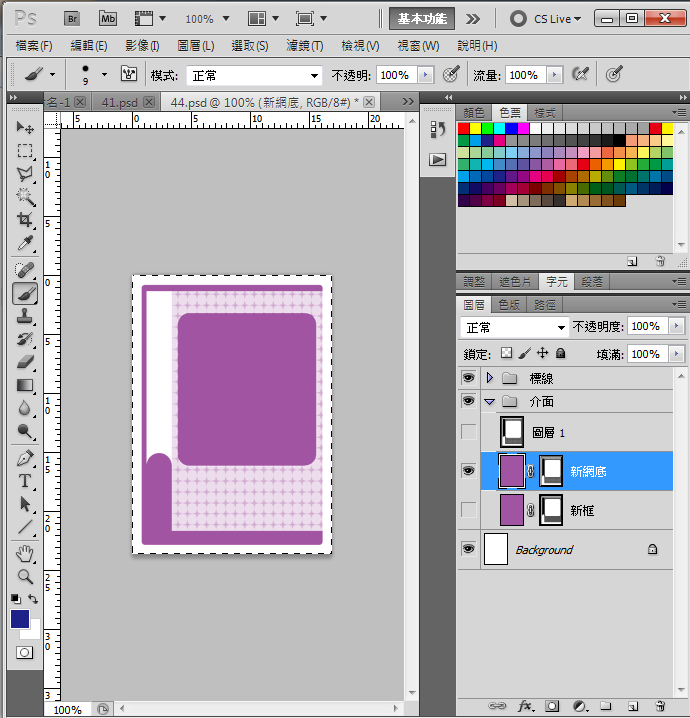
請看範例:

要製作這樣子的效果,
方便起見,
我們得準備兩個圖層來合併會比較簡單。

首先是背景上整齊排列的星星。

以及框架本體。

要合併這兩個圖層,
我們沒辦法在遮色片編輯模式下進行。
但是別忘了我們剛才不是一直複製圖檔進遮色片裡嗎?
同樣的,
我們也可以把遮色片複製到新的圖層裡。

將兩個圖層分離出來後,
即可直接對遮色片進行編輯。

編輯完成後記得將所有圖層合併起來,
再貼回原本的圖層遮色片裡,
就能達到我們想要的效果了。
如果有保留圖層以便日後編輯的需要,
我們可以將原本編輯遮色片用的圖層複製出來另存新檔,
以後要修改時就不怕沒有原始檔可以編輯了。
但記得編輯完後要先平面化後才能套用喔!
今天的主題是Adobe Photoshop裡面一個很好用卻沒什麼人在用的工具:遮色片的介紹。
遮色片是圖層屬性裡的一環,
其功能是控制圖層中每一個點的不透明度。
也就是說,
遮色片可以讓圖層的一部份不顯示(變成透明)而一部分變成半透明等等,
而這個功能,
對於排版或製作logo、甚至是大量重複性高的物件時是相當好用的。
而且遮色片最強大的地方,
就在於簡化調整效果的複雜度,
讓設計者可以快速地瀏覽切換各種不同效果。
(敝人這裡使用Photoshop CS5 64x版本示範)
YouTube影音版播放清單連結
一、什麼是遮色片?
遮色片本身是一張灰階的圖片,
其維度大小就與圖層的大小相同。
遮色片上每一個像素的顏色代表著該像素本身的不透明度,
純白(K0)代表不透明100%,
純黑(K100)代表不透明0%,
灰色則依照深淺作線性變化。
(例如K25的淺灰代表不透明度75%,K90的灰黑色代表不透明度10%……以此類推)
二、如何編輯與製作遮色片?
Photoshop要製作遮色片很簡單:
只需要選取目標圖層,
然後按下製作遮色片的按鈕就可以了。
如下圖所示:
至於編輯遮色片的方式,
則是按住鍵盤上的Alt鍵不放,
然後用滑鼠對著「遮色片」點一下即可進入編輯模式。
(要特別注意是點「遮色片」而不是點圖層預覽或圖層名稱喔)
在遮色片編輯模式下,
我們就像是在畫圖一樣的編輯遮色片,
當然也可以使用複製貼上等等相關功能。
真要說編輯遮色片的限制,
那就是遮色片本身不支援圖層功能,
並且遮色片一定是灰階。
(當然圖層可以用其他方式來解決)
以下是遮色片做出來的效果:
效果解析:
這是遮色片
這是圖層本身
這是背景。
這是成品。
遮色片顏色越深的部分就代表不透明度越低,
所以背景的「白色」就越明顯;
反之遮色片顏色越淺的部分不透明度就越高,
所以右下角的紅色就會顯現出來。
左上角的部分因為圖層本身跟背景都是白色,
所以不論不透明度為何顯示出來都是白色。
以下是其他組合參考:
YouTube影音版:
三、使用遮色片快速製作大量相似物件
我們現在了解了遮色片的原理,
但是對於這樣的工具可以應用在哪想必還是一頭霧水。
敝人現在要舉的例子之一,
就是卡片遊戲所使用的框架。
範例:
先別看文字與圖片的部分,
這些卡片擁有相同的框架,
只是顏色不同罷了。
在製做這些不同卡片的過程中,
如果每一種顏色的框架都要重新製作一次豈不是很沒效率嗎?
像這樣重複製作好幾枚顏色不同但架構相同的卡片,
遮色片就能幫我們大忙。
首先,
我們先將卡片所使用的框架製作成遮色片。
原則一樣是顏色越鮮艷的部分就越白,
顏色越不鮮豔的部分就越黑。
接著離開遮色片模式,
並直接在圖層上填上我們所需要的顏色並存檔即可。
填滿的快速鍵為Shift+F5,
這個功能搭配遮色片使用效果十分強大。
換上另一個顏色,
之後另存新檔,
這樣另一種顏色的卡片框架就完成了。
重複填上各種需要的顏色,
我們就能一一將所需要的不同顏色的框架製作完成。
YouTube影音版:
四、使用遮色片製作褐墨化老舊相片效果
把圖片從原本的多色版濃縮成單一色版,
直覺地我們會想到影像→模式→灰階,
或者是影像→調整→黑白這兩個攻能。
但是這兩個功能只能做出「黑色色版」,
如果我們今天要製作的是單一某種顏色的色版時就可以使用遮色片了。
方法一樣,
首先要開啟我們的圖片:
滑鼠雙擊背景圖層,
將背景圖層轉化為一般圖層。
(背景圖層無法製作遮色片,只有一般圖層才可以製作遮色片)
接著按Ctrl+A全選,
按Ctrl+C複製影像,
然後按照前面所說的步驟製作遮色片,
然後進入遮色片編輯模式中,
按Ctrl+V將剛剛複製的影像貼上,
最後按下Ctrl+I來製作負片效果。
※為什麼要進行負片效果呢?
因為遮色片顏色越亮代表墨色越多(墨量越多、顏色越深),
顏色越暗代表底色越多(墨量越少、顏色越淺)。
但是原圖的輪廓線卻是比較深的顏色,
所以我們要讓輪廓線的部分變白而沒有輪廓的部分變黑,
才能製作出我們要的單一色版化的效果。
最後離開遮色片編輯模式,
直接在圖層上填上所需要的顏色。
最後建立一個新圖層,
填滿白色然後塞到這個圖層底下就可大功告成了。
使用遮色片的好處是不管你填什麼顏色都行,
而且只需要製作一次,
之後想換顏色就直接填滿就可以了而不需要重新製作。
YouTube影音版:
五、使用遮色片去背
如果是前背景顏色反差較大的圖片,
我們可以利用遮色片來進行簡單的去背。
如果對象是掃瞄線稿或是圖示類的圖片效果就相當好。
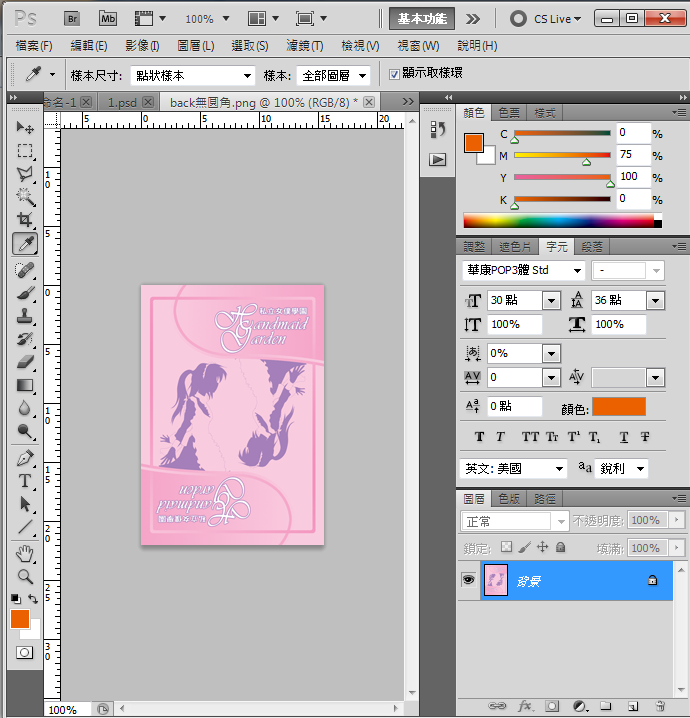
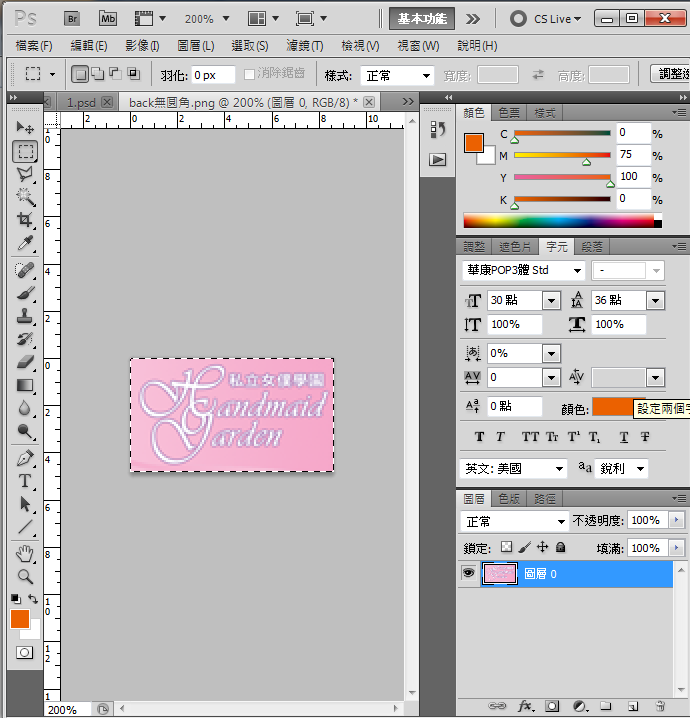
首先我們當然還是要先開啟檔案:
在這裡利用裁切工具切出我們所需要的部分即可。
※使用裁切工具的目的除了讓檔案變小以減少系統負擔外,
還有就是讓周圍不必要的顏色減少。
因為我們等等要使用的對比工具本身是以整個圖檔的最亮與最暗的點做基準,
所以不需要的點越多,
我們做出來的效果可能就越差(有可能不變,但絕不可能變好)。
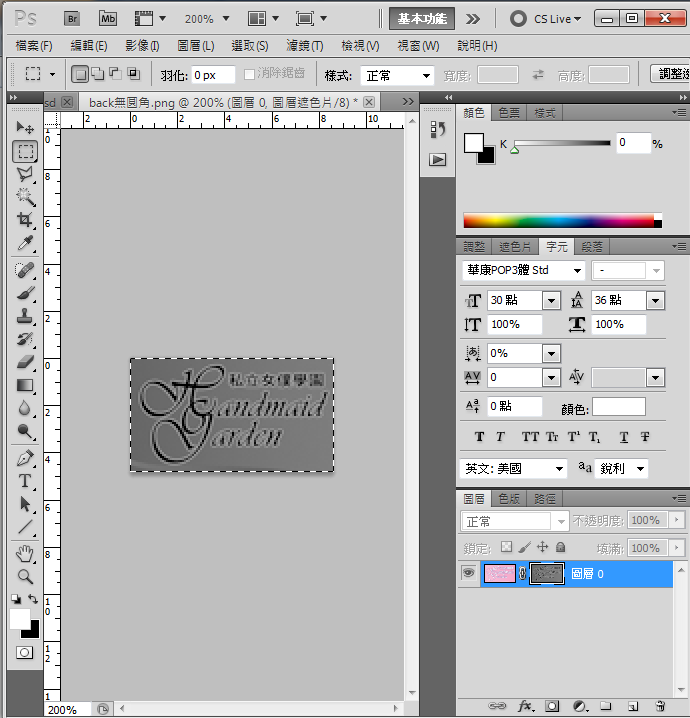
按照之前所說的方式製作遮色片。
這裡一樣要加上負片效果。
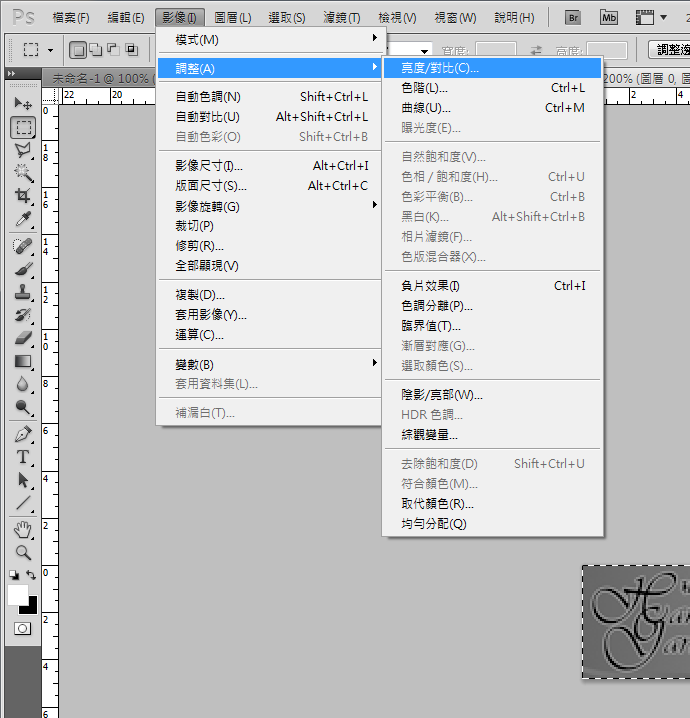
使用亮度/對比工具調整遮色片的顏色:
接著離開遮色片編輯模式就大功告成了。
如果有需要的話,
我們也可以填上自己所需要的顏色來做加工等等:
我們也可以利用同樣的步驟來將線稿去背:
開啟原稿。
進入遮色片編輯模式,
貼上負片並調整亮度對比。
必要的場合使用筆刷工具將多餘的線頭擦掉。
離開遮色片編輯模式。
覺得顏色不夠漂亮的話就填上黑色,
這樣就能產生漂亮的線稿了。
填入其他顏色的話,
也能產生這樣的效果。
有需要的話也可以加入圖層屬性的「筆劃」來強調輪廓。
這個效果在廣告文宣、文字編輯以及少女漫畫當中相當常見。
當然圖層屬性的製作不在本篇的教學範圍之內所以暫時割愛。
YouTube影音版:
六、利用圖層來編輯遮色片的進階技巧
Photoshop中的遮色片功能之強大,
就像是在畫圖一樣。
但是受限於一個圖層只能掛上一張點陣遮色片的限制,
所以美中不足之處就是遮色片沒辦法利用圖層的方式編輯。
但是有在畫圖的應該都清楚,
使用圖層來分離畫面的每個物件不只讓事後的編輯變得輕鬆,
即使在作畫過程中也會方便不少。
那麼我們該如何利用圖層的方式來製作遮色片呢?
請看範例:
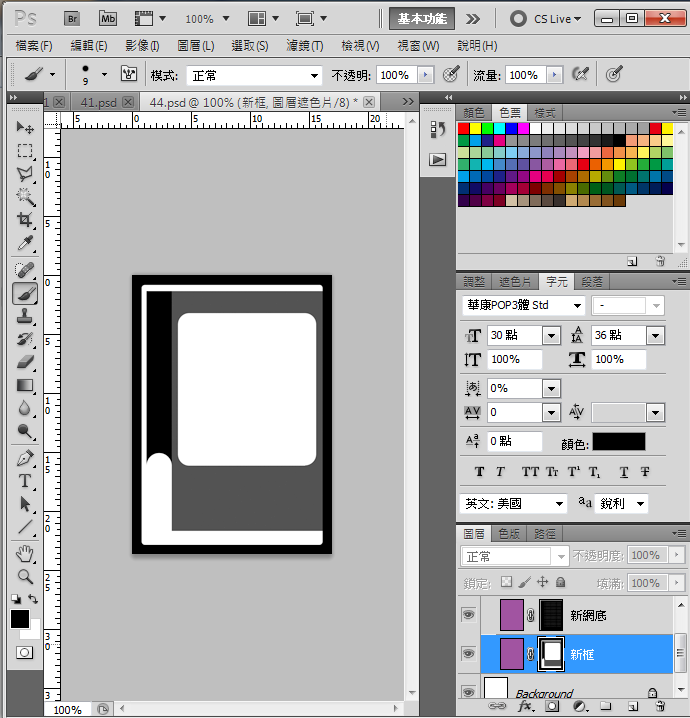
要製作這樣子的效果,
方便起見,
我們得準備兩個圖層來合併會比較簡單。
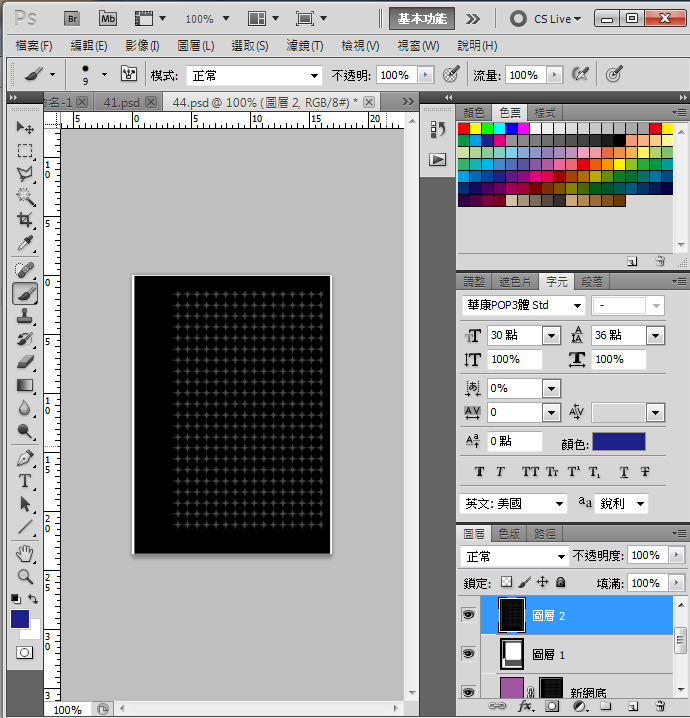
首先是背景上整齊排列的星星。
以及框架本體。
要合併這兩個圖層,
我們沒辦法在遮色片編輯模式下進行。
但是別忘了我們剛才不是一直複製圖檔進遮色片裡嗎?
同樣的,
我們也可以把遮色片複製到新的圖層裡。
將兩個圖層分離出來後,
即可直接對遮色片進行編輯。
編輯完成後記得將所有圖層合併起來,
再貼回原本的圖層遮色片裡,
就能達到我們想要的效果了。
如果有保留圖層以便日後編輯的需要,
我們可以將原本編輯遮色片用的圖層複製出來另存新檔,
以後要修改時就不怕沒有原始檔可以編輯了。
但記得編輯完後要先平面化後才能套用喔!
